溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
怎么在javascript中使用show方法?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
javascript show方法用于顯示已被隱藏的元素,其使用語法是“$(selector).show(speed,callback)”;該效果適用于通過jQuery隱藏的元素,或在CSS中聲明“display:none”的元素。
show方法定義和用法
如果被選元素已被隱藏,則顯示這些元素:
語法
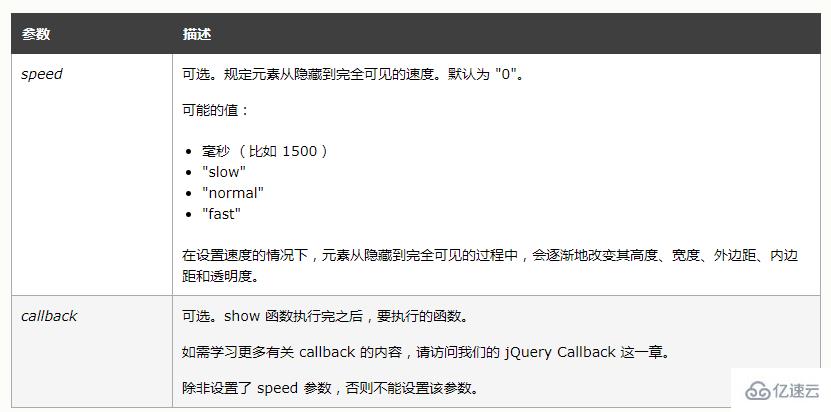
$(selector).show(speed,callback)

提示和注釋
提示:如果元素已經是完全可見,則該效果不產生任何變化,除非規定了 callback 函數。
注釋:該效果適用于通過 jQuery 隱藏的元素,或在 CSS 中聲明 display:none 的元素(但不適用于 visibility:hidden 的元素)。
示例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$("p").hide();
});
$(".btn2").click(function(){
$("p").show();
});
});
</script>
</head>
<body>
<p>This is a paragraph.</p>
<button class="btn1">Hide</button>
<button class="btn2">Show</button>
</body>
</html>運行:

看完上述內容,你們掌握怎么在javascript中使用show方法的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。