您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關怎么在IOS中使用Cordova插件的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
插件功能:打開IOS相機
plugman create --name [插件名稱] --plugin_id [插件ID] --plugin_version [插件版本號]
plugman create --name CameraDemo --plugin_id cordova-plugin-camerademo --plugin_version 1.0.0
plugman platform add --platform_name ios
以下兩種都可以生成package.json
1:使用命令 “npm init” 創建package.json文件
2:plugman createpackagejson [插件路徑]
原應用使用的ionic UI框架,沒有package.json無法安裝插件
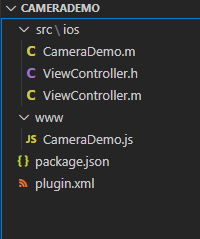
最終插件目錄結構

除了ViewController.h和ViewController.m文件,其余的文件通過上述步驟都會自動生成
創建文件ViewController.h和ViewController.m
ViewController.h
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController{
}
@property (nonatomic,strong) UIImagePickerController *imagePicker;
- (void)getDeviceInfo; //獲取ios設備信息
- (void)OpenCamera; //打開ios相機
@endViewController.m
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (id) init{
NSLog(@"=======================相機初始化");
self = [super init];
self.imagePicker = [[UIImagePickerController alloc] init];
return self;
}
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
UIButton *button =[[UIButton alloc]init];
[button setTitle:@"我是按鈕" forState:(UIControlStateNormal)];
[button setTitleColor:[UIColor redColor] forState:(UIControlStateNormal)];
[button setTitleColor:[UIColor blueColor] forState:(UIControlStateHighlighted)];
[button setBackgroundColor:[UIColor yellowColor]];
[button setFrame:CGRectMake(10, 50, 100, 30)];
//事件
//[button addTarget:self action:@selector(click) forControlEvents:(UIControlEventTouchUpInside)];
[self.view addSubview:button];
UIButton *deviceBtn =[[UIButton alloc]init];
[deviceBtn setTitle:@"查看設備信息" forState:(UIControlStateNormal)];
[deviceBtn setTitleColor:[UIColor redColor] forState:(UIControlStateNormal)];
[deviceBtn setTitleColor:[UIColor blueColor] forState:(UIControlStateHighlighted)];
[deviceBtn setBackgroundColor:[UIColor yellowColor]];
[deviceBtn setFrame:CGRectMake(120, 50, 200, 30)];
[deviceBtn addTarget:self action:@selector(getDeviceInfo) forControlEvents:(UIControlEventTouchUpInside)];
[self.view addSubview:deviceBtn];
UIButton *openCameraBtn =[[UIButton alloc]init];
[openCameraBtn setTitle:@"打開相機" forState:(UIControlStateNormal)];
[openCameraBtn setTitleColor:[UIColor redColor] forState:(UIControlStateNormal)];
[openCameraBtn setTitleColor:[UIColor blueColor] forState:(UIControlStateHighlighted)];
[openCameraBtn setBackgroundColor:[UIColor yellowColor]];
[openCameraBtn setFrame:CGRectMake(330, 50, 200, 30)];
[openCameraBtn addTarget:self action:@selector(openCamera) forControlEvents:(UIControlEventTouchUpInside)];
[self.view addSubview:openCameraBtn];
}
- (void)getDeviceInfo{
NSLog(@"獲取設備信息。。。。");
NSString *name = [[UIDevice currentDevice] name];
NSString *systemName = [[UIDevice currentDevice] systemName];
NSString *systemVersion = [[UIDevice currentDevice] systemVersion];
NSString *model = [[UIDevice currentDevice] model];
NSString *localizeModel = [[UIDevice currentDevice] localizedModel];
UILabel *nameL = [[UILabel alloc] init];
UILabel *systemNameL = [[UILabel alloc] init];
UILabel *systemVersionL = [[UILabel alloc] init];
UILabel *modelL = [[UILabel alloc] init];
UILabel *localizeModelL = [[UILabel alloc] init];
[nameL setText:name];
[systemNameL setText:systemName];
[systemVersionL setText:systemVersion];
[modelL setText:model];
[localizeModelL setText:localizeModel];
[nameL setTextColor:[UIColor blueColor]];
[systemNameL setTextColor:[UIColor blueColor]];
[systemVersionL setTextColor:[UIColor blueColor]];
[modelL setTextColor:[UIColor blueColor]];
[localizeModelL setTextColor:[UIColor blueColor]];
CGFloat x = 10;
CGFloat y = 80;
CGFloat width = 200;
CGFloat height=20;
nameL.frame = CGRectMake(x, y+20, width, height);
systemNameL.frame = CGRectMake(x, y+40, width, height);
systemVersionL.frame = CGRectMake(x, y+60, width, height);
modelL.frame = CGRectMake(x, y+80, width, height);
localizeModelL.frame = CGRectMake(x, y+100, width, height);
[self.view addSubview:nameL];
[self.view addSubview:systemNameL];
[self.view addSubview:systemVersionL];
[self.view addSubview:modelL];
[self.view addSubview:localizeModelL];
}
- (void)openCamera{
//NSLog(@"打開攝像頭。。。。");
//UIImagePickerController *imagePicker = [[UIImagePickerController alloc] init];
self.imagePicker.editing = YES;
self.imagePicker.delegate = self;
self.imagePicker.allowsEditing = YES;
if([UIImagePickerController isSourceTypeAvailable:UIImagePickerControllerSourceTypeCamera]){
NSLog(@"選擇相機。。。");
self.imagePicker.sourceType = UIImagePickerControllerSourceTypeCamera;
}
[self presentViewController:self.imagePicker animated:YES completion:nil];
}
@end這兩個文件其實是我已經在ios原生項目下編譯運行過的文件,然后被CameraDemo.m調用。(其實有點類似于庫的作用)
直白一點就是。有一個庫(ViewController.h和ViewController.m),提供了一個類ViewController,這個類提供了兩個方法
(void)getDeviceInfo; //獲取ios設備信息
(void)OpenCamera; //打開ios相機
然后CameraDemo.m去實例化了這個類
CameraDemo.m
/********* CameraDemo.m Cordova Plugin Implementation *******/
#import <Cordova/CDV.h>
#import "ViewController.h"
//這里必須繼承CDVPlugin 類,表示CameraDemo是Cordova插件類
@interface CameraDemo : CDVPlugin {
// Member variables go here.
}
@property (nonatomic,strong) ViewController *view; //聲明一個ViewController
- (void)coolMethod:(CDVInvokedUrlCommand*)command; //創建插件自帶的方法,可以刪除
- (void)openCamera:(CDVInvokedUrlCommand*)command;
@end
@implementation CameraDemo
- (void)pluginInitialize{
NSLog(@"===========================初始化CameraDemo");
[super pluginInitialize];
// 實例化ViewController
self.view = [[ViewController alloc] init];
}
//創建插件自帶的方法,可以刪除
- (void)coolMethod:(CDVInvokedUrlCommand*)command
{
CDVPluginResult* pluginResult = nil;
NSString* echo = [command.arguments objectAtIndex:0];
if (echo != nil && [echo length] > 0) {
pluginResult = [CDVPluginResult resultWithStatus:CDVCommandStatus_OK messageAsString:echo];
} else {
pluginResult = [CDVPluginResult resultWithStatus:CDVCommandStatus_ERROR];
}
[self.commandDelegate sendPluginResult:pluginResult callbackId:command.callbackId];
}
- (void)openCamera:(CDVInvokedUrlCommand*)command
{
// 將ViewController的實例viewController 顯示出來
[self.viewController presentViewController:self.view animated:YES completion:nil];
//ViewController *view = [[ViewController alloc] init];
//[view openCamera];
//CDVPluginResult* pluginResult = [CDVPluginResult resultWithStatus:CDVCommandStatus_ERROR];;
//[self.commandDelegate sendPluginResult:pluginResult callbackId:command.callbackId];
}
@endCameraDemo.js
var exec = require('cordova/exec');
exports.coolMethod = function (arg0, success, error) {
exec(success, error, 'CameraDemo', 'coolMethod', [arg0]);
};
exports.openCamera = function (arg0, success, error) {
exec(success, error, 'CameraDemo', 'openCamera', [arg0]);
};plugin.xml (這個文件非常非常的重要,js可以調用oc全靠它,多查查資料)
<?xml version='1.0' encoding='utf-8'?> <plugin id="cordova-plugin-camerademo" version="1.0.0" xmlns="http://apache.org/cordova/ns/plugins/1.0" xmlns:android="http://schemas.android.com/apk/res/android"> <name>CameraDemo</name> <js-module name="CameraDemo" src="www/CameraDemo.js"> <clobbers target="cordova.plugins.CameraDemo" /> </js-module> <platform name="ios"> <config-file parent="/*" target="config.xml"> <feature name="CameraDemo"> <param name="ios-package" value="CameraDemo" onload="true"/> </feature> </config-file> <source-file src="src/ios/CameraDemo.m" /> <header-file src="src/ios/ViewController.h" /> <source-file src="src/ios/ViewController.m" /> </platform> </plugin>
package.json (一般不需要修改)
{
"name": "cordova-plugin-camerademo",
"version": "1.0.0",
"description": "",
"cordova": {
"id": "cordova-plugin-camerademo",
"platforms": [
"ios"
]
},
"keywords": [
"ecosystem:cordova",
"cordova-ios"
],
"author": "",
"license": "ISC"
}CameraDemo.js 通過 plugin.xml 配置去調用了原生的ocject-c方法
重要,如果調用和插件中的plugin.xml配置有關,所以plugin.xml非常重要
// 在項目的 ts文件中調用 declare let cordova:any cordova.plugins.CameraDemo.openCamera();
感謝各位的閱讀!關于“怎么在IOS中使用Cordova插件”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。