您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Python怎么保存json文件并格式化,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
Python是一種跨平臺的、具有解釋性、編譯性、互動性和面向對象的腳本語言,其最初的設計是用于編寫自動化腳本,隨著版本的不斷更新和新功能的添加,常用于用于開發獨立的項目和大型項目。
最近自己搞些小東西,需要用json文件存儲些文件屬性什么的,但是發現用json包里的json.dump()方法存json文件的效果好丑……(其實是沒仔細看方法), 于是上網找了一份格式化json文件的代碼,效果挺不錯,用了遞歸的思想,學習了一波并找到了其中一點小bug。然后,發現其實json.dump()方法其實只需要設置一個參數就達到格式化的效果了……
下面介紹一下json.dump()和我修改后的那份代碼,附原github地址。
json.dump()
直接把常用參數列一下好了
| 參數名 | 解釋 |
|---|---|
| obj | 要存入json文件的python對象 |
| fp | 文件句柄 |
| ensure_ascii | 設置為False的話才可以把中文以中文的形式存到文件里,否則會是'\xXX\xXX'這種 |
| indent | 縮進的空格數,設置為非零值時,就起到了格式化的效果,比較美觀 |
也就是說在使用json.dump()的時候設置一下indent參數的值就好了。比如json.dump(json_dict, f, indent=4),加與不加的區別如下:
{"title_pinyin":"gywxw","title":"隔云勿相望","url":"http://www.ty2016.net/book/gywxw/","description":"大學剛畢業,她嫁給了林安森可是結婚三年,電視上常看到他出席各種場合攜女相伴,她卻再沒再親眼見過他。"}{
"title_pinyin":"gywxw",
"title":"隔云勿相望",
"url":"http://www.ty2016.net/book/gywxw/",
"description":"大學剛畢業,她嫁給了林安森可是結婚三年,電視上常看到他出席各種場合攜女相伴,她卻再沒再親眼見過他。"
}直接粘過來了,不難理解,效果跟上邊是一樣的。
# -*- encoding: utf-8 -*-
class JsonFormatter:
def __init__(self, intend=4, name="", encoding="utf-8"):
'''
intend: 縮進空格數
name: 文件名
encoding: 文件編碼
'''
self.name = name
self.intend = intend
self.encoding = encoding
self.stack = []
self.obj = None
self.source = self.get_source(name, self.encoding)
self.prepare()
@staticmethod
def json_str(s):
'''
給字符串套上雙引號
'''
return '"' + s + '"'
@staticmethod
def get_source(name, encoding="utf-8"):
with open(name, 'r', encoding=encoding) as f:
# 當不給split函數傳遞任何參數時,分隔符sep會采用任意形式的空白字符:空格、tab、換行、回車以及換頁符
return ''.join(f.read().split())
def prepare(self):
try:
# python對象和json格式還是略有不同
self.source = self.source.replace("null", "None").replace("true", "True").replace("false", "False")
self.obj = eval(self.source)
except:
# json string 一定滿足python dict和list的組合
raise Exception('Invalid json string!')
def line_intend(self, level=0):
return '\n' + ' ' * self.intend * level
def parse_dict(self,obj=None,intend_level=0):
if intend_level == 0:
# 這個判斷是為了防止文件開頭出現空行
self.stack.append('{')
else:
self.stack.append(self.line_intend(intend_level)+'{')
intend_level += 1
i = 0
for key, value in obj.items():
key = self.json_str(str(key))
self.stack.append(self.line_intend(intend_level)+key+':')
self.parse(value, intend_level)
if i != len(obj.items())-1:
# 這個處理是為了防止最后一對kv后面還有個逗號,這樣會造成json.load()函數無法讀取
self.stack.append(',')
i += 1
self.stack.append(self.line_intend(intend_level-1)+'}')
def parse_list(self, obj=None, intend_level=0):
if intend_level == 0:
self.stack.append('[')
else:
self.stack.append(self.line_intend(intend_level)+'[')
intend_level += 1
for i, item in zip(range(0, len(obj)), obj):
self.parse(item, intend_level)
if i != len(obj)-1:
self.stack.append(',')
self.stack.append(self.line_intend(intend_level-1)+']')
def parse(self, obj, intend_level=0):
if obj is None:
self.stack.append('null')
elif obj is True:
self.stack.append('true')
elif obj is False:
self.stack.append('false')
elif isinstance(obj, (int, float)):
self.stack.append(str(obj))
elif isinstance(obj, str):
self.stack.append(self.json_str(obj))
elif isinstance(obj, (list, tuple)):
self.parse_list(obj, intend_level)
elif isinstance(obj, dict):
self.parse_dict(obj, intend_level)
else:
raise Exception('Invalid json type %s!' % obj)
def render(self):
self.parse(self.obj, 0)
res_file = self.name
res = ''.join(self.stack)
with open(res_file, 'w', encoding=self.encoding) as f:
f.write(res)
if __name__ == "__main__":
jf = JsonFormatter(name="json.txt")
jf.render()以后碰見問題不能這樣焦躁了,先靜下心來看看API吧,說不定答案就在里面。
補充:python如何將數據保存到本地json文件
之前做了dict字典的合并,這一篇會將dict數據轉換成json格式的數據保存在本地,并在需要的時候讀取顯示。
@app.route('/', methods=['GET', 'POST'])
def detail():
one = {'name': 'xiaozhi', 'age': 188}
mess1 = ['sss is sss', 'aaa aa aaaa']
two = {"mess1": mess1}
data = dict(one, **two)
jsonData = json.dumps(data)
fileObject = open('data.json', 'w')
fileObject.write(jsonData)
fileObject.close()
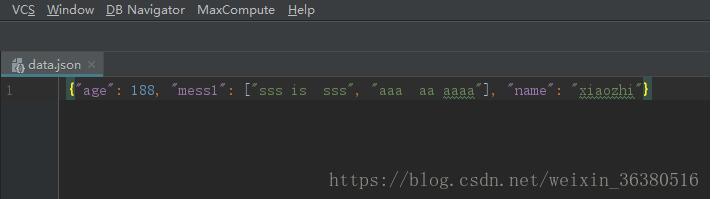
return jsonify({"success": 200, "data": data})在瀏覽器輸入URL后,json文件在本地創建,打開我們可以看到數據已經成功保存:


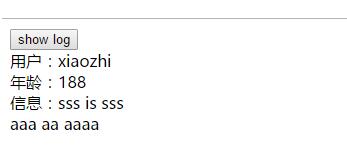
如圖,我們做一個點擊事件,點擊按鈕讀取.json文件,并將信息顯示到對應的位置上
@app.route('/history', methods=['GET', 'POST'])
def history():
data = json.loads(request.form.get('data'))
number = data['number']
print(number)
if number == '01':
file = 'data.json'
fb = open(file, 'r')
dicts = json.load(fb)
fb.close()
myjson = json.dumps(dicts)
return myjson
return 'no history'<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<script src="{{ url_for('static', filename='js/jquery-1.7.1.min.js') }}"></script>
</head>
<body>
<input type="button" value="show log" οnclick="show()"/>
<input type="hidden" id="number" value="01"><br>
用戶:<a id="user"></a><br>
年齡:<a id="age"></a><br>
信息:<a id="p0"></a><br>
<a id="p1"></a>
</body>
<script>
function show(){
var number= document.getElementById("number").value;
var data= {
data: JSON.stringify({
'number': number
}),
}
$.ajax({
url:"{{ url_for('history') }}",
type:"post",
data:data,
dataType: 'json',
success:function(data){
$(user).text(data.name);
$(age).text(data.age);
for(var i=0;i<data.mess1.length;i++){
$("#p"+i).text(data.mess1[i]);
}
},
error:function(e){
alert("error");
}
})
}
</script>
</html>感謝你能夠認真閱讀完這篇文章,希望小編分享的“Python怎么保存json文件并格式化”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。