您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下JavaScript設計模式之命令模式的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
javascript是一種動態類型、弱類型的語言,基于對象和事件驅動并具有相對安全性并廣泛用于客戶端網頁開發的腳本語言,同時也是一種廣泛用于客戶端Web開發的腳本語言。它主要用來給HTML網頁添加動態功能,現在JavaScript也可被用于網絡服務器,如Node.js。
命令模式是JavaScript設計模式中行為型的一種設計模式;
定義:向某些對象發送請求,但是并不知道被請求的操作具體是什么,所以我們希望以一種松耦合的方式來設計程序,使得請求發送者和接收者之間能夠消除彼此之間的耦合關系;而我們的這種松耦合的方式就是命令模式;
白話解釋:假如你是你們公司研發部門團隊leader,這時你們領導分布給你一個任務,你粗略的看了一下,很簡單的需求比較容易實現;而你作為團隊leader,每天肯定會有很多事情,所以你準備把需求直接丟給組員去開發和實現;領導根本不在意是你做的還是你讓誰做的,領導要的只是最終成果!這里領導就是命令的發布者,而你就是命令的接收者;
代碼實現:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<button id="button1">發布命令給前端</button>
<button id="button2">發布命令給后臺</button>
</body>
<script>
var button1 = document.getElementById("button1");
var button2 = document.getElementById("button2");
// 定義命令
var command = function(Executor,func){
Executor.onclick = func;
}
// 定義領導
var Leader = {};
Leader.teamleader = {
web:function(){
console.log("前端馬上完成");
},
java:function(){
console.log("后臺馬上完成")
}
}
command(button1,Leader.teamleader.web);
command(button2,Leader.teamleader.java);
</script>
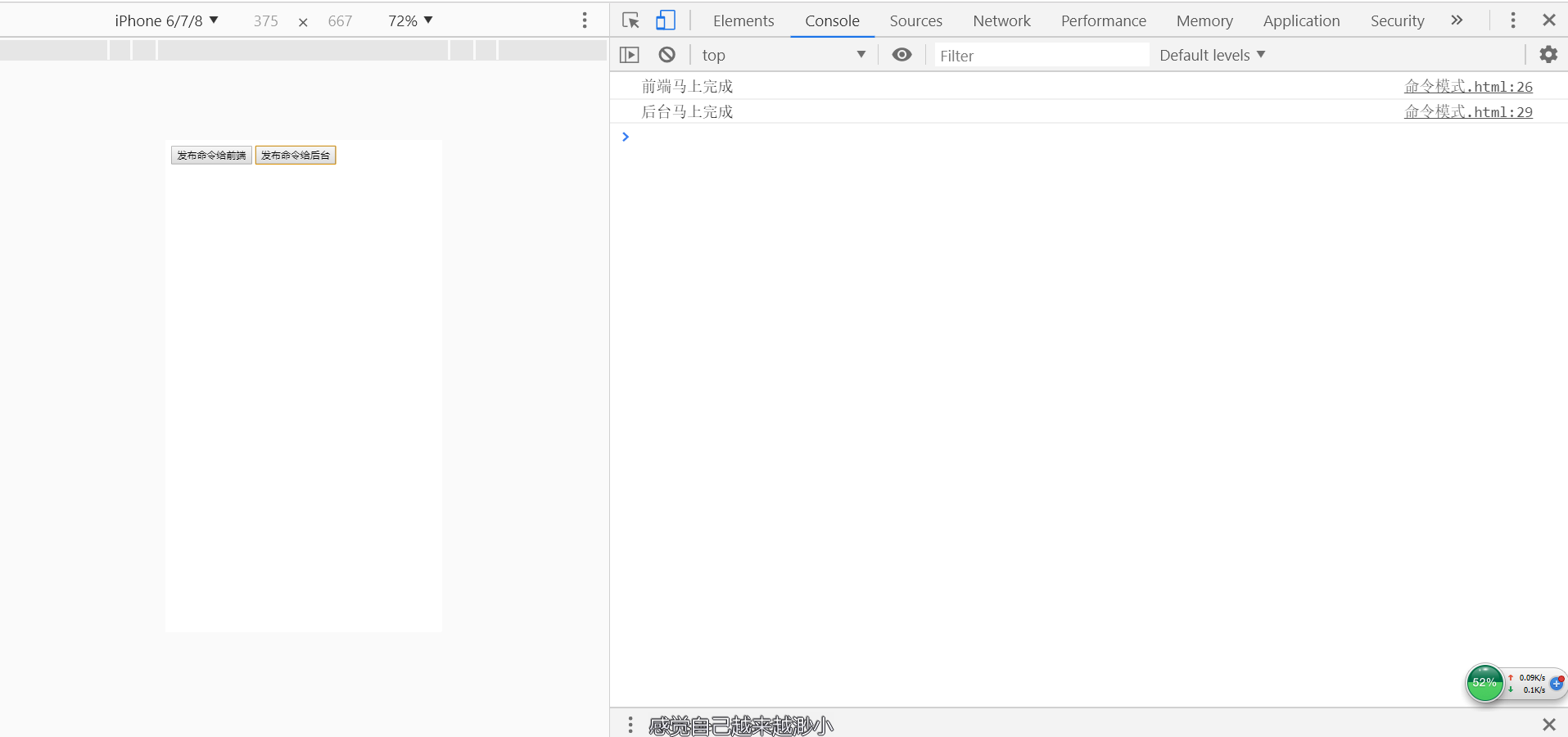
</html>運行結果:

這里的將命令對象單獨的定義為一個方法,根據參數執行不同的任務。點擊不同按鈕的時候,執行不同的命令;
宏命令:
宏命令是一組命令的集合,通過執行宏命令的方式可以一次性執行一批命令;
電腦開機自啟動項:現在很多軟件都默認添加了電腦開機自啟動,就是我們電腦開機之后默認啟動某些特定的軟件;這就是一種宏命令的場景;
var QQCommand = {
excute:function(){
console.log("自啟動QQ成功");
}
}
var weChatCommand = {
excute:function(){
console.log("自啟動微信成功");
}
}
var MacroCommand = function(){
return {
list:[],
add:function(command){
this.list.push(command);
},
excute:function(){
for(var i = 0,command;command = this.list[i++];){
command.excute();
}
}
}
}
var macroCommand = MacroCommand();
macroCommand.add(QQCommand);
macroCommand.add(weChatCommand);
macroCommand.excute();上面的代碼中,我們在宏命令對象中定義了一個list數組,然后通過add方法進行添加到執行隊列中,所謂的執行隊列就是list這個數組,然后我們通過循環來依次執行命令,這就產生了我們的宏命令,通過一個命令一鍵啟動多個任務;
命令模式其實就是定義一個命令對象,請求發布者通過參數化的形式傳入參數來進行執行具體不同的操作,來達到請求發布者與接收者的解耦;
以上是“JavaScript設計模式之命令模式的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。