您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么在cs中分割圖片?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
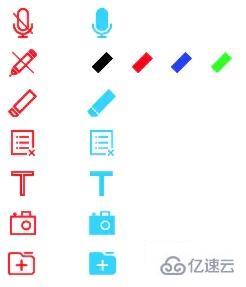
場景:如果一個頁面有個img小圖標,那么訪問瀏覽器的時候會因為加載圖片導致瀏覽速度放慢。這個時候將這么多的小圖標放在一起,整合成一個img,那么只需要訪問一張圖片就可以了。就可以減少請求圖片的次數

方法一
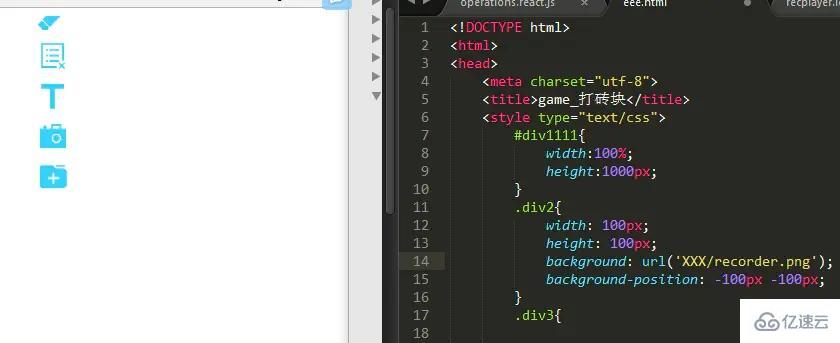
在CSS中元素的background:background-color || background-image || background-repeate || background-attachment || background-position,示例如下:
background:transparent url(123.jpg) no-repeat scroll -140px -20px;
transparent 表示透明度無顏色
url(123.jpg) 表示背景圖片
no-repeat 表示圖片不重復
scroll 表示背景圖片隨瀏覽器下拉而滾動
-140px 表示水平位置在圖片的-140px處(以圖片的左上角為0,0)
-20px 表示垂直位置在圖片的-20px處
但是我發現上面的不適合我想要的,

上面的效果來看只能顯示圖片的右下角。那再試試第二種方法
方法二
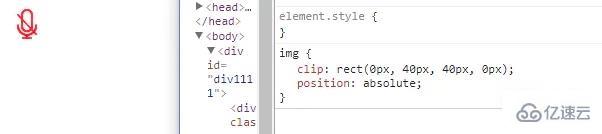
用 img 的 clip 屬性中的 rect ,clip:rect(y1,y2,x2,x1)參數說明如下
y1 = 定位的 y 坐標(垂直方向)的起點
y2 = 定位的 y 坐標(垂直方向)的終點
x1 = 定位的 x 坐標(垂直方向)的起點
x2 = 定位的 x 坐標(垂直方向)的終點
注意:坐標的起點是在左上角
代碼如下:
img{
position:absolute;
clip:rect(20px ,100px , 50px , 20px);
}
在實際操作過程中,發現兩個問題:1.rect方法里面需要帶上逗號,2.必須要帶上position,并且需要是絕對定位,也就是absolute 或者 fixed屬性。
關于怎么在cs中分割圖片問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。