您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關javascript中on方法有什么,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
javascript on方法用于在被選元素及子元素上添加一個或多個事件處理程序,其語法是“$(selector).on(event,childSelector,data,function)”。
on方法定義和用法
on() 方法在被選元素及子元素上添加一個或多個事件處理程序。
自 jQuery 版本 1.7 起,on() 方法是 bind()、live() 和 delegate() 方法的新的替代品。該方法給 API 帶來很多便利,我們推薦使用該方法,它簡化了 jQuery 代碼庫。
注意:使用 on() 方法添加的事件處理程序適用于當前及未來的元素(比如由腳本創建的新元素)。
提示:如需移除事件處理程序,請使用 off() 方法。
提示:如需添加只運行一次的事件然后移除,請使用 one() 方法。
語法
$(selector).on(event,childSelector,data,function)
參數 描述
event 必需。規定要從被選元素添加的一個或多個事件或命名空間。
由空格分隔多個事件值,也可以是數組。必須是有效的事件。
childSelector 可選。規定只能添加到指定的子元素上的事件處理程序(且不是選擇器本身,比如已廢棄的 delegate() 方法)。
data 可選。規定傳遞到函數的額外數據。
function 可選。規定當事件發生時運行的函數。
示例:
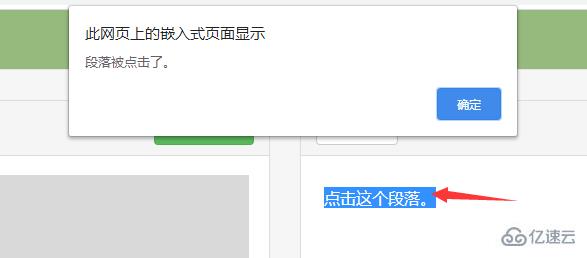
<!DOCTYPE html> <html> <head> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("p").on("click",function(){ alert("段落被點擊了。"); }); }); </script> </head> <body> <p>點擊這個段落。</p> </body> </html>
效果:

關于“javascript中on方法有什么”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。