您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關html怎么選擇li的偶數列的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
1、簡易性:超級文本標記語言版本升級采用超集方式,從而更加靈活方便,適合初學前端開發者使用。 2、可擴展性:超級文本標記語言的廣泛應用帶來了加強功能,增加標識符等要求,超級文本標記語言采取子類元素的方式,為系統擴展帶來保證。 3、平臺無關性:超級文本標記語言能夠在廣泛的平臺上使用,這也是萬維網盛行的一個原因。 4、通用性:HTML是網絡的通用語言,它允許網頁制作人建立文本與圖片相結合的復雜頁面,這些頁面可以被網上任何其他人瀏覽到,無論使用的是什么類型的電腦或瀏覽器。
html中可以使用“:nth-of-type()”選擇器選擇li的偶數列,語法“li:nth-of-type(even){}”。“:nth-of-type(n)”選擇器匹配父元素特定類型的子元素,當值為even時,表示匹配下標是偶數的元素。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
可以使用li:nth-of-type(even) {......}來選擇li的偶數列
實例:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8" />
<title></title>
<style>
#Ulist li:nth-of-type(even) {
background: royalblue;
}
</style>
</head>
<body>
<ul id="Ulist">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</body>
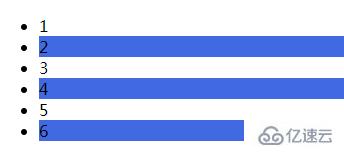
</html>效果:

感謝各位的閱讀!關于“html怎么選擇li的偶數列”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。