您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css中設置字體顏色的方法的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
在CSS中,可以通color屬性來設置字體顏色,只需要給包含字體文字的元素設置“color:顏色值;”樣式即可。color屬性用于規定文本的顏色;css顏色可以使用顏色名、十六進制數值、RGB或RGBA值、HSL或HSLA值來定義。
在CSS中,我們可以通color屬性來設置字體顏色。示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style type="text/css">
body {
color: red
}
h2 {
color: #00ff00
}
p.ex {
color: rgb(0, 0, 255)
}
</style>
</head>
<body>
<h2>這是 heading 1</h2>
<p>
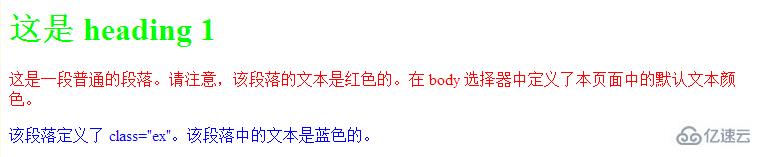
這是一段普通的段落。請注意,該段落的文本是紅色的。在 body 選擇器中定義了本頁面中的默認文本顏色。
</p>
<p class="ex">該段落定義了 class="ex"。該段落中的文本是藍色的。</p>
</body>
</html>效果圖

說明:
color屬性設置了一個元素的前景色(在 HTML 表現中,就是元素文本的顏色);光柵圖像不受 color 影響。這個顏色還會應用到元素的所有邊框,除非被 border-color 或另外某個邊框顏色屬性覆蓋。
要設置一個元素的前景色,最容易的方法是使用 color 屬性。
css顏色值的寫法:
1、使用顏色名
雖然目前已經命名的顏色約有 184 種,但真正被各種瀏覽器支持,并且作為 CSS 規范推薦的顏色名稱只有 16 種,如下表所示。
表1:CSS 規范推薦的顏色名稱
/*名 稱 顏 色 名 稱 顏 色 名 稱 顏 色 black 純黑 silver 淺灰 navy 深藍 blue 淺藍 green 深綠 lime 淺綠 teal 靛青 aqua 天藍 maroon 深紅 red 大紅 purple 深紫 fuchsia 品紅 olive 褐黃 yellow 明黃 gray 深灰 white 殼白*/
不建議在網頁中使用顏色名,特別是大規模的使用,避免有些顏色名不被瀏覽器解析,或者不同瀏覽器對顏色的解釋差異。
2、十六進制顏色
十六進制符號 #RRGGBB 和 #RGB(比如 #ff0000)。"#" 后跟 6 位或者 3 位十六進制字符(0-9, A-F)。
這是最常用的取色方法,例如:
#f03 #F03 #ff0033 #FF0033
3、RGB,紅-綠-藍(red-green-blue (RGB))
規定顏色值為 rgb 代碼的顏色,函數格式為 rgb(R,G,B),取值可以是 0-255 的整數或百分比。
rgb(255,0,51) rgb(255, 0, 51) rgb(100%,0%,20%) rgb(100%, 0%, 20%)
擴展:RGBA,紅-綠-藍-阿爾法(RGBa)
RGBA 擴展了 RGB 顏色模式,它包含了阿爾法通道,允許設定一個顏色的透明度。a 表示透明度:0=透明;1=不透明。
rgba(255,0,0,0.1) /* 10% 不透明 */ rgba(255,0,0,0.4) /* 40% 不透明 */ rgba(255,0,0,0.7) /* 70% 不透明 */ rgba(255,0,0, 1) /* 不透明,即紅色 */
4、HSL,色相-飽和度-明度(Hue-saturation-lightness)
色相(Hue)表示色環(即代表彩虹的一個圓環)的一個角度。
飽和度和明度由百分數來表示。
100% 是滿飽和度,而 0% 是一種灰度。
100% 明度是白色, 0% 明度是黑色,而 50% 明度是"一般的"。
hsl(120,100%,25%) /* 深綠色 */ hsl(120,100%,50%) /* 綠色 */ hsl(120,100%,75%) /* 淺綠色 */
擴展:HSLA,色相-飽和度-明度-阿爾法(HSLa)
HSLa 擴展自 HSL 顏色模式,包含了阿爾法通道,可以規定一個顏色的透明度。 a 表示透明度:0=透明;1=不透明。
hsla(240,100%,50%,0.05) /* 5% 不透明 */ hsla(240,100%,50%, 0.4) /* 40% 不透明 */ hsla(240,100%,50%, 0.7) /* 70% 不透明 */ hsla(240,100%,50%, 1) /* 完全不透明 */
5、transparent
特殊顏色值,表示透明色。可以直接當做顏色使用。
例如:color:transparent 設定字體顏色為透明
<style type="text/css">
body{background:hsl(270,100%,50%)}
p{
font-size:50px;
font-family:"黑體";
/*瀏覽器私有屬性*/
-webkit-text-fill-color:transparent;/*設置文本透明*/
/*使用rgba(0,0,0,0);也可以實現全透明模式*/
-webkit-text-stroke:2px yellow;/*將文本設置透明,再設置個邊框后就實現鏤空字了*/
/*W3C標準屬性*/
/*text-fill-color:transparent;*/
/*text-stroke:2px yellow;*/
}
</style>
<body>
<p>2012年過去了,最忙的是元芳,你怎么看?</p>
</body>感謝各位的閱讀!關于“css中設置字體顏色的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。