您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了怎么壓縮css文件,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
壓縮方法:1、使用DW軟件打開CSS文件;2、使用“查找和替換”工具刪除文件中的全部空格;3、將樣式代碼中多余的分號刪除;4、刪除多余空行,讓代碼都排成一排(緊貼一起)即可。
本教程操作環境:windows7系統、CSS3&&AdobeDreamweaverCS6版、Dell G3電腦。
CSS代碼壓縮從哪些方面入手
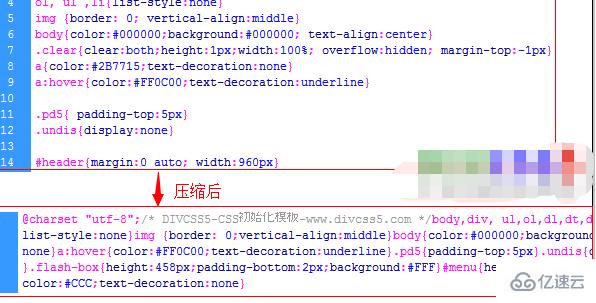
網頁開發好后,將要發布到網站的CSS代碼直接縮減壓縮,比如刪除空格、去掉換行、去掉多余分號等
當然有的CSS代碼可以進行優化也是可以大大減少代碼量從而減少文件大小。
壓縮css文件的方法
使用DW軟件的查找與替換工具進行替換壓縮CSS代碼。
1、DW軟件打開CSS文件
2、刪除空格壓縮代碼
2-1:使用快捷鍵“Ctrl+F”,調出查找與替換工具選項卡。

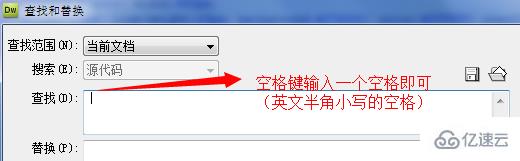
2-2:查找處鍵入(輸入)一個英文半角小寫“空格”
在“查找”輸入框中輸入一個空格

在“查找”輸入框中輸入一個空格,“替換”的輸入框中無需填入然后字符或代碼,這樣在執行替換時候,相當于把空格替換為沒有字符,相當于刪除空格位置。
2-3:點擊“替換全部”
點擊“替換全部”后,即可將多余的空格位置刪除完成,完成壓縮一部分。

3、將多余的分號刪除
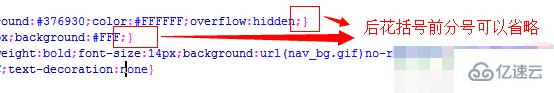
在CSS代碼中,每個CSS選擇器內的最后一個CSS樣式的結束是不需要“分號”結束的,換句話說每個選擇器內即“后花括號”前是不需要分號結束最后一個CSS樣式的。

同樣使用DW軟件“查找與替換”功能刪除掉,避免刪除錯其它“分號”,這個時候在“查找與替換”選項卡中“查找”輸入框中填寫“;}”(分號+后花括號),在“替換”輸入框中只輸入“}”(后花括號),然后點擊“替換全部”,即可完成刪除多余分號符號。
4、刪除多余空行,讓代碼都排成一排(緊貼一起)
可以手動刪除空行,也可以使用DW軟件快速刪除空行,具體刪除壓縮如下。
4-1:首先DW打開CSS文件代碼
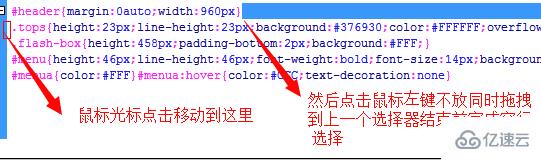
4-2:選中空行
首先將鼠標光標移動到選擇器開頭,然后點擊鼠標左鍵不放同時往上拉到上一個選擇器結束前(上一個CSS樣式選擇器后花括號后),這個時候即可選中空行,此時選中空行為藍色區域。

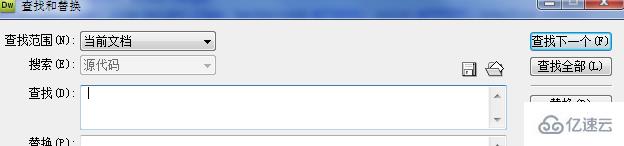
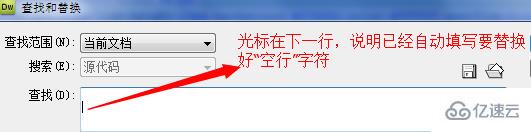
4-3:調出“查找與替換”工具
在選中后松開鼠標左鍵后,使用快捷鍵“Ctrl+F”,即可調用出“查找與替換”選項卡,此時“查找與替換”選項卡的“查找”輸入框中即可自動填上剛剛選取好的空行。

4-4:點擊“替換全部”完成壓縮
在“替換”輸入框無需再輸入什么字符或代碼,直接點擊“替換完成”,完成替換。

快速使用DW軟件進行著幾步操作即可完成對CSS代碼(文件)壓縮精簡。
css壓縮的好處:
1、減小了文件的體積
2、減小了網絡傳輸量和帶寬占用
3、減小了服務器的處理的壓力
4、提高了頁面的渲染顯示的速度
感謝你能夠認真閱讀完這篇文章,希望小編分享的“怎么壓縮css文件”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。