您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么在Vue中實現一個虛擬dom?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
虛擬dom本質上就是一個普通的JS對象,用于描述視圖的界面結構

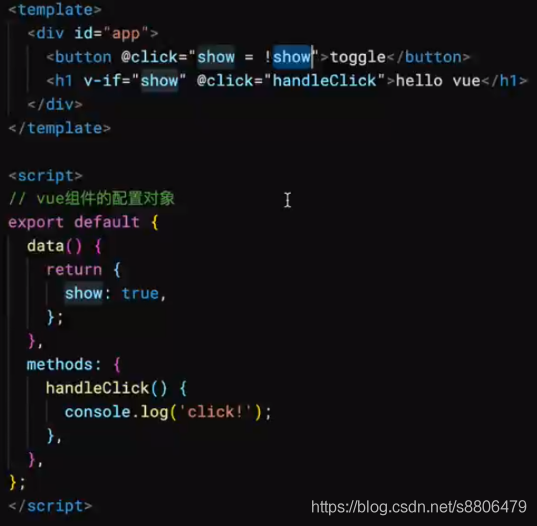
在vue中,每個組件都有一個render函數,

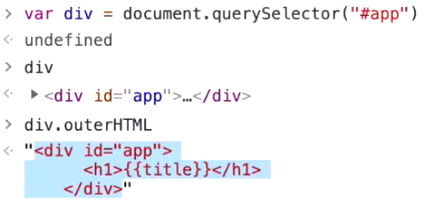
沒有render找template,沒有template找el,有el就會把el.outHTML作為template,然后把這串字符串編譯成render函數。
有template就不往下找了。有render同理。

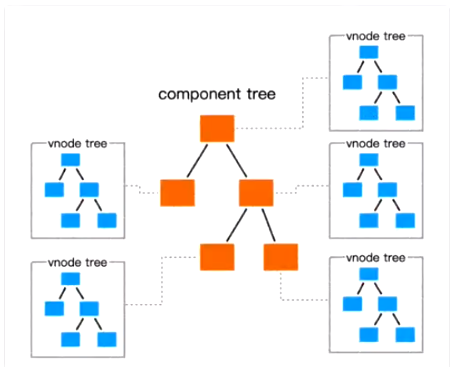
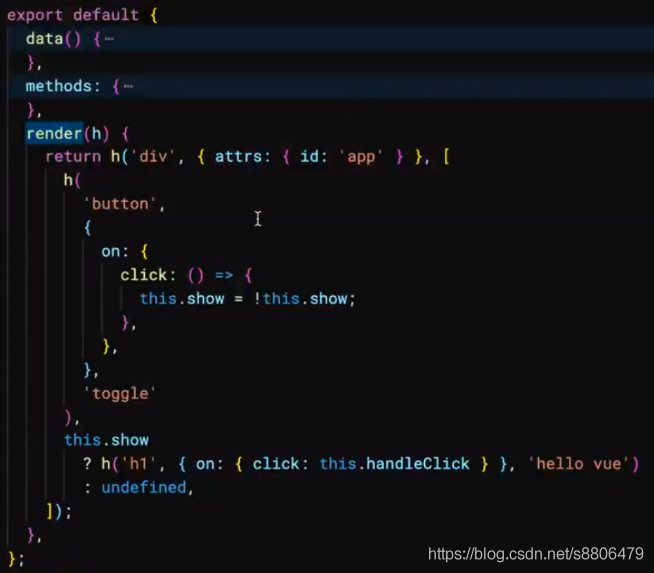
每個render 函數都會返回一個虛擬dom樹,這也就意味著每個組件都對應一棵虛擬DOM樹。
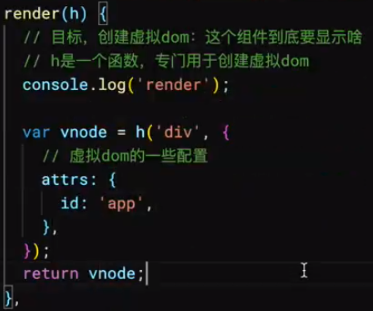
也就是說render目的就是創建虛擬dom,這個組件到底要顯示啥。
console.log(‘render'); ↓


題外:console.dir()可以顯示一個對象所有的屬性和方法。

如果沒有return,這時候在頁面中是不存在真實dom的。
加上return↓

h函數名字是自定義的,h函數結構,h(標簽,{自身屬性},[子元素])
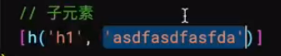
子元素繼續用h函數建,因為有別的屬性
我們在[ ]里面再創建一個子元素

h函數做了判斷,如果不是對象,就是文本節點了,↑認為是省略掉了中間的配置

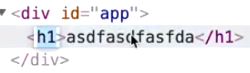
在頁面內渲染出來。
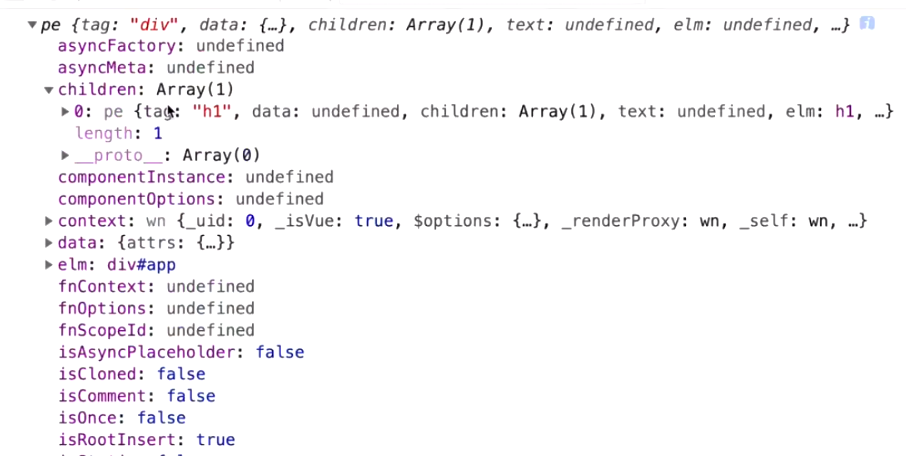
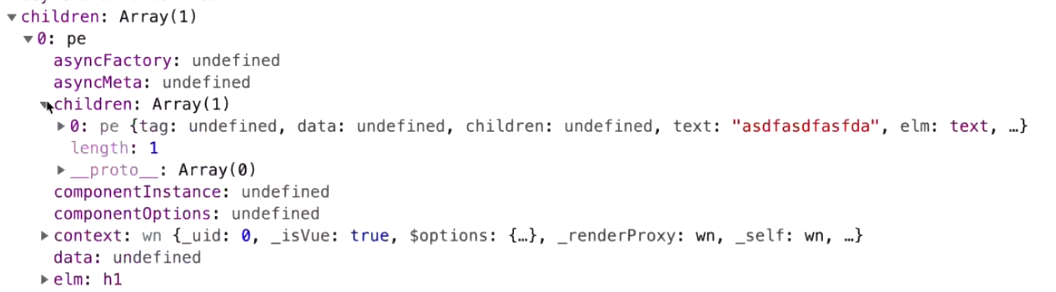
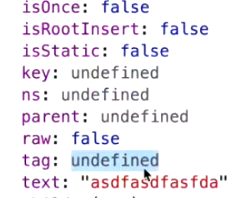
console.log(vnode);

h2子元素↓


通過.elm對應真實結點
h(‘h2','{{title}}')這種是肯定不行的,必須h(‘h2',this.title)
在vue 中,渲染視圖會調用render 函數,這種渲染不僅發生在組件創建時,同時發生在視圖依賴的數據更新時。如果在渲染時,直接使用真實 DOM ,由于真實DOM的創建、更新、插入等操作會帶來大量的性能損耗,從而就會極大的降低渲染效率。
因此, vue 在渲染時,使用虛擬dom來替代真實dom,主要為解決渲染效率的問題。
生成真實dom在第一次加載的時候沒有任何問題,因為無法避免,必要要生成真實dom。
render函數不止生成一次,它是每一次數據變化都要生成。
但是如果在render里用createElement每次都會生成全新的dom元素,開銷太大了
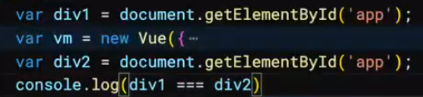
在一個組件實例首次被渲染時,它先生成虛擬dom樹,深度優先遍歷結點,setAttribute,然后根據虛擬dom樹創建真實dom,并把真實dom掛載到頁面中合適的位置,直接替換掉div#app,此時,每個虛擬dom便會對應一個真實的dom。

是不等于的,因為直接替換掉了div#app
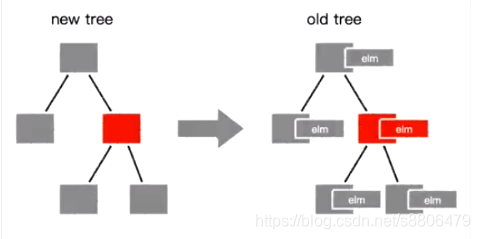
如果一個組件受響應式數據變化的影響,需要重新渲染時,它仍然會重新調用render函數,創建出一個新的虛擬dom樹,用新樹和舊樹對比,通過對比,vue會找到最小更新量,然后更新必要的真實dom節點
這樣一來,就保證了對真實dom達到最小的改動。

通過diff算法查看那兩個虛擬dom是不一樣的,然后去改動對應結點的真實dom完成效果,保證改動最少,提高效率

腳手架搭的虛擬dom
vue框架中有一個compile模塊,它主要負責將模板轉換為render函數,而render函數調用后將得到虛擬dom。
編譯的過程分兩步,(babel和webpack都是這么創建的):
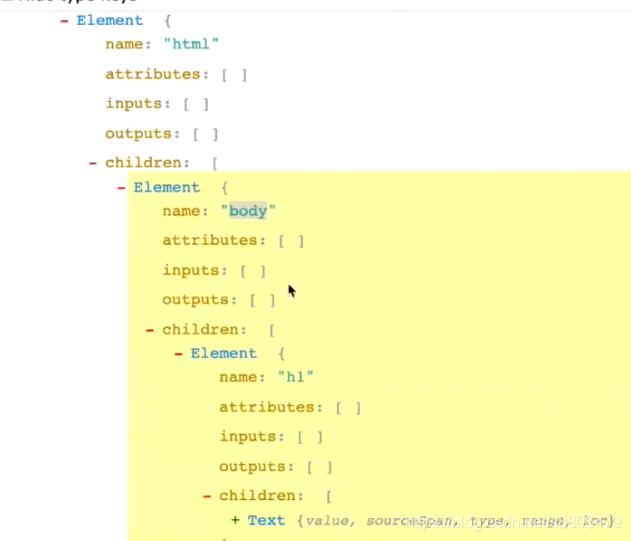
將模板字符串轉換成為AST(抽象語法樹,用樹形結構描述我們的東西)將AST轉換為render函數
AST↓,提一嘴AST用棧搭建的

如果使用傳統的引入方式(src),則編譯時間發生在組件第一次加載時,這稱之為運行時編譯。再提一嘴,第1步非常耗時。
如果是在vue-cli的默認配置下,編譯發生在打包時,這稱之為模板預編譯。
編譯是一個極其耗費性能的操作,預編譯可以有效的提高運行時的性能,而且,由于運行的時候已不需要編譯,vue-cli在打包時會排除掉vue中的compile模塊,以減少打包體積
如果上面不寫模板template


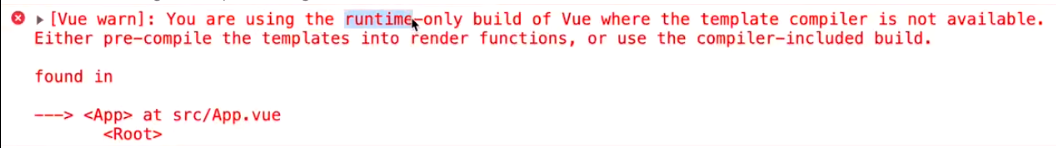
會報錯,但是你可以在vue.config.js配置
module.export={runtimeCompiler:true}不建議,會加入編譯內容,使內容變多。(再提一嘴esbuild和vite加速打包,?沒用過)
模板的存在,僅僅是為了讓開發人員更加方便的書寫界面代碼
vue最終運行的時候,最終需要的是render函數,而不是模板,因此,模板中的各種語法,在虛擬dom中都是不存在的,它們都會變成虛擬dom的配置

等同于

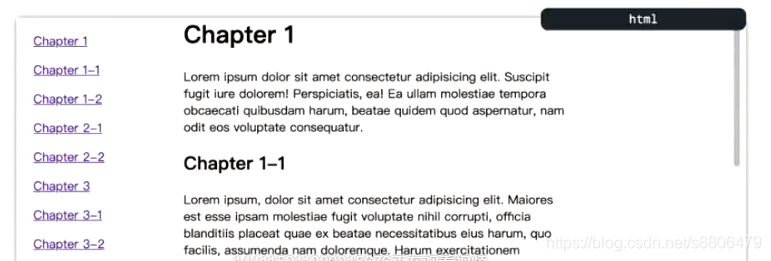
案例:自動生成目錄
現在需要制作一個組件,該組件可以根據其插槽中的內容,自動生成一個目錄。


關于怎么在Vue中實現一個虛擬dom問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。