您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了使用Python怎么開發一個個人云盤應用,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
python的數據類型:1. 數字類型,包括int(整型)、long(長整型)和float(浮點型)。2.字符串,分別是str類型和unicode類型。3.布爾型,Python布爾類型也是用于邏輯運算,有兩個值:True(真)和False(假)。4.列表,列表是Python中使用最頻繁的數據類型,集合中可以放任何數據類型。5. 元組,元組用”()”標識,內部元素用逗號隔開。6. 字典,字典是一種鍵值對的集合。7. 集合,集合是一個無序的、不重復的數據組合。
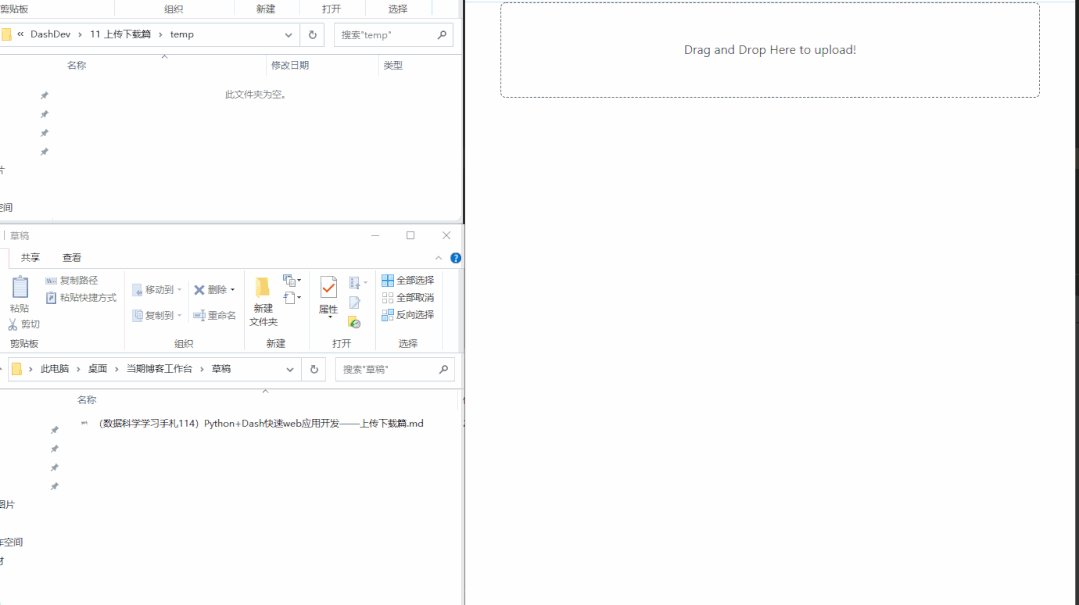
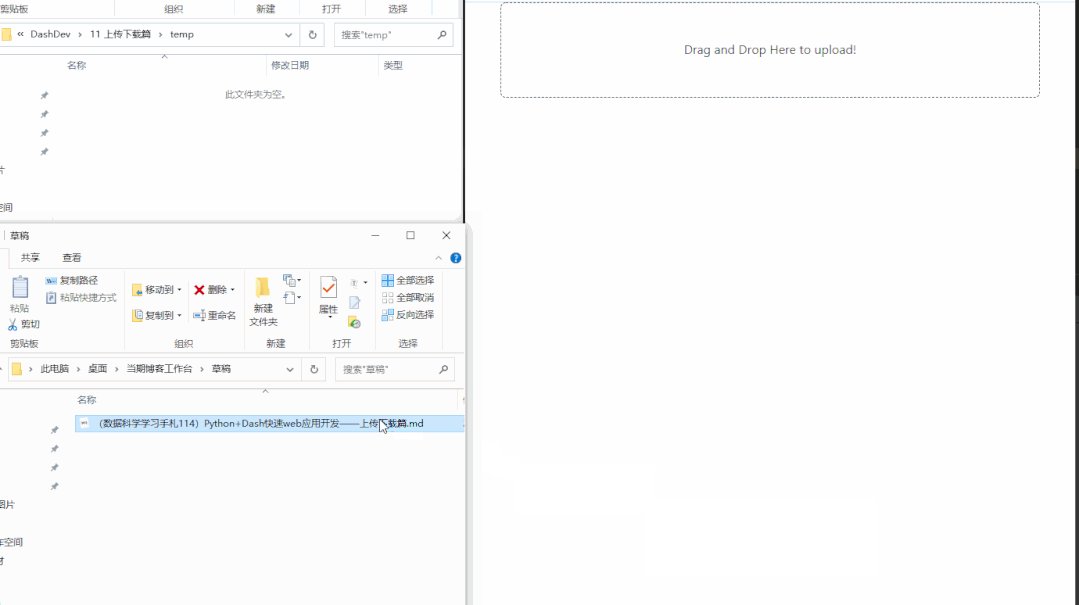
app1.py
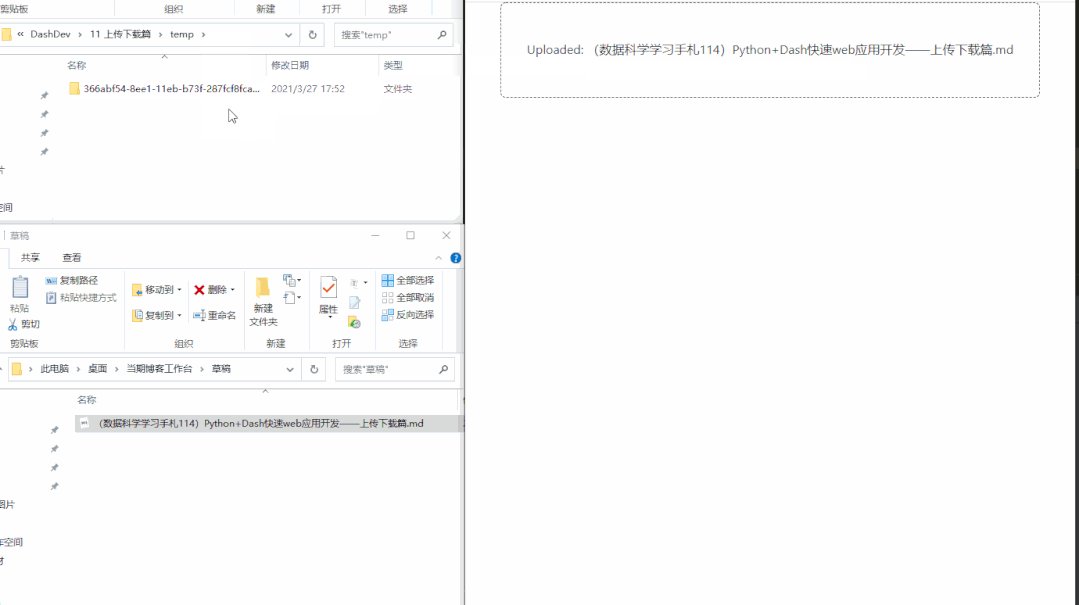
import dash import dash_uploader as du import dash_bootstrap_components as dbc import dash_html_components as html app = dash.Dash(__name__) # 配置上傳文件夾 du.configure_upload(app, folder='temp') app.layout = html.Div( dbc.Container( du.Upload() ) ) if __name__ == '__main__': app.run_server(debug=True)

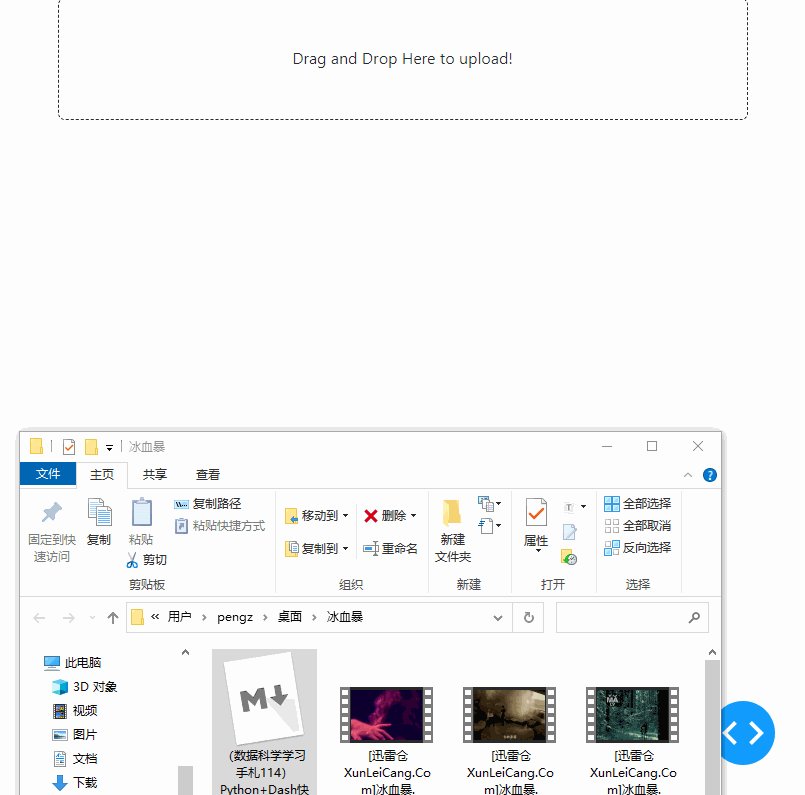
可以看到,僅僅十幾行代碼,我們就配合dash-uploader實現了簡單的文件上傳功能,其中涉及到dash-uploader兩個必不可少的部分:
要在Dash中正常使用dash-uploader,我們首先需要利用du.configure_upload()進行相關配置,其主要參數有:
「app」,即對應已經實例化的Dash對象;
「folder」,用于設置上傳的文件所保存的根目錄,可以是相對路徑,也可以是絕對路徑;
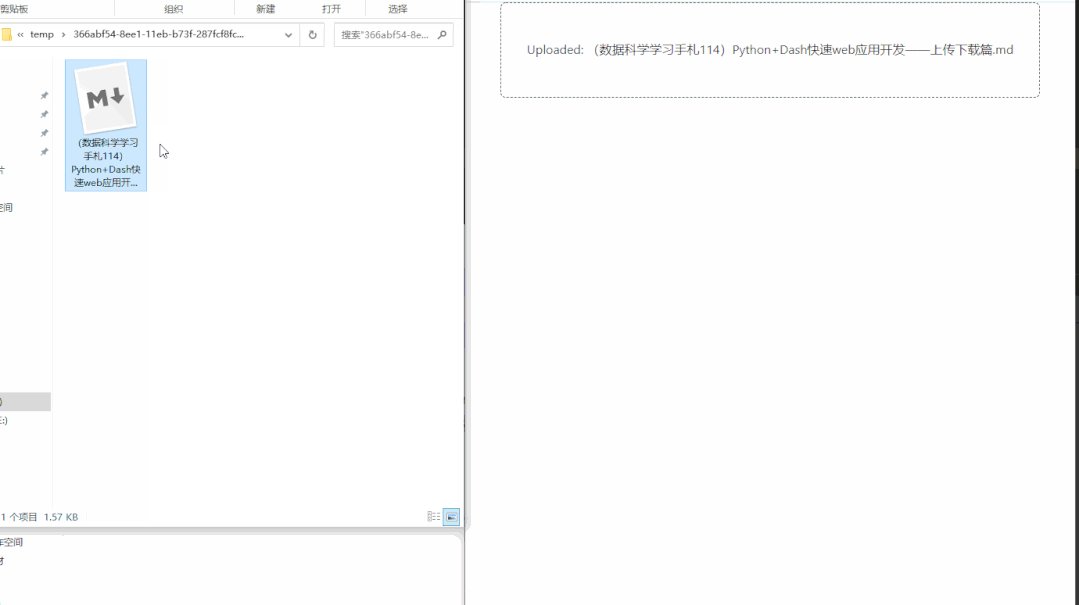
「use_upload_id」,bool型,默認為True,這時被用戶上傳的文件不會直接置于「folder」參數指定目錄,而是會存放于du.Upload()部件的upload_id對應的子文件夾之下;設置為False時則會直接存放在根目錄,當然沒有特殊需求還是不要設置為False。
通過du.configure_upload()我們就完成了基本的配置。
接下來我們就可以使用到du.Upload()來創建在瀏覽器中渲染供用戶使用的上傳部件了,它跟常規的Dash部件一樣具有「id」參數,也有一些其他的豐富的參數供開發者充分自由地自定義功能和樣式:
「text」,字符型,用于設置上傳部件內顯示的文字;
「text_completed」,字符型,用于設置上傳完成后顯示的文字內容前綴;
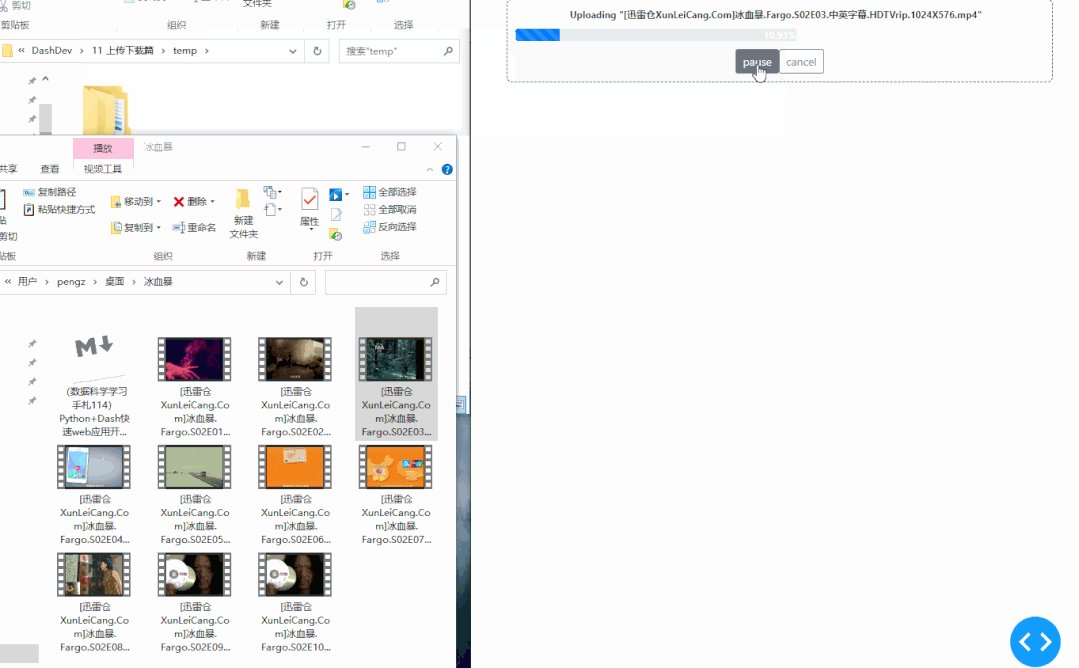
「cancel_button」,bool型,用于設置是否在上傳過程中顯示“取消”按鈕;
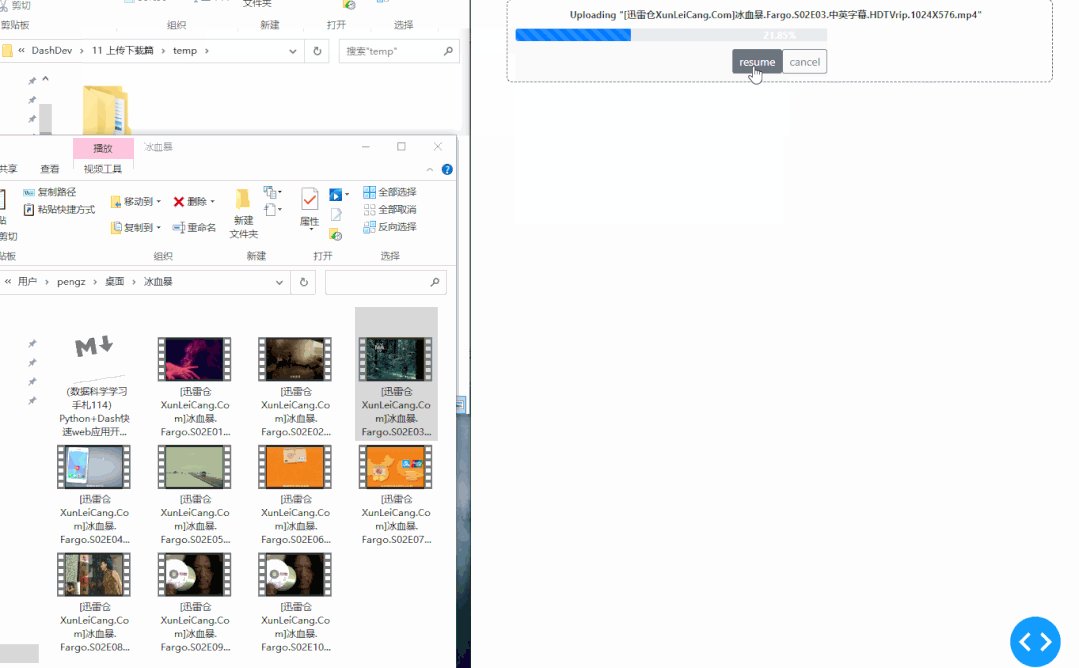
「pause_button」,bool型,用于設置是否在上傳過程中顯示“暫停”按鈕;
「filetypes」,用于限制用戶上傳文件的格式范圍,譬如['zip', 'rar', '7zp']就限制用戶只能上傳這三種格式的文件。默認為None即無限制;
「max_file_size」,int型,單位MB,用于限制單次上傳的大小上限,默認為1024即1GB;
「default_style」,類似常規Dash部件的style參數,用于傳入css鍵值對,對部件的樣式進行自定義;
「upload_id」,用于設置部件的唯一id信息作為du.configure_upload()中所設置的緩存根目錄的下級子目錄,用于存放上傳的文件,默認為None,會在Dash應用啟動時自動生成一個隨機值;
「max_files」,int型,用于設置一次上傳最多可包含的文件數量,默認為1,也推薦設置為1,因為目前對于多文件上傳仍有「進度條異常」、「上傳結束顯示異常」等bug,所以不推薦設置大于1。
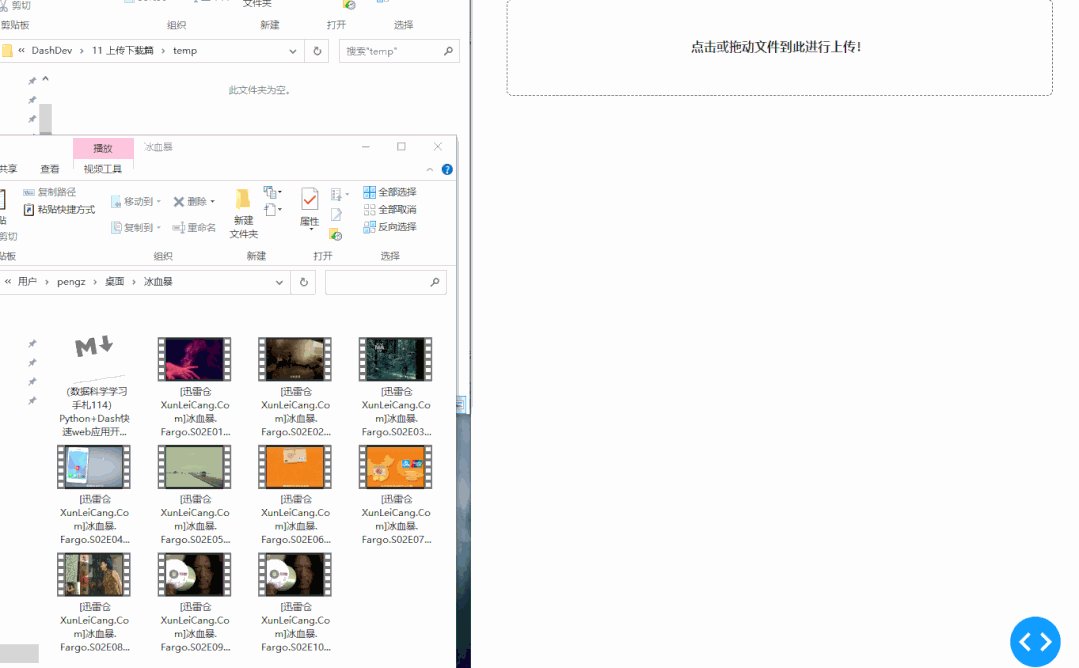
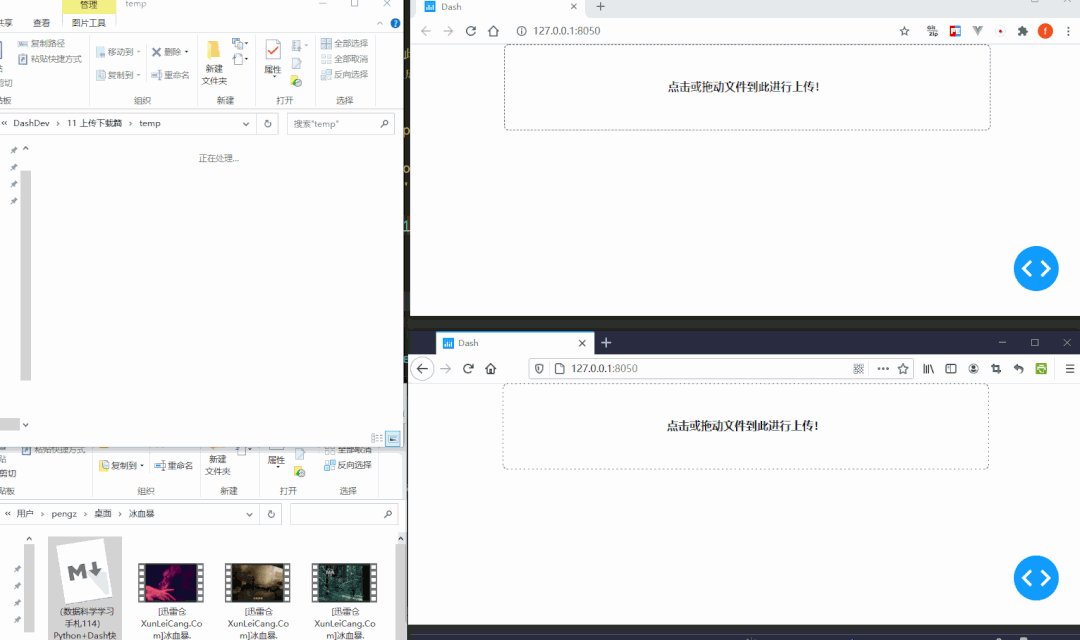
知曉了這些參數的作用之后,我們就可以創建出更符合自己需求的上傳部件:
app2.py
import dash
import dash_uploader as du
import dash_bootstrap_components as dbc
import dash_html_components as html
app = dash.Dash(__name__)
# 配置上傳文件夾
du.configure_upload(app, folder='temp')
app.layout = html.Div(
dbc.Container(
du.Upload(
id='uploader',
text='點擊或拖動文件到此進行上傳!',
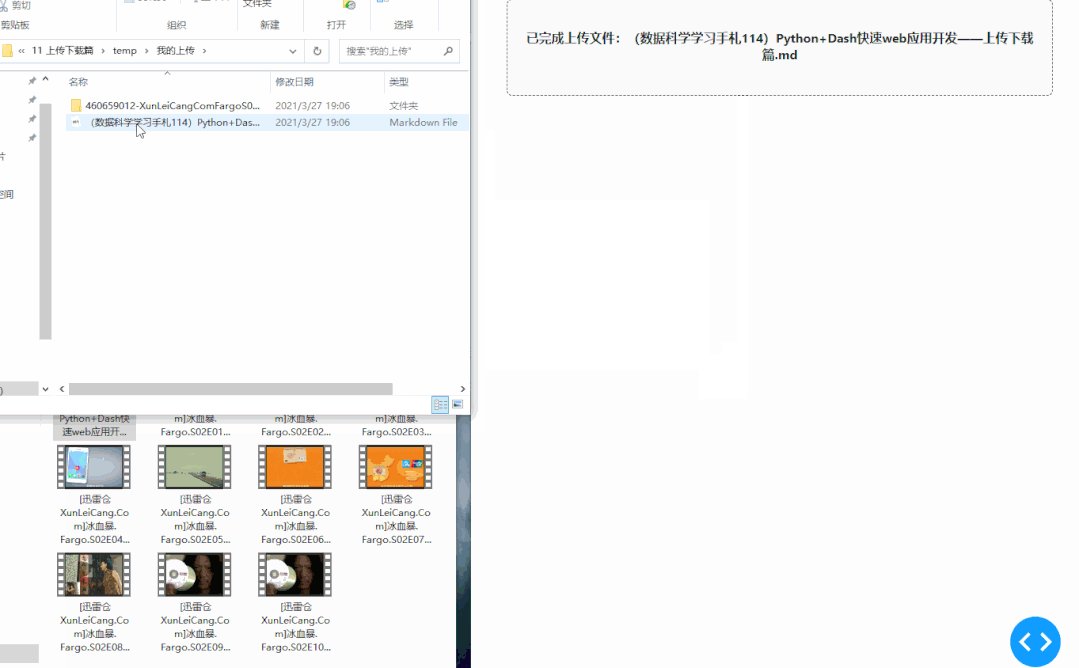
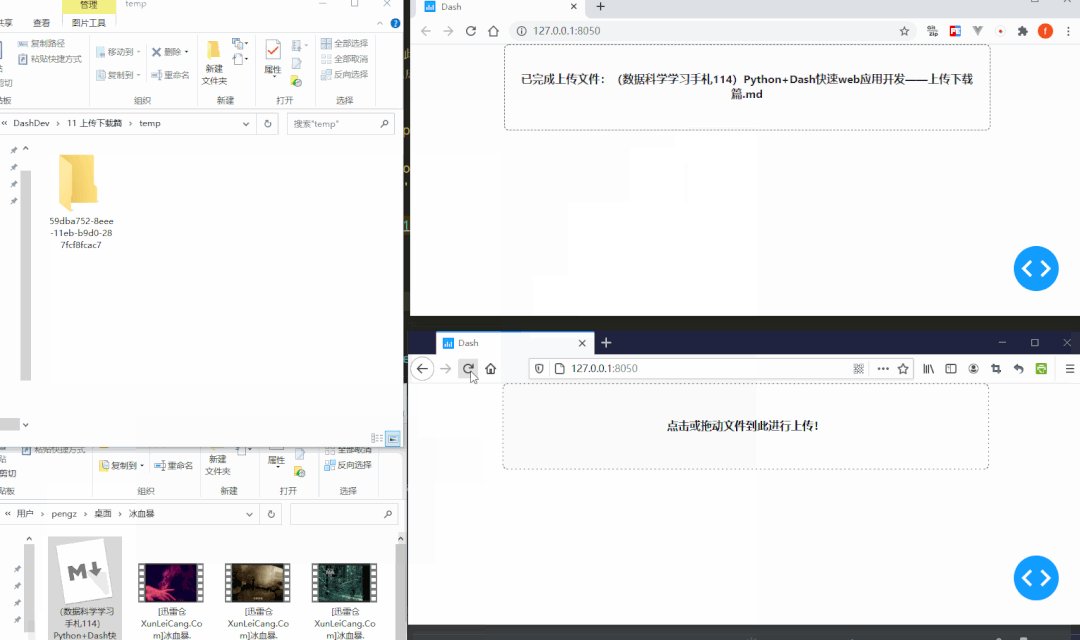
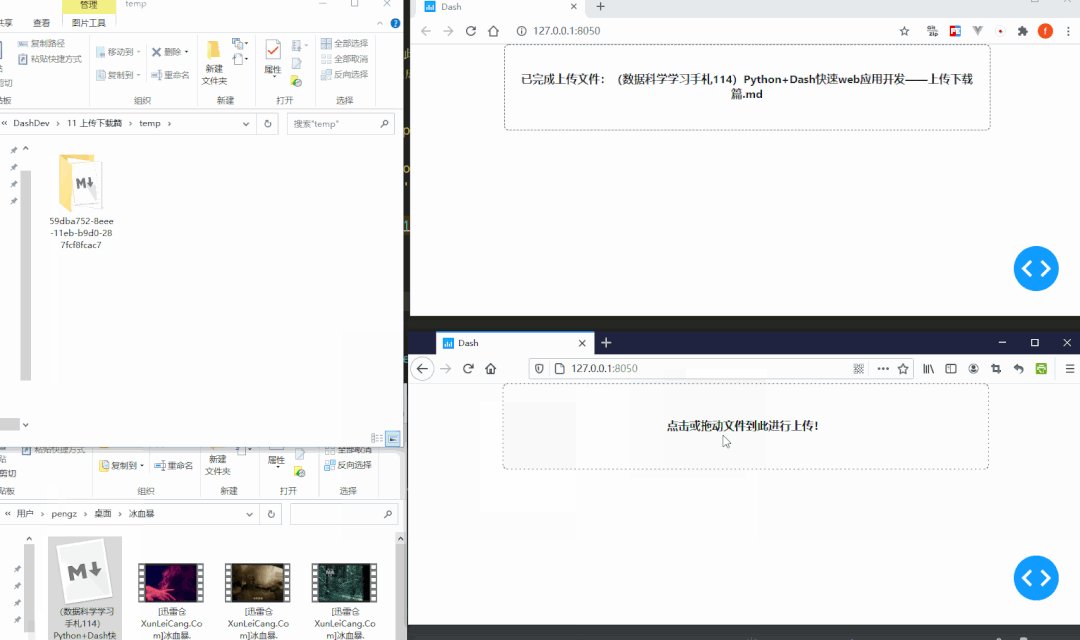
text_completed='已完成上傳文件:',
cancel_button=True,
pause_button=True,
filetypes=['md', 'mp4'],
default_style={
'background-color': '#fafafa',
'font-weight': 'bold'
},
upload_id='我的上傳'
)
)
)
if __name__ == '__main__':
app.run_server(debug=True)
但像前面的例子那樣直接在定義app.layout時就傳入實際的du.Upload()部件,會產生一個問題——應用啟動后,任何訪問應用的用戶都對應一樣的upload_id,這顯然不是我們期望的,因為不同用戶的上傳文件會混在一起。
因此可以參考下面例子的方式,在每位用戶訪問時再渲染隨機id的上傳部件,從而確保唯一性:
app3.py
import dash
import dash_uploader as du
import dash_bootstrap_components as dbc
import dash_html_components as html
import uuid
app = dash.Dash(__name__)
# 配置上傳文件夾
du.configure_upload(app, folder='temp')
def render_random_id_uploader():
return du.Upload(
id='uploader',
text='點擊或拖動文件到此進行上傳!',
text_completed='已完成上傳文件:',
cancel_button=True,
pause_button=True,
filetypes=['md', 'mp4'],
default_style={
'background-color': '#fafafa',
'font-weight': 'bold'
},
upload_id=uuid.uuid1()
)
def render_layout():
return html.Div(
dbc.Container(
render_random_id_uploader()
)
)
app.layout = render_layout
if __name__ == '__main__':
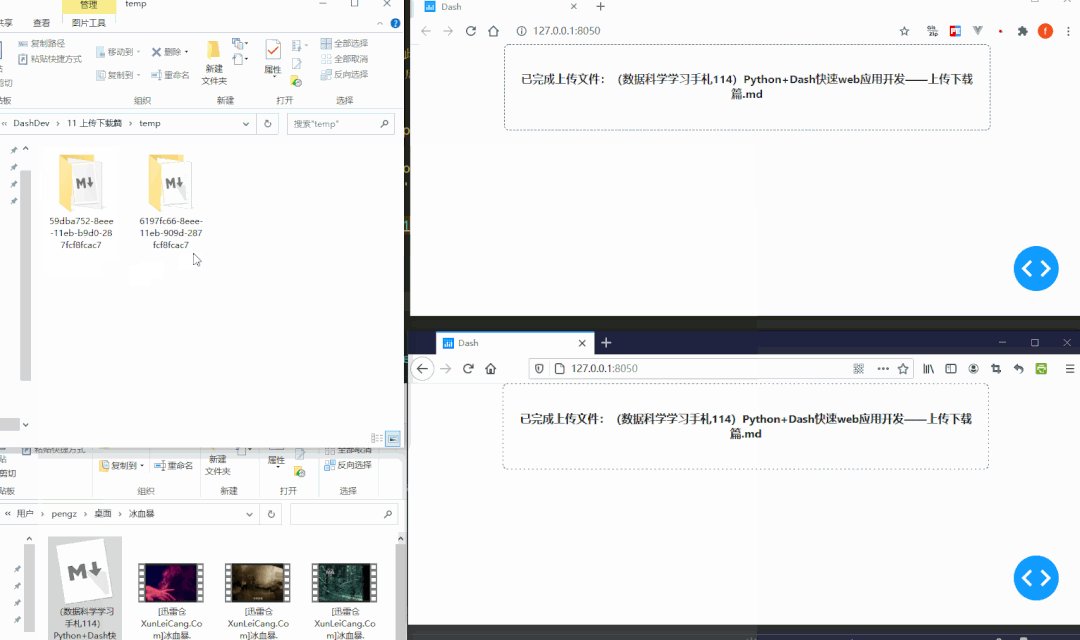
app.run_server(debug=True)可以看到,每次訪問時由于upload_id不同,因此不同的會話擁有了不同的子目錄。

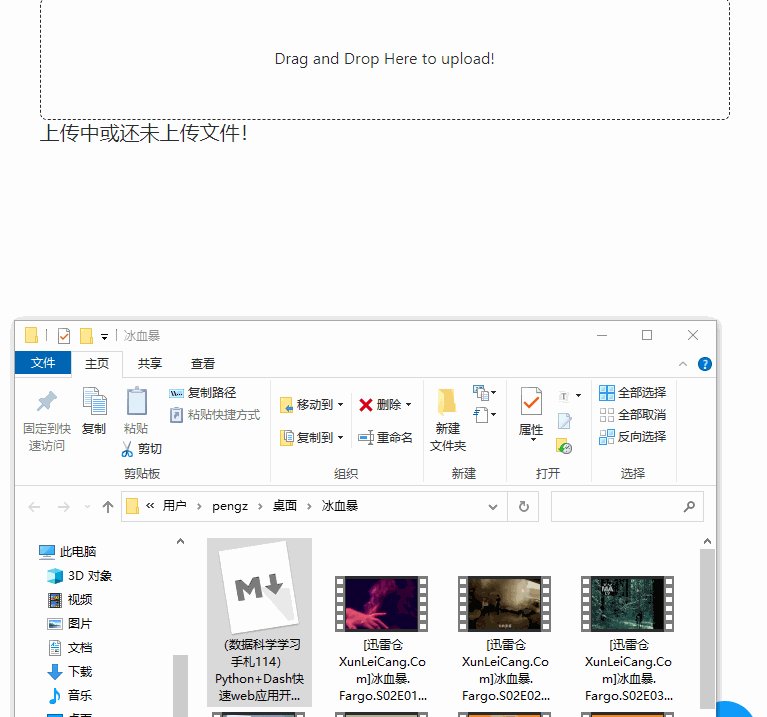
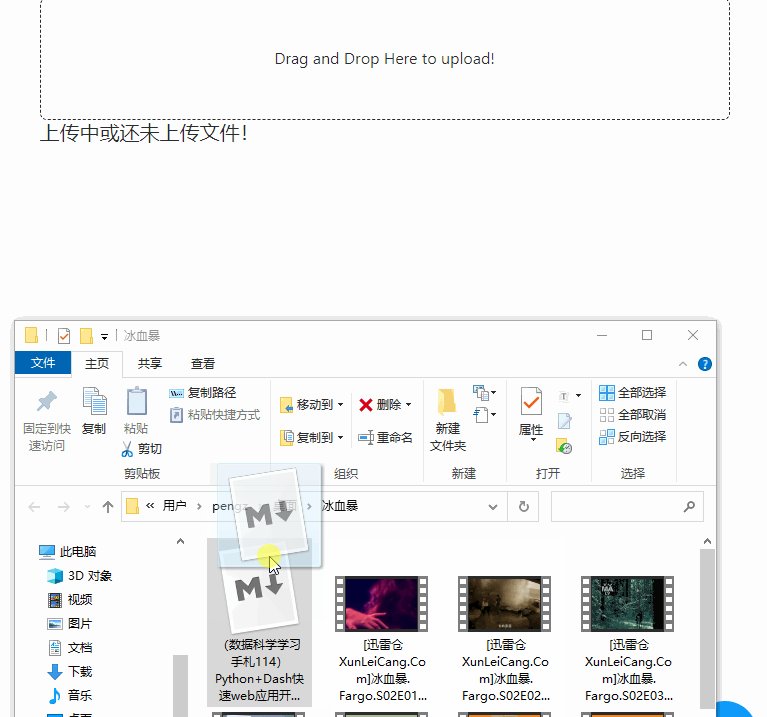
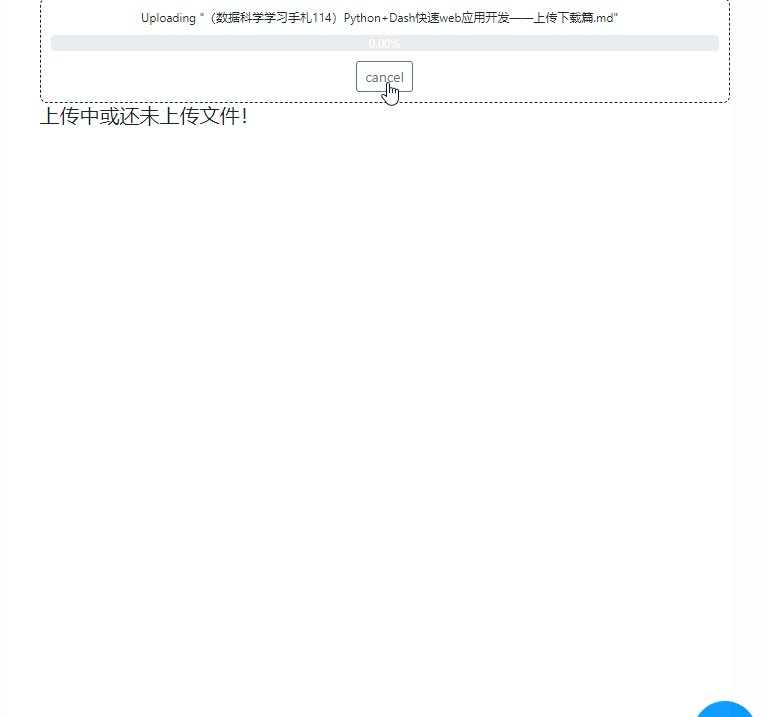
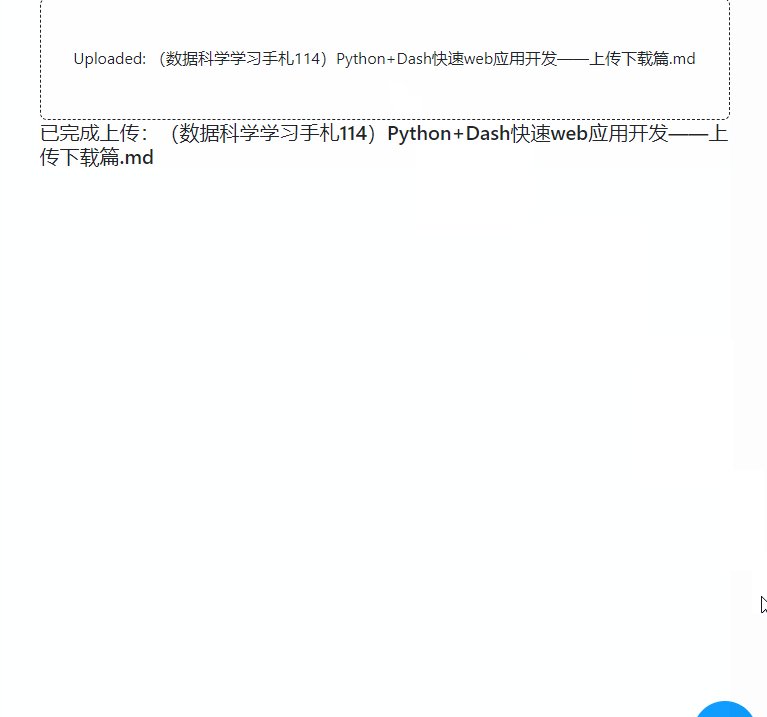
在du.Upload()中額外還有isCompleted與fileNames兩個屬性,前者用于判斷當前文件是否上傳完成,后者則對應此次上傳的文件名稱,參考下面這個簡單的例子:
app4.py
import dash
import dash_uploader as du
import dash_bootstrap_components as dbc
import dash_html_components as html
from dash.dependencies import Input, Output, State
app = dash.Dash(__name__)
# 配置上傳文件夾
du.configure_upload(app, folder='temp')
app.layout = html.Div(
dbc.Container(
[
du.Upload(id='uploader'),
html.H5('上傳中或還未上傳文件!', id='upload_status')
]
)
)
@app.callback(
Output('upload_status', 'children'),
Input('uploader', 'isCompleted'),
State('uploader', 'fileNames')
)
def show_upload_status(isCompleted, fileNames):
if isCompleted:
return '已完成上傳:'+fileNames[0]
return dash.no_update
if __name__ == '__main__':
app.run_server(debug=True, port=8051)
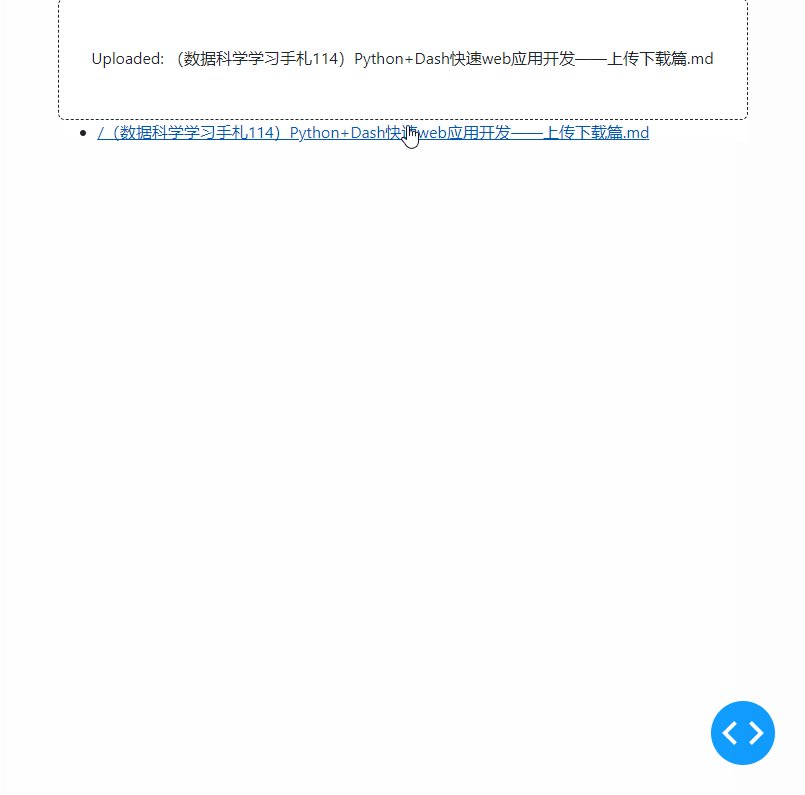
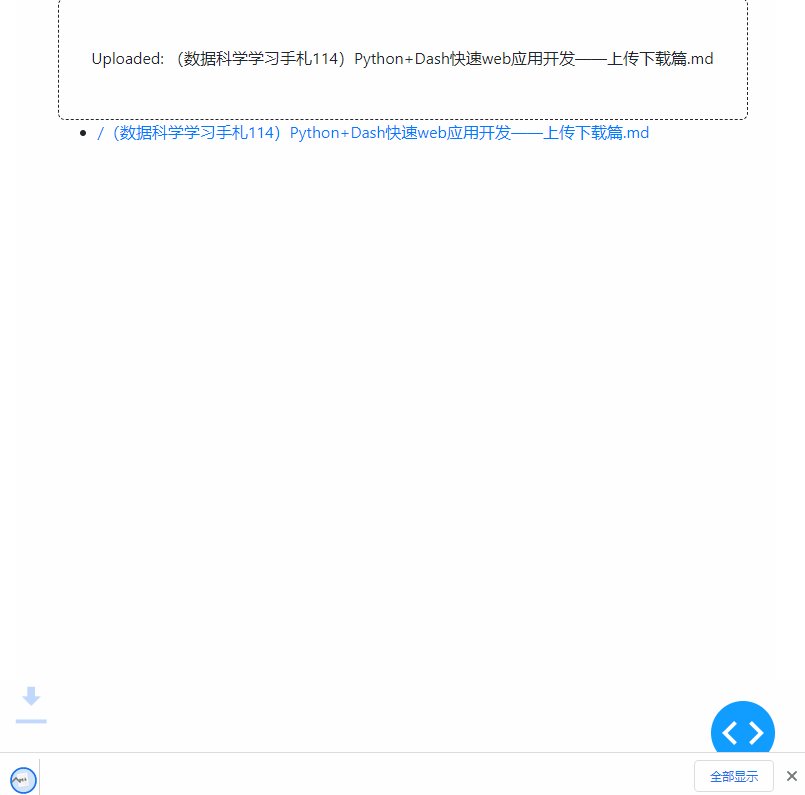
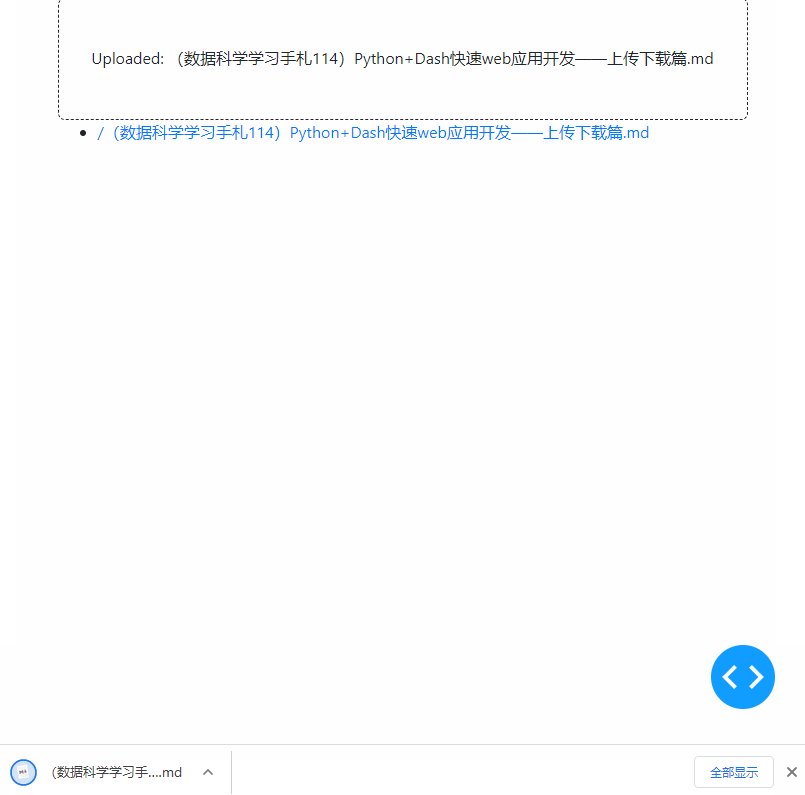
相較于文件上傳,在Dash中進行文件的下載就簡單得多,因為我們可以配合flask的send_from_directory以及html.A()部件來為指定的服務器端文件創建下載鏈接,譬如下面的簡單示例就打通了文件的上傳與下載:
app5.py
from flask import send_from_directory
import dash
import dash_uploader as du
import dash_html_components as html
import dash_bootstrap_components as dbc
from dash.dependencies import Input, Output
import os
app = dash.Dash(__name__)
du.configure_upload(app, 'temp', use_upload_id=False)
app.layout = html.Div(
dbc.Container(
[
du.Upload(id='upload'),
html.Div(
id='download-files'
)
]
)
)
@app.server.route('/download/<file>')
def download(file):
return send_from_directory('temp', file)
@app.callback(
Output('download-files', 'children'),
Input('upload', 'isCompleted')
)
def render_download_url(isCompleted):
if isCompleted:
return html.Ul(
[
html.Li(html.A(f'/{file}', href=f'/download/{file}', target='_blank'))
for file in os.listdir('temp')
]
)
return dash.no_update
if __name__ == '__main__':
app.run_server(debug=True)
在學習了今天的案例之后,我們就掌握了如何在Dash中開發文件上傳及下載功能,下面我們按照慣例,結合今天的主要內容,來編寫一個實際的案例;
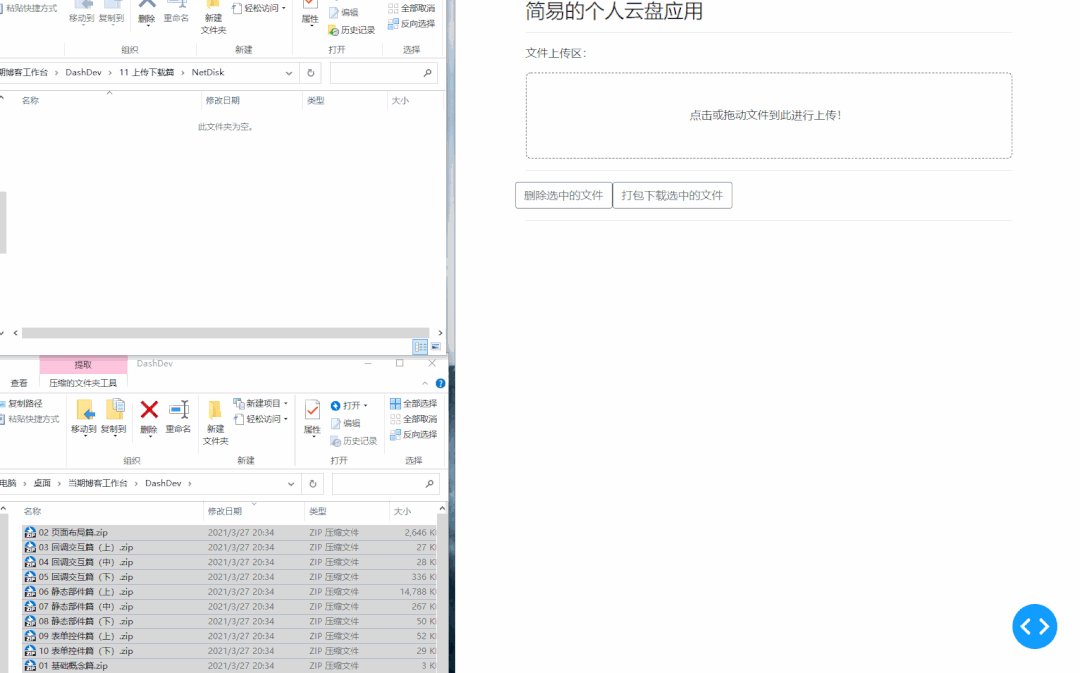
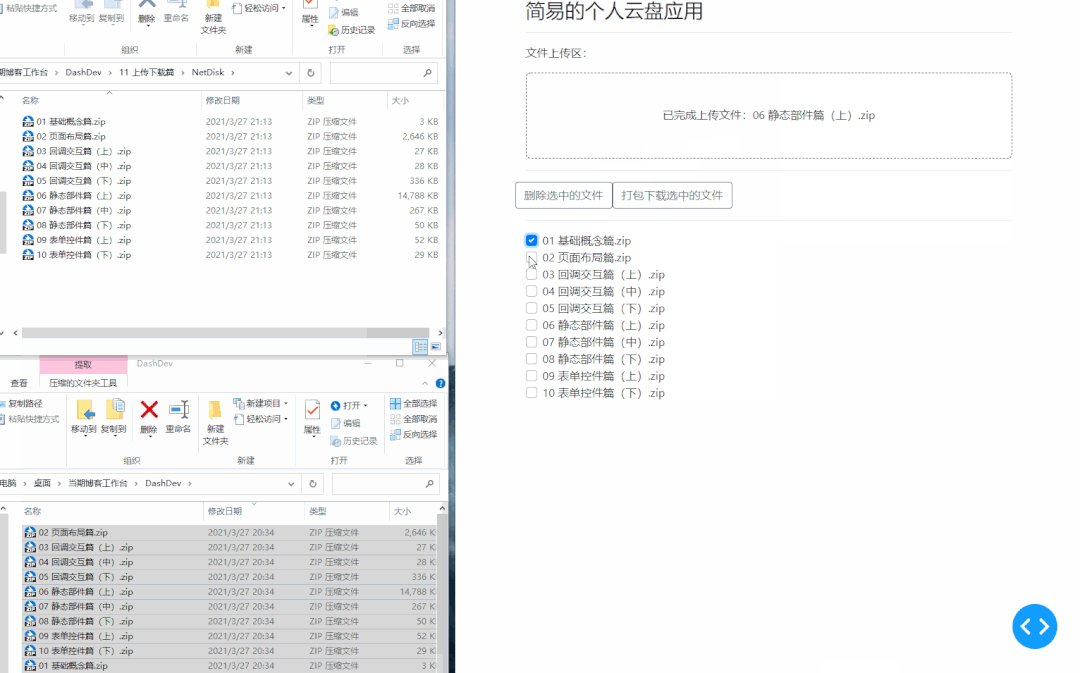
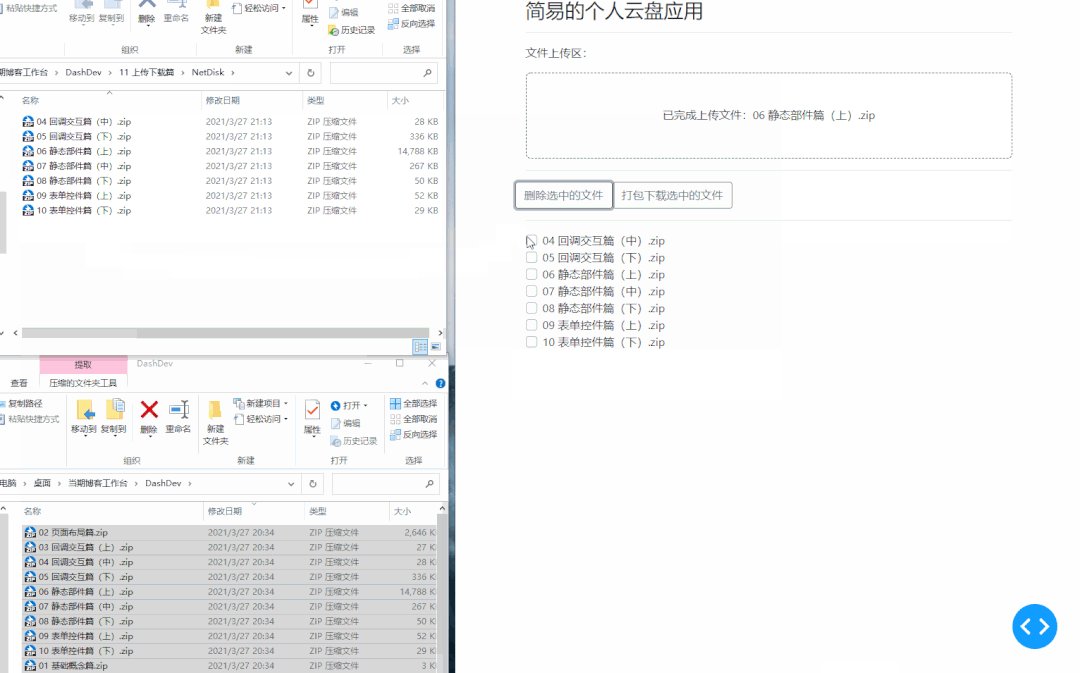
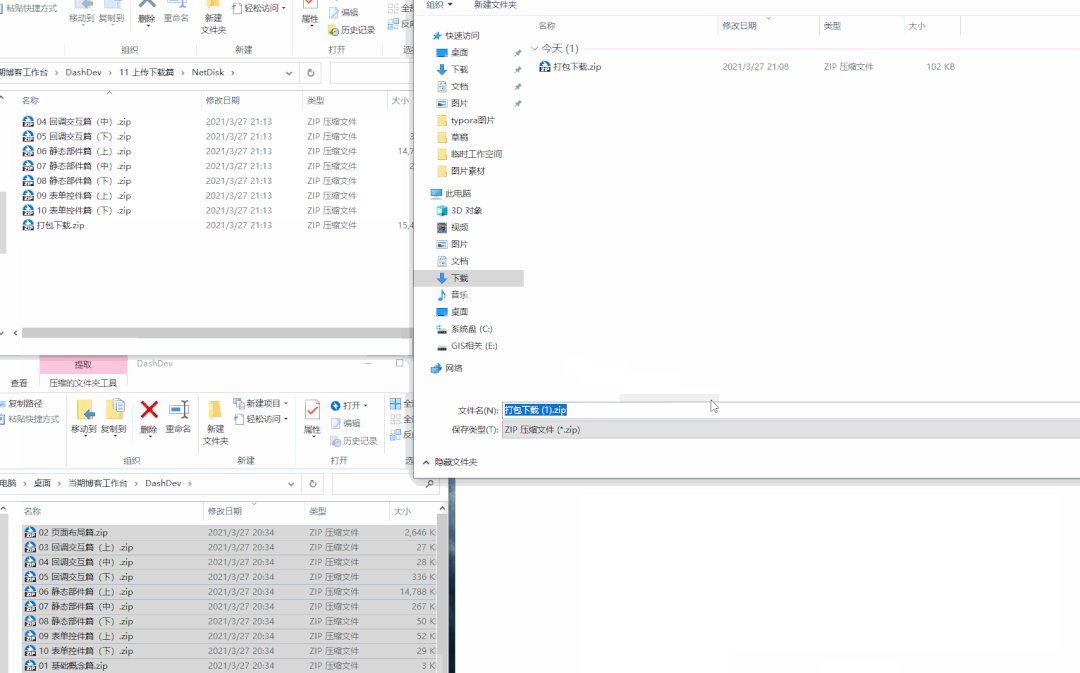
今天我們要編寫的是一個簡單的個人網盤應用,我們可以通過瀏覽器訪問它,進行文件的上傳、下載以及刪除:

import dash
import dash_bootstrap_components as dbc
import dash_html_components as html
from dash.dependencies import Input, Output, State
import dash_uploader as du
import os
from flask import send_from_directory
import time
app = dash.Dash(__name__, suppress_callback_exceptions=True)
du.configure_upload(app, 'NetDisk', use_upload_id=False)
app.layout = html.Div(
dbc.Container(
[
html.H3('簡易的個人云盤應用'),
html.Hr(),
html.P('文件上傳區:'),
du.Upload(id='upload',
text='點擊或拖動文件到此進行上傳!',
text_completed='已完成上傳文件:',
max_files=1000),
html.Hr(),
dbc.Row(
[
dbc.Button('刪除選中的文件', id='delete-btn', outline=True),
dbc.Button('打包下載選中的文件', id='download-btn', outline=True)
]
),
html.Hr(),
dbc.Spinner(
dbc.Checklist(
id='file-list-check'
)
),
html.A(id='download-url', target='_blank')
]
)
)
@app.server.route('/download/<file>')
def download(file):
return send_from_directory('NetDisk', file)
@app.callback(
[Output('file-list-check', 'options'),
Output('download-url', 'children'),
Output('download-url', 'href')],
[Input('upload', 'isCompleted'),
Input('delete-btn', 'n_clicks'),
Input('download-btn', 'n_clicks')],
State('file-list-check', 'value')
)
def render_file_list(isCompleted, delete_n_clicks, download_n_clicks, check_value):
# 獲取上下文信息
ctx = dash.callback_context
if ctx.triggered[0]['prop_id'] == 'delete-btn.n_clicks':
for file in check_value:
try:
os.remove(os.path.join('NetDisk', file))
except FileNotFoundError:
pass
if ctx.triggered[0]['prop_id'] == 'download-btn.n_clicks':
import zipfile
with zipfile.ZipFile('NetDisk/打包下載.zip', 'w') as zipobj:
for file in check_value:
try:
zipobj.write(os.path.join('NetDisk', file))
except FileNotFoundError:
pass
return [
{'label': file, 'value': file}
for file in os.listdir('NetDisk')
if file != '打包下載.zip'
], '打包下載鏈接', '/download/打包下載.zip'
time.sleep(2)
return [
{'label': file, 'value': file}
for file in os.listdir('NetDisk')
if file != '打包下載.zip'
], '', ''
if __name__ == '__main__':
app.run_server(debug=True)上述內容就是使用Python怎么開發一個個人云盤應用,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。