您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關使用JavaScript怎么將10進制轉換成36進制,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
1.可以使網頁具有交互性,例如響應用戶點擊,給用戶提供更好的體驗。 2.可以處理表單,檢驗用戶的輸入,并提供及時反饋節省用戶時間。 3.可以根據用戶的操作,動態的創建頁面。 4使用JavaScript可以通過設置cookie存儲在瀏覽器上的一些臨時信息。
理清楚它的組成后,開始思考,一個10進制數經過怎樣的轉化可以成為一個36進制數呢? 我們需要先準備一個有36個數值的“倉庫”數組,這個數組用來存放36進制數的所有數值,當10進制數需要進行進制轉換的時候,根據數值進入這個倉庫取出36進制數的值,在倉庫中,0-9代表36進制數的0-9,10-35代表36進制數的a-z。代碼如下
function getNums36() {
var nums36 = [];
for(var i = 0; i < 36 ; i++) {
if(i >= 0 && i <= 9) { // 存入0-9的數值
nums36.push(i)
} else { // 存入a-z的數值
nums36.push(String.fromCharCode(i + 87)); // ASCII碼轉換
}
}
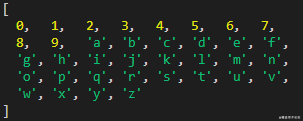
console.log(nums36,'--------'); // 檢查倉庫的值
return nums36;
}
倉庫構建好后,我們開始分解進制轉化的過程。
首先對傳入的10進制數進行檢測,先進行浮點數判斷,由于這里不討論浮點數的進制轉換,所以直接返回。其次,進行負數的檢測和處理,如果 n 為負數,調用Math.abs()方法將 n 轉化為正數。
檢測完成后,開始進行轉換
設立一個while循環,while內部首先對 n 值做36的取余處理,得到 res ,
var res = n % 36;
這里是要獲得這個10進制數轉換為36進制數的最低位的值,將res拋入倉庫中,取得36進制對應的數值,用unshift存入arr首位。
arr.unshift(nums36[res]);
最低位處理完后,我們需要對這個數進行進位,處理更高位數的值
n = parseInt(n/36);
至此,完成一輪循環
我們用while不斷對 n 進行 res 的數值取余并不斷進位,最后,可以將10進制數轉化為36進制數
注意,此時記得將之前設置的neg的負數判斷載首位加上
arr.unshift(neg)
最后,返回36進制數
return arr.join("");代碼
// 提供36位的表達 0-9 a-z
function getNums36() {
var nums36 = [];
for(var i = 0; i < 36 ; i++) {
if(i >= 0 && i <= 9) {
nums36.push(i)
} else {
nums36.push(String.fromCharCode(i + 87));
}
}
return nums36;
}
function scale36(n) {
// 單獨的功能函數
// 16進制數: 0-9 a-f 36進制數: 0-9 a-z
const arr = [];
var nums36 = getNums36();
// 36 10
if(!Number.isInteger(n)){//浮點數判斷,目前不支持小鼠
console.warn('不支持小數轉換');
return n;
}
var neg = '';
if(n < 0){//對負數的處理
neg = '-';
n = Math.abs(n)
}
while(n) {
var res = n % 36;
console.log(res,'+++++++');
arr.unshift(nums36[res]);
// 進位
n = parseInt(n/36);
console.log(n,'---------');
}
arr.unshift(neg)
return arr.join("");
}
console.log(scale36(20)); // 10這套模板同樣適用于10進制對其他進制的轉換,我們只需要修改一下倉庫的數值,這里以一道LeetCode的7進制題目為例
504. 七進制數
給定一個整數,將其轉化為7進制,并以字符串形式輸出。
示例 1:
輸入: 100 輸出: "202"
先準備7進制數的數值倉庫
function getNums7() {
var nums7 = [];
for(var i = 0; i < 7 ; i++) {
nums7.push(i)
}
return nums7;
}再對取余的數值以及進位進行修改,就可以完成模板復用了
var res = n % 7;
n = parseInt(n/7);
代碼
function getNums7() {
var nums7 = [];
for(var i = 0; i < 7 ; i++) {
nums7.push(i)
}
return nums7;
}
var convertToBase7 = function(num) {
// 單獨的功能函數
const arr = [];
var nums7 = getNums7();
var neg = '';
if(num < 0){//對負數的處理
neg = '-';
num = Math.abs(num)
}
if(num == 0) {
return num + "";
}
while(num) {
var res = num % 7; // 對高位數據進行截取
arr.unshift(nums7[res]);
// 進位
num = parseInt(num/7);
}
arr.unshift(neg);
return arr.join("");
}上述就是小編為大家分享的使用JavaScript怎么將10進制轉換成36進制了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。