溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關使用css3怎么實現一個奧運五環,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
1、z-index調各環的層級關系
2、transparent設置透明度
具體代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
width: 200px;
height: 200px;
border: 10px solid;
border-radius: 50%;
float: left;
position: absolute;
}
div::after{
width: 200px;
height: 200px;
border: 10px solid;
border-radius: 50%;
float: left;
position: absolute;
content: "";
left: -10px;/*相對于父級定位,但不包括border,所以利用負邊距使他們重合*/
top:-10px;
}
.blue{
border-color: blue;
top:0;
left: 0;
}
.blue::after{
border-color: blue;
z-index: 1;
border-bottom-color: transparent;/*將下邊框設為透明,使看到的為黃色環 以下同理*/
}
.black{
border-color: black;
top:0;
left: 230px;
}
.black::after{
border-color: black;
z-index: 1;
border-left-color: transparent;
}
.red{
border-color: red;
top:0;
left: 460px;
}
.red::after{
border-color: red;
z-index: 1;
border-left-color: transparent;
}
.yellow{
border-color: yellow;
top:110px;
left: 110px;
}
.yellow::after{
border-color: yellow;
}
.green{
border-color: green;
top:110px;
left: 340px;
}
.green::after{
border-color: green;
z-index: 1;
border-top-color: transparent;
border-right-color: transparent;
}
</style>
</head>
<body>
<div class="blue"></div>
<div class="black"></div>
<div class="red"></div>
<div class="yellow"></div>
<div class="green"></div>
</body>
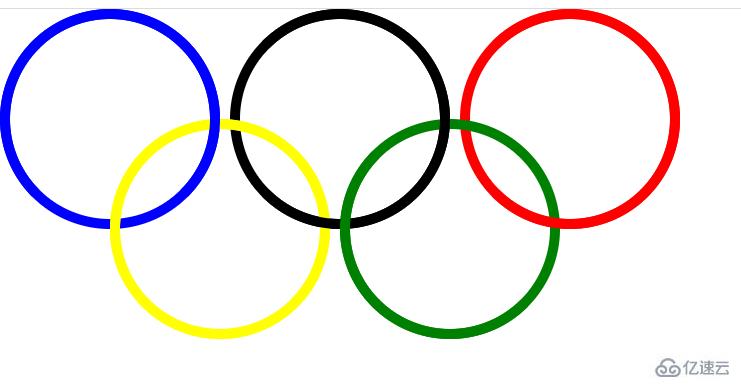
</html>效果圖:

關于使用css3怎么實現一個奧運五環就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。