您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Bootstrap中自動定位浮標的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
Bootstrap是目前最受歡迎的前端框架,它是基于 HTML、CSS、JAVASCRIPT 的,它簡潔靈活,使得 Web 開發更加快捷,它還有一個響應最好的Grid系統,并且能夠在手機端通用,而Bootstrap是使用許多可重用的CSS和JavaScript組件,可以幫助實現需要的幾乎任何類型的網站的功能,此外,所有這些組件都是響應式的。
Affix 插件主要功能就是通過插件給某個元素(需要固定的元素)添加或刪除position:fixed,實現元素在瀏覽器窗口的粘性固定效果。
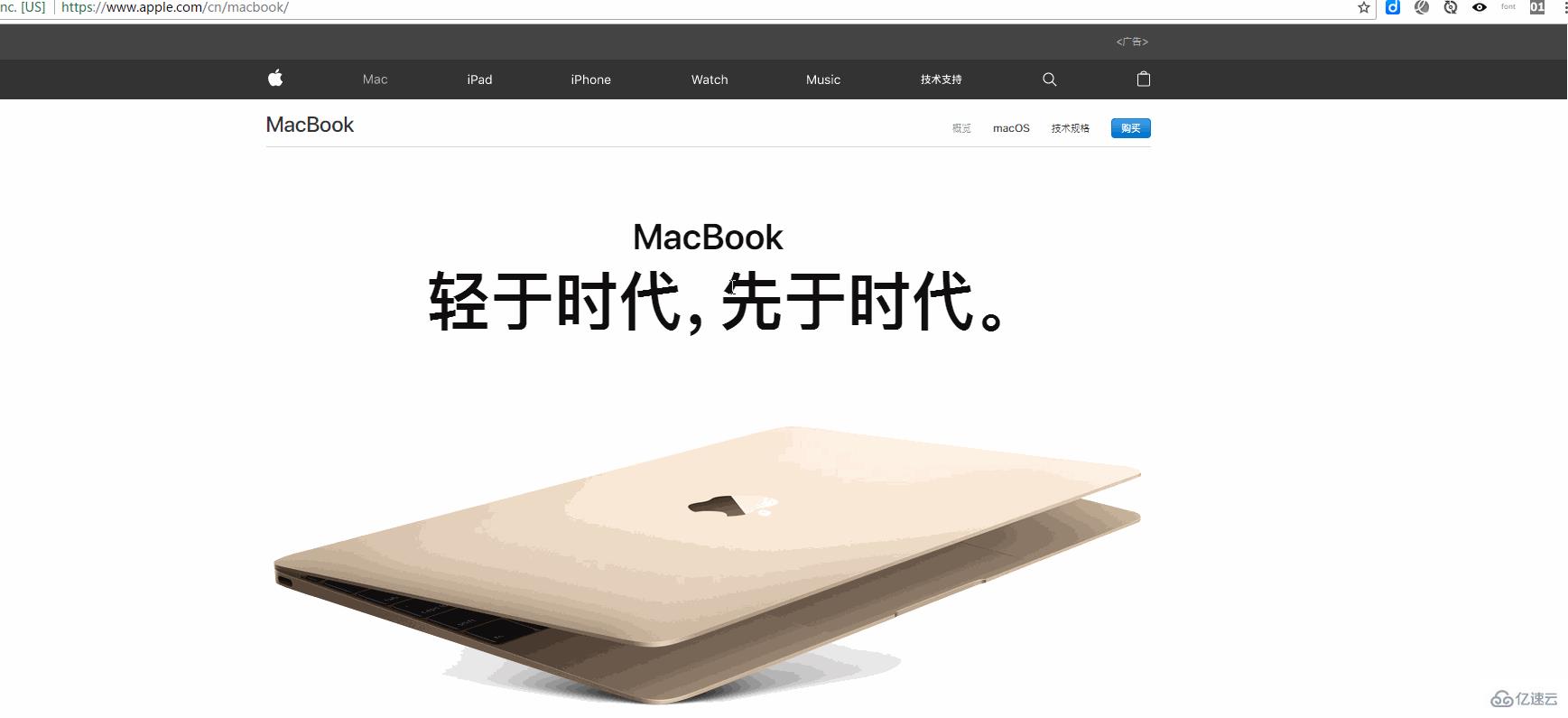
首先,來看一個蘋果官網對自動定位浮標的應用

從上面的git圖中可知,Macbook一欄滾動到一定高度時,固定在窗口頂部便不再移動
Affix 插件可以對任何元素進行固定定位,其中比較簡單的方法,就是通過自定義屬性data來觸發。其主要包括兩個參數:
1、data-spy:取值 affix,表示元素是固定不變的。
2、data-offset:整數值,比如 90,表示元素 top 和 bottom 的值都是 90px,其包括兩種方式:data-offset-top和data-offset-bottom
data-offset-top用來設置元素距離頂部的距離。比如 90,表示元素距離頂部 90px,當用戶從頂部向下拖動滾動條,當滾動的距離大于 90px 時,affix 元素不再滾動,就會固定在瀏覽器窗口頂部
data-offset-bottom剛好與 data-offset-top 相反
<div data-spy="affix" data-offset="90">affix元素</div> <!-- 等價 --> <div data-spy="affix" data-offset-top="90" data-offset-bottom="90">affix元素</div>
【設置CSS】
在使用Affix插件時,必須通過 CSS 定位內容。Affix插件在三種 class 之間切換,每種 class 都呈現了特定的狀態:.affix、.affix-top 和 .affix-bottom
1、在開始時,插件添加.affix-top來指示元素在它的最頂端位置。這個時候不需要任何的 CSS 定位
2、當滾動經過添加了Affix的元素時,應觸發實際的Affix。此時.affix會替代.affix-top,同時設置position: fixed(由 Bootstrap 的 CSS 代碼提供)
這時,需要手動設置.affix,如.affix{top:0;}表示停止在窗口頂部
3、如果定義了底部偏移,當滾動到達該位置時,應把.affix替換為.affix-bottom。由于偏移是可選的,假如設置了該偏移,則要求同時設置適當的 CSS。在這種情況下,請在必要的時候添加position: absolute;
<style>
.test{width: 100%;height: 50px;background-color:lightgreen;}
.affix{top:0px;}
</style>
</head>
<body style="height:1000px;" >
<div style="height:100px"></div>
<div data-spy="affix" data-offset="100" class="test"></div>
</body>
有時候,使用該插件,其頂部和底部的高度不一定是固定的,所以在初始化時使用聲明式用法不太合適。這時,使用javascript用法就顯得比較靈活了,因為它不僅支持傳入數字型的offset,還支持傳入能夠動態計算offset的function函數
<script>
$('#myAffix').affix({
offset: {
top:100,
bottom: function () {
return (this.bottom = $('footer').outerHeight(true))
}
}
})
</script>【事件】
affix組件提供了6種事件,即affix和affixed各對應于3種狀態(普通、top、bottom)時的事件
affix.bs.affix 在定位結束之前立即觸發 affixed.bs.affix 在定位結束之后立即觸發 affix-top.bs.affix 在定位元素應用affixed-top效果之前立即觸發 affixed-top.bs.affix 在定位元素應用affixed-top效果之后立即觸發 affix-bottom.bs.affix 在定位元素應用affixed-bottom效果之前立即觸發 affixed-bottom.bs.affix 在定位元素應用affixed-bottom效果之后立即觸發
<style>
.test{width: 100%;height: 50px;background-color:lightgreen;}
header{height: 100px;}
.affix{top:0px;}
</style>
</head>
<body style="height:1000px;">
<header></header>
<div data-spy="affix" class="test"></div>
<script>
$(function(){
$('.test').affix({
offset:{
top:function(){
return (this.top = $('header').outerHeight(true))
}
}
}).on('affix.bs.affix',function(){
$(this).html('我被固定在窗口頂部');
}).on('affix-top.bs.affix',function(){
$(this).html('我正跟隨滾動條滾動');
})
})
</script>
感謝各位的閱讀!關于“Bootstrap中自動定位浮標的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。