您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關如何在css中可以通過“font-family”屬性來設置字體的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
在css中可以通過“font-family”屬性來設置字體,“font-family”可以把多個字體名稱作為一個“回退”系統來保存,其使用語法如“font-family:"Times New Roman",Georgia,Serif;”。
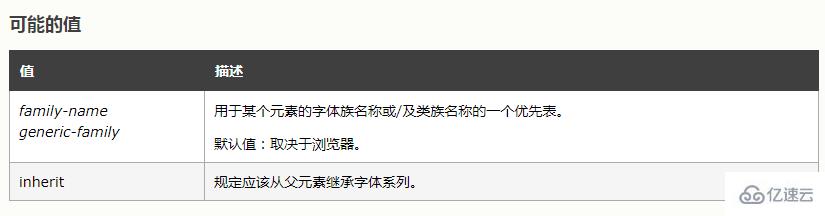
font-family 規定元素的字體系列。
font-family 可以把多個字體名稱作為一個“回退”系統來保存。如果瀏覽器不支持第一個字體,則會嘗試下一個。也就是說,font-family 屬性的值是用于某個元素的字體族名稱或/及類族名稱的一個優先表。瀏覽器會使用它可識別的第一個值。
有兩種類型的字體系列名稱:
指定的系列名稱:具體字體的名稱,比如:"times"、"courier"、"arial"。
通常字體系列名稱:比如:"serif"、"sans-serif"、"cursive"、"fantasy"、"monospace"
提示:使用逗號分割每個值,并始終提供一個類族名稱作為最后的選擇。
注意:使用某種特定的字體系列(Geneva)完全取決于用戶機器上該字體系列是否可用;這個屬性沒有指示任何字體下載。因此,強烈推薦使用一個通用字體系列名作為后路。

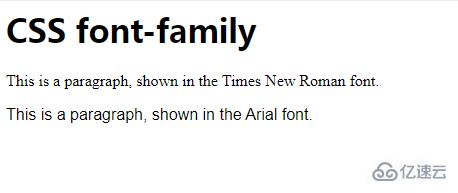
為段落設置字體-示例:
<html>
<head>
<style type="text/css">
p.serif{font-family:"Times New Roman",Georgia,Serif}
p.sansserif{font-family:Arial,Verdana,Sans-serif}
</style>
</head>
<body>
<h2>CSS font-family</h2>
<p class="serif">This is a paragraph, shown in the Times New Roman font.</p>
<p class="sansserif">This is a paragraph, shown in the Arial font.</p>
</body>
</html>運行效果:

感謝各位的閱讀!關于“如何在css中可以通過“font-family”屬性來設置字體”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。