您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何設置html字符集,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
1、簡易性:超級文本標記語言版本升級采用超集方式,從而更加靈活方便,適合初學前端開發者使用。 2、可擴展性:超級文本標記語言的廣泛應用帶來了加強功能,增加標識符等要求,超級文本標記語言采取子類元素的方式,為系統擴展帶來保證。 3、平臺無關性:超級文本標記語言能夠在廣泛的平臺上使用,這也是萬維網盛行的一個原因。 4、通用性:HTML是網絡的通用語言,它允許網頁制作人建立文本與圖片相結合的復雜頁面,這些頁面可以被網上任何其他人瀏覽到,無論使用的是什么類型的電腦或瀏覽器。
設置html字符集的方法:1、通過“<meta charset="utf-8">”方式;2、通過“<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">”方式。
本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
怎么設置html字符集
html指定頁面字符集的兩種方式
方式一:
<meta charset="utf-8">
方式二:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
以上就是將頁面的字符集設置成UTF-8的兩種方式(設置頁面字符集),目的在于:告訴瀏覽器該html文件的字符集。
設置頁面使用字符集的兩種方式
第一種:服務器指定響應內容的字符集;
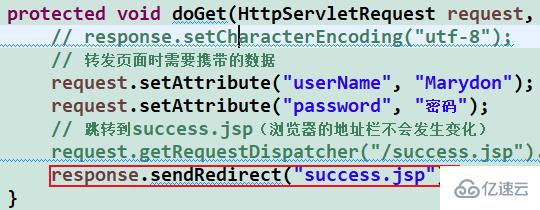
response.setCharacterEncoding("utf-8")前提:服務器通過服務器轉發或者重定向到指定的界面。
第二種:頁面指定字符集。
見1
說明:第一種方式的優先級高于第二種。
服務器轉發

頁面已經設置好了字符集

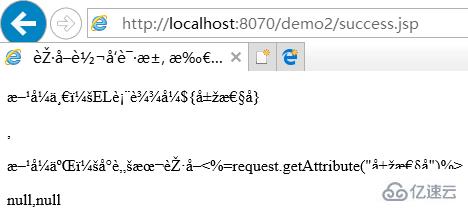
這是怎么回事,為什么不生效?
原因分析
通過服務器完成頁面的跳轉請求(轉發)

返回的時候,并沒有指定將要返回數據的字符集。

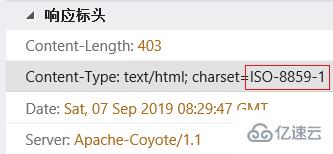
f12捕獲網絡,獲取到的相應的頁面的字符集為iso-8859-1,所以瀏覽器解析該頁面時就會出現亂碼。
解決方案
如果是轉發,則需指定返回數據的字符集為utf-8即可。
response.setCharacterEncoding("utf-8");服務器重定向

重定向,且沒有指定返回數據的編碼集,頁面會怎么樣?
字符集由頁面說了算,即:頁面的字符集有頁面中關于字符集的聲明決定。
比如:頁面指定字符集為:iso-8859-1

則瀏覽器就按照iso-8859-1也解析。

另外,就算重定向設置返回數據的編碼集,也無效,因為:重定向將導致數據丟失!
5.總結
如果頁面由服務器轉發而來,則頁面的字符集由轉發決定;否則,重定向的界面或者普通界面的字符集由HTML頁面本身的聲明的字符集決定!
注意:今天講的是頁面字符集的問題和純粹的數據交互時出現的亂碼不是一碼事!
另外,如果HTTP響應頭與meta中都指定了字符集,會造成沖突,http響應的字符集生效。

關于“如何設置html字符集”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。