溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關jszm 實現點擊彈窗彈出登錄框,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
1、能夠嵌入動態文本于HTML頁面。2、對瀏覽器事件做出響應。3、讀寫HTML元素。4、在數據被提交到服務器之前驗證數據。5、檢測訪客的瀏覽器信息。6、控制cookies,包括創建和修改等。7、基于Node.js技術進行服務器端編程。
本文實例為大家分享了js實現點擊彈窗彈出登錄框的具體代碼,供大家參考,具體內容如下
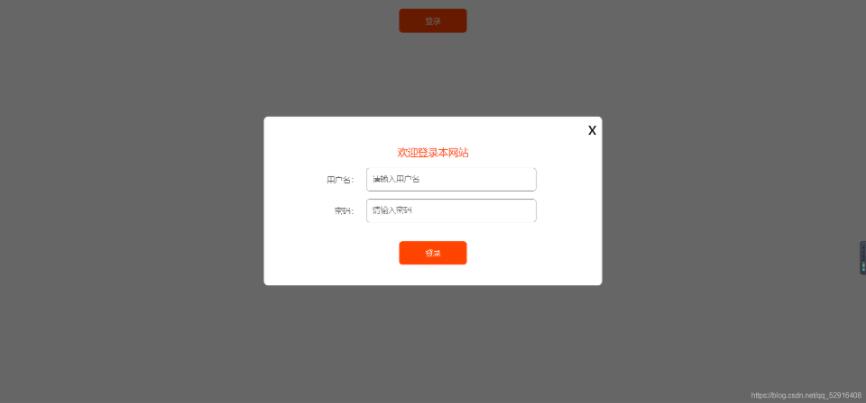
1 圖片預覽

2 index.html代碼
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>js點擊彈窗彈出登錄框代碼</title>
</head>
<body>
<style>
*{
margin:0;
padding:0;
}
button, input{
outline:none;
}
button, .login{
width:120px;
height:42px;
background:#f40;
color:#fff;
border:none;
border-radius:6px;
display: block;
margin:20px auto;
cursor: pointer;
}
.popOutBg{
width:100%;
height:100%;
position: fixed;
left:0;
top:0;
background:rgba(0,0,0,.6);
display: none;
}
.popOut{
position:fixed;
width:600px;
height:300px;
top:50%;
left:50%;
margin-top:-150px;
margin-left:-300px;
background:#fff;
border-radius:8px;
overflow: hidden;
display: none;
}
.popOut > span{
position: absolute;
right:10px;
top:0;
height:42px;
line-height:42px;
color:#000;
font-size:30px;
cursor: pointer;
}
.popOut table{
display: block;
margin:42px auto 0;
width:520px;
}
.popOut caption{
width:520px;
text-align: center;
color:#f40;
font-size:18px;
line-height:42px;
}
.popOut table tr td{
color:#666;
padding:6px;
font-size:14px;
}
.popOut table tr td:first-child{
text-align: right;
}
.inp{
width:280px;
height:30px;
line-height:30px;
border:1px solid #999;
padding:5px 10px;
color:#000;
font-size:14px;
border-radius:6px;
}
.inp:focus{
border-color:#f40;
}
@keyframes ani{
from{
transform:translateX(-100%) rotate(-60deg) scale(.5);
}
50%{
transform:translateX(0) rotate(0) scale(1);
}
90%{
transform:translateX(20px) rotate(0) scale(.8);
}
to{
transform:translateX(0) rotate(0) scale(1);
}
}
.ani{ animation:ani .5s ease-in-out;}
</style>
<button type="button">登錄</button>
<div class="popOutBg"></div>
<div class="popOut">
<span title="關閉"> x </span>
<table>
<caption>歡迎登錄本網站</caption>
<tr>
<td width="120">用戶名:</td>
<td><input type="text" class="inp" placeholder="請輸入用戶名" /></td>
</tr>
<tr>
<td>密碼:</td>
<td><input type="password" class="inp" placeholder="請輸入密碼" /></td>
</tr>
<tr>
<td colspan="2"><input type="button" class="login" value="登錄" /></td>
</tr>
</table>
</div>
<script type="text/javascript">
function $(param) {
if (arguments[1] == true) {
return document.querySelectorAll(param);
} else {
return document.querySelector(param);
}
}
function ani() {
$(".popOut").className = "popOut ani";
}
$("button").onclick = function() {
$(".popOut").style.display = "block";
ani();
$(".popOutBg").style.display = "block";
};
$(".popOut > span").onclick = function() {
$(".popOut").style.display = "none";
$(".popOutBg").style.display = "none";
};
$(".popOutBg").onclick = function() {
$(".popOut").style.display = "none";
$(".popOutBg").style.display = "none";
};
</script>
</body>
</html>關于“jszm 實現點擊彈窗彈出登錄框”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。