您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關react如何實現瀏覽器自動刷新的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
路由的概念來源于服務端,在服務端中路由描述的是 URL 與處理函數之間的映射關系。
在 Web 前端單頁應用 SPA(Single Page Application)中,路由描述的是 URL 與 UI 之間的映射關系,這種映射是單向的,即 URL 變化引起 UI 更新(無需刷新頁面)。
要實現前端路由,需要解決兩個核心問題:
如何改變 URL 卻不引起頁面刷新?如何檢測 URL 變化了?
下面分別使用 hash 和 history 兩種實現方式回答上面的兩個核心問題。
hash 是 URL 中 hash (#) 及后面的那部分,常用作錨點在頁面內進行導航,改變 URL 中的 hash 部分不會引起頁面刷新
通過 hashchange 事件監聽 URL 的變化,改變 URL 的方式只有這幾種:通過瀏覽器前進后退改變 URL、通過標簽改變 URL、通過window.location改變URL,這幾種情況改變 URL 都會觸發 hashchange 事件
history 提供了 pushState 和 replaceState 兩個方法,這兩個方法改變 URL 的 path 部分不會引起頁面刷新
history 提供類似 hashchange 事件的 popstate 事件,但 popstate 事件有些不同:通過瀏覽器前進后退改變 URL 時會觸發 popstate 事件,通過pushState/replaceState或標簽改變 URL 不會觸發 popstate 事件。好在我們可以攔截 pushState/replaceState的調用和標簽的點擊事件來檢測 URL 變化,所以監聽 URL 變化可以實現,只是沒有 hashchange 那么方便。
基于上節討論的兩種實現方式,分別實現 hash 版本和 history 版本的路由,示例使用原生 HTML/JS 實現,不依賴任何框架。
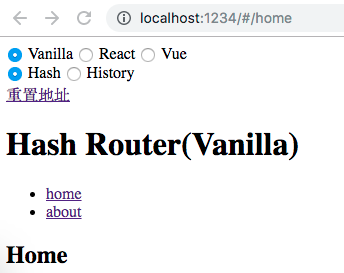
運行效果:

HTML 部分:
<body> <ul> ref=""> <!-- 定義路由 --> <li><a href="#/home" rel="external nofollow" >home</a></li> <li><a href="#/about" rel="external nofollow" >about</a></li> ref=""> <!-- 渲染路由對應的 UI --> <div id="routeView"></div> </ul> </body>
JavaScript 部分:
// 頁面加載完不會觸發 hashchange,這里主動觸發一次 hashchange 事件
window.addEventListener('DOMContentLoaded', onLoad)
// 監聽路由變化
window.addEventListener('hashchange', onHashChange)
// 路由視圖
var routerView = null
function onLoad () {
routerView = document.querySelector('#routeView')
onHashChange()
}
// 路由變化時,根據路由渲染對應 UI
function onHashChange () {
switch (location.hash) {
case '#/home':
routerView.innerHTML = 'Home'
return
case '#/about':
routerView.innerHTML = 'About'
return
default:
return
}
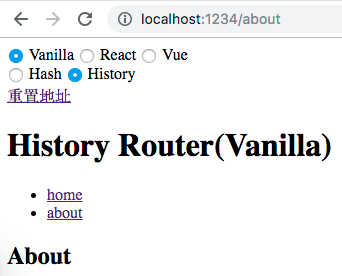
}運行效果:

HTML 部分:
<body> <ul> <li><a href='/home'>home</a></li> <li><a href='/about'>about</a></li> <div id="routeView"></div> </ul> </body>
JavaScript 部分:
// 頁面加載完不會觸發 hashchange,這里主動觸發一次 hashchange 事件
window.addEventListener('DOMContentLoaded', onLoad)
// 監聽路由變化
window.addEventListener('popstate', onPopState)
// 路由視圖
var routerView = null
function onLoad () {
routerView = document.querySelector('#routeView')
onPopState()
href=""> // 攔截 <a> 標簽點擊事件默認行為, 點擊時使用 pushState 修改 URL并更新手動 UI,從而實現點擊鏈接更新 URL 和 UI 的效果。
var linkList = document.querySelectorAll('a[href]')
linkList.forEach(el => el.addEventListener('click', function (e) {
e.preventDefault()
history.pushState(null, '', el.getAttribute('href'))
onPopState()
}))
}
// 路由變化時,根據路由渲染對應 UI
function onPopState () {
switch (location.pathname) {
case '/home':
routerView.innerHTML = 'Home'
return
case '/about':
routerView.innerHTML = 'About'
return
default:
return
}
}運行效果:

使用方式和 react-router 類似:
<BrowserRouter>
<ul>
<li>
<Link to="/home">home</Link>
</li>
<li>
<Link to="/about">about</Link>
</li>
</ul>
<Route path="/home" render={() => <h3>Home</h3>} />
<Route path="/about" render={() => <h3>About</h3>} />
</BrowserRouter>BrowserRouter 實現
export default class BrowserRouter extends React.Component {
state = {
currentPath: utils.extractHashPath(window.location.href)
};
onHashChange = e => {
const currentPath = utils.extractHashPath(e.newURL);
console.log("onHashChange:", currentPath);
this.setState({ currentPath });
};
componentDidMount() {
window.addEventListener("hashchange", this.onHashChange);
}
componentWillUnmount() {
window.removeEventListener("hashchange", this.onHashChange);
}
render() {
return (
<RouteContext.Provider value={{currentPath: this.state.currentPath}}>
{this.props.children}
</RouteContext.Provider>
);
}
}Route 實現
export default ({ path, render }) => (
<RouteContext.Consumer>
{({currentPath}) => currentPath === path && render()}
</RouteContext.Consumer>
);Link 實現
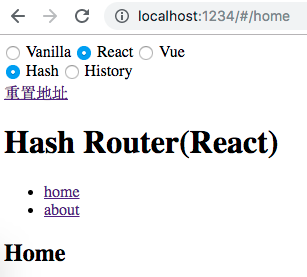
export default ({ to, ...props }) => <a {...props} href={"#" + to} />;運行效果:

使用方式和 react-router 類似:
<HistoryRouter>
<ul>
<li>
<Link to="/home">home</Link>
</li>
<li>
<Link to="/about">about</Link>
</li>
</ul>
<Route path="/home" render={() => <h3>Home</h3>} />
<Route path="/about" render={() => <h3>About</h3>} />
</HistoryRouter>HistoryRouter 實現
export default class HistoryRouter extends React.Component {
state = {
currentPath: utils.extractUrlPath(window.location.href)
};
onPopState = e => {
const currentPath = utils.extractUrlPath(window.location.href);
console.log("onPopState:", currentPath);
this.setState({ currentPath });
};
componentDidMount() {
window.addEventListener("popstate", this.onPopState);
}
componentWillUnmount() {
window.removeEventListener("popstate", this.onPopState);
}
render() {
return (
<RouteContext.Provider value={{currentPath: this.state.currentPath, onPopState: this.onPopState}}>
{this.props.children}
</RouteContext.Provider>
);
}
}Route 實現
export default ({ path, render }) => (
<RouteContext.Consumer>
{({currentPath}) => currentPath === path && render()}
</RouteContext.Consumer>
);Link 實現
export default ({ to, ...props }) => (
<RouteContext.Consumer>
{({ onPopState }) => (
<a
href=""
{...props}
onClick={e => {
e.preventDefault();
window.history.pushState(null, "", to);
onPopState();
}}
/>
)}
</RouteContext.Consumer>
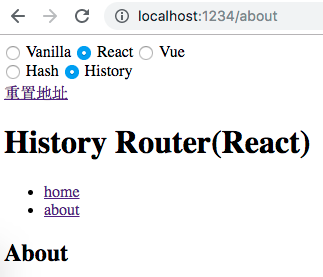
);運行效果:

使用方式和 vue-router 類似(vue-router 通過插件機制注入路由,但是這樣隱藏了實現細節,為了保持代碼直觀,這里沒有使用 Vue 插件封裝):
<div>
<ul>
<li><router-link to="/home">home</router-link></li>
<li><router-link to="/about">about</router-link></li>
</ul>
<router-view></router-view>
</div>
const routes = {
'/home': {
template: '<h3>Home</h3>'
},
'/about': {
template: '<h3>About</h3>'
}
}
const app = new Vue({
el: '.vue.hash',
components: {
'router-view': RouterView,
'router-link': RouterLink
},
beforeCreate () {
this.$routes = routes
}
})router-view 實現:
<template>
<component :is="routeView" />
</template>
<script>
import utils from '~/utils.js'
export default {
data () {
return {
routeView: null
}
},
created () {
this.boundHashChange = this.onHashChange.bind(this)
},
beforeMount () {
window.addEventListener('hashchange', this.boundHashChange)
},
mounted () {
this.onHashChange()
},
beforeDestroy() {
window.removeEventListener('hashchange', this.boundHashChange)
},
methods: {
onHashChange () {
const path = utils.extractHashPath(window.location.href)
this.routeView = this.$root.$routes[path] || null
console.log('vue:hashchange:', path)
}
}
}
</script>router-link 實現:
<template>
<a @click.prevent="onClick" href=''><slot></slot></a>
</template>
<script>
export default {
props: {
to: String
},
methods: {
onClick () {
window.location.hash = '#' + this.to
}
}
}
</script>運行效果:

使用方式和 vue-router 類似:
<div>
<ul>
<li><router-link to="/home">home</router-link></li>
<li><router-link to="/about">about</router-link></li>
</ul>
<router-view></router-view>
</div>
const routes = {
'/home': {
template: '<h3>Home</h3>'
},
'/about': {
template: '<h3>About</h3>'
}
}
const app = new Vue({
el: '.vue.history',
components: {
'router-view': RouterView,
'router-link': RouterLink
},
created () {
this.$routes = routes
this.boundPopState = this.onPopState.bind(this)
},
beforeMount () {
window.addEventListener('popstate', this.boundPopState)
},
beforeDestroy () {
window.removeEventListener('popstate', this.boundPopState)
},
methods: {
onPopState (...args) {
this.$emit('popstate', ...args)
}
}
})router-view 實現:
<template>
<component :is="routeView" />
</template>
<script>
import utils from '~/utils.js'
export default {
data () {
return {
routeView: null
}
},
created () {
this.boundPopState = this.onPopState.bind(this)
},
beforeMount () {
this.$root.$on('popstate', this.boundPopState)
},
beforeDestroy() {
this.$root.$off('popstate', this.boundPopState)
},
methods: {
onPopState (e) {
const path = utils.extractUrlPath(window.location.href)
this.routeView = this.$root.$routes[path] || null
console.log('[Vue] popstate:', path)
}
}
}
</script>router-link 實現:
<template>
<a @click.prevent="onClick" href=''><slot></slot></a>
</template>
<script>
export default {
props: {
to: String
},
methods: {
onClick () {
history.pushState(null, '', this.to)
this.$root.$emit('popstate')
}
}
}
</script>感謝各位的閱讀!關于“react如何實現瀏覽器自動刷新”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。