您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下怎么使用Javascript開發sliding-nav帶滑動條效果的導航插件,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
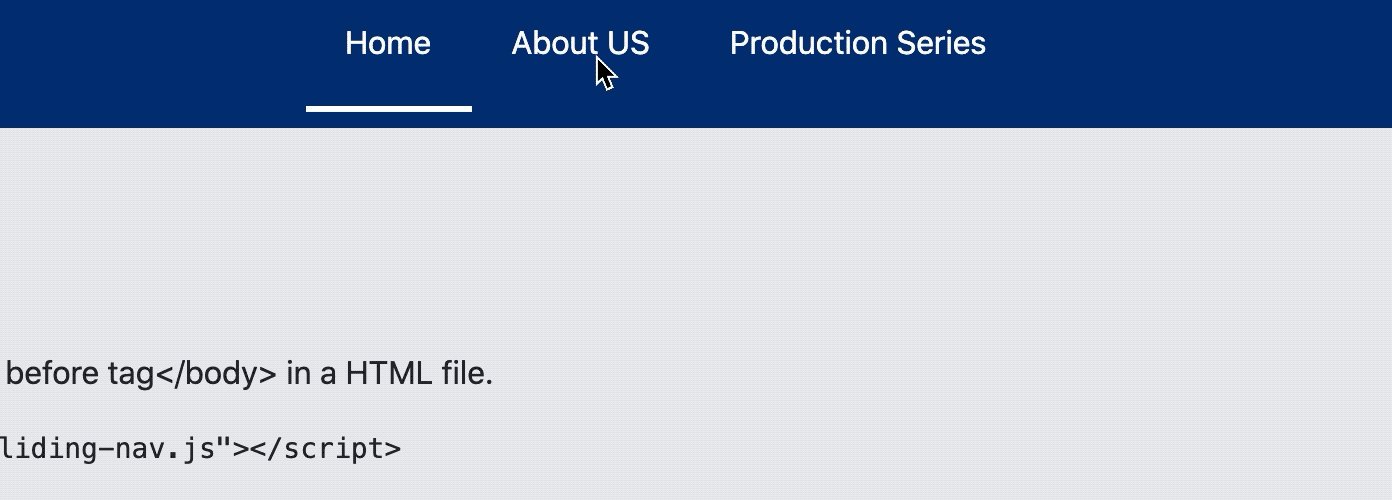
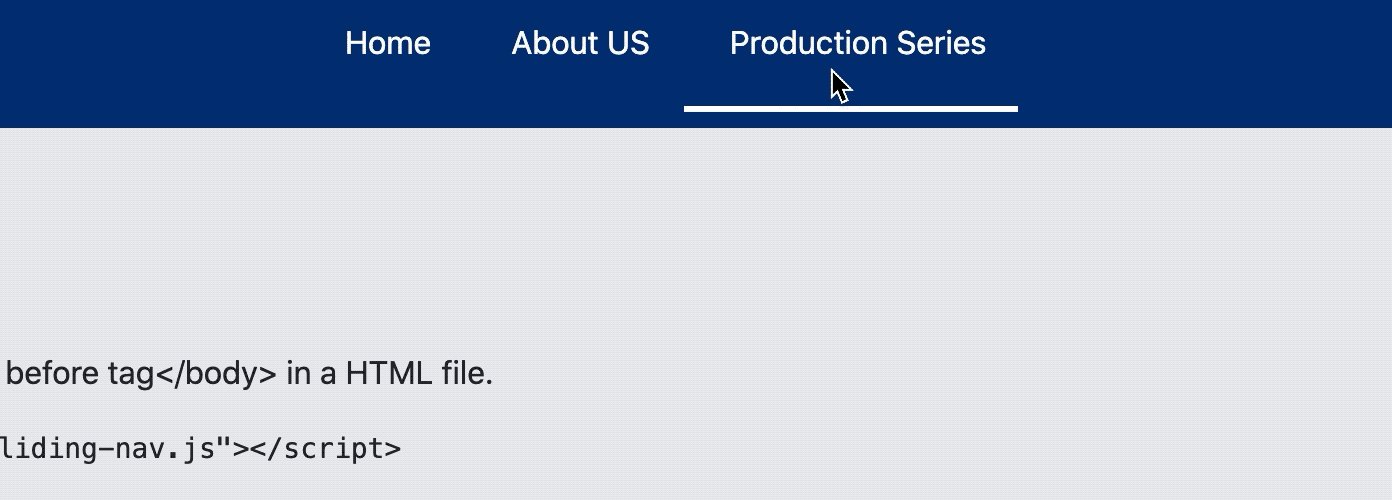
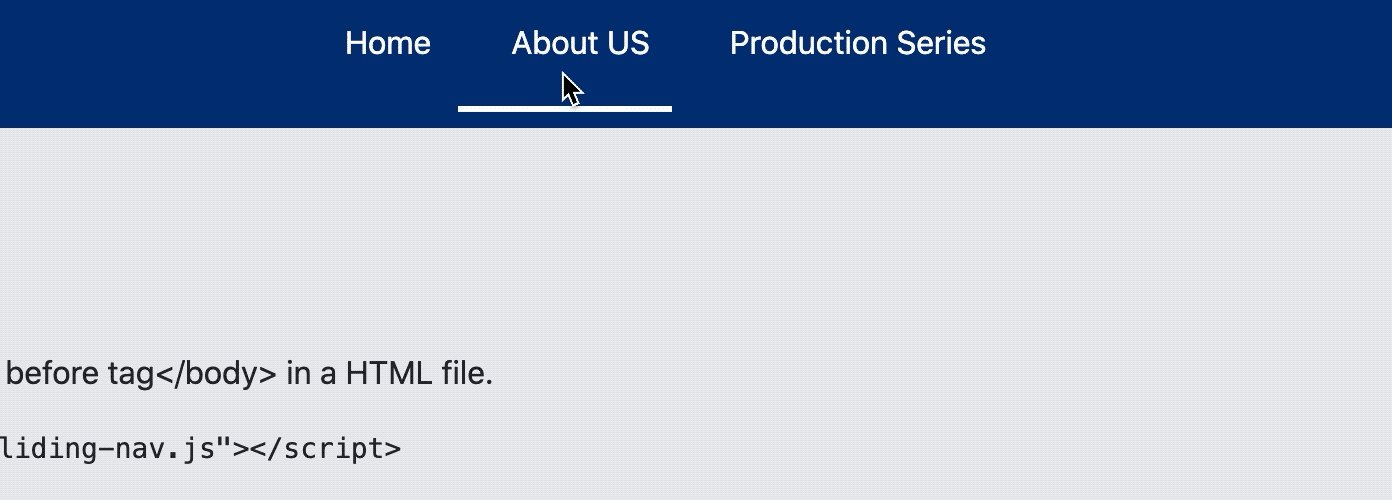
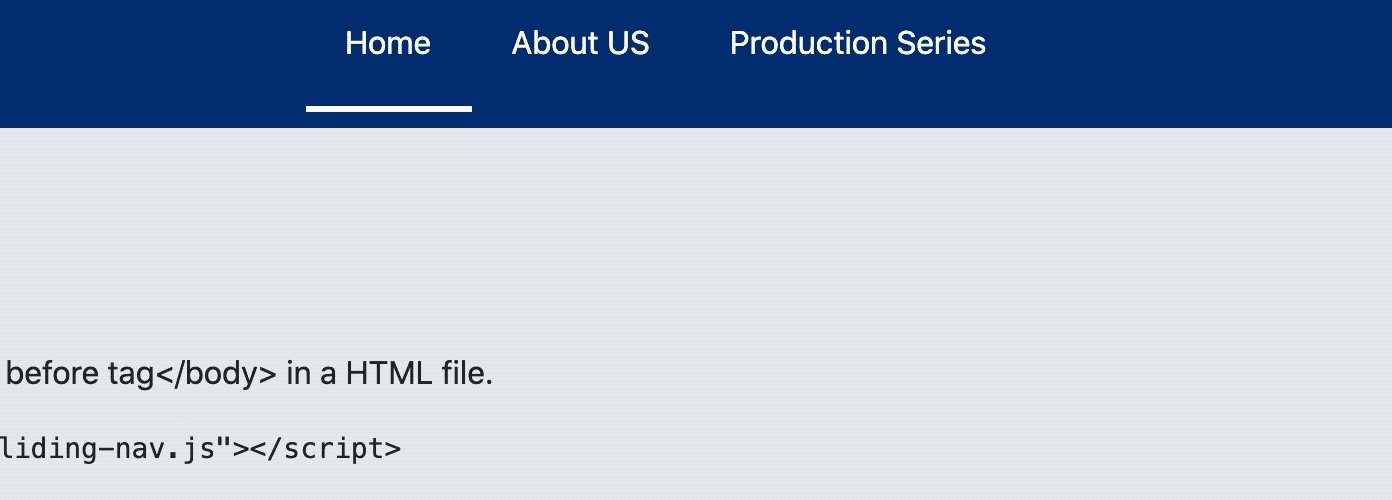
效果如下圖:

本插件只需要如下的三步,就可以在您的項目中使用:
1、在</body>標記結束前,引用sliding-nav.js文件
2、在需要滑動條的菜單容器上加類名 sliding-nav,當前項使用類名:active
3、使用屬性來定定外觀:sn-color="顏色" sn-radius="圓度" sn-height="高度"
<script src="/path/to/sliding-nav.js"></script> <ul class="nav sliding-nav" sn-color="#F00" sn-radius="0px" sn-height="3px"> <li class="active">菜單項1</li> <li>菜單項2</li> <li>菜單項3</li> <ul>

導航菜單一般使用上圖的層次型結構,外層容器使用<ul> 標記,菜單項使用<li>標記,假設如果要顯示黃色小橫條,如何定位很重要。
經過分析,雖然在視覺上小橫條位于UL之內,為了不破壞原來導航的樣式,小黃條必須使用absolute的絕對定位,并且初始位置與ul標記相同。
因此,我們把小橫條插入<ul>標記的前面,如上面的小灰點,它就是小橫條的初始位置即(left=0,top=0)的位置。
那么我們如何讓小條看起來在菜單項的正下方呢?
把小條的top屬性賦值為菜單項的高度(即offsetHeight屬性),
把小條的left屬性賦值為菜單項的左邊距(即offsetLeft屬性)
實現上面的功能可以使用如下的代碼:
function init() {
var navs = document.getElementsByClassName('sliding-nav');
for (var i = 0; i < navs.length; i++) {
//創建一個DIV與當前導航豎向對齊
var indi = document.createElement("div");
indi.id = "slna-indicator"
indi.style.borderRadius = navs[i].getAttribute("sn-radius") || "0px"
indi.style.height = navs[i].getAttribute("sn-height") || "3px"
indi.style.backgroundColor = navs[i].getAttribute("sn-color") || "#F00"
indi.style.position = "absolute"
indi.style.transition = "0.5s"
//查找當前子菜單項,如果有類名active或者是selected就視為當前項,如果沒有使用第1項
var selected = navs[i].getElementsByClassName('active')
if (selected.length == 0) {
selected = navs[i].getElementsByClassName('selected')
}
if (selected.length == 0) {
selected = navs[i].children
}
if (selected.length == 0) {
throw Error('Sorry, Navigation bar has no item at all!');
}
selected = selected[0];
indi.style.width = selected.offsetWidth + "px";
indi.style.top = selected.offsetHeight + "px";
indi.style.left = selected.offsetLeft + "px";
navs[i].parentElement.insertBefore(indi, navs[i]);
//未完成,下面插入代碼以綁定事件
}
}如上的代碼構建了初始化函數init(),此函數:
查找所有含有類名sliding-nav的標記,并且按照上面的方法,在前面插入div標記充當“指示條”,并且查找“活動”的菜單項,找到后通過這個菜單項的各個屬性給“指示條”定位。
我們把"指示條"div 標記transition屬性設置成了0.5s,那么只要在事件里直接設置該div的如下:
left屬性就可以實現"指示條"的移動
width屬性就可以設置"指示條"的寬度
所以可以在如上的代碼末尾,插入如下的代碼實現事件與動畫:
for (var j = 0; j < navs[i].children.length; j++) {
hover(navs[i].children[j], function(e, elem) {
indi.style.width = elem.offsetWidth + "px";
indi.style.left = elem.offsetLeft + "px";
});
//移出導航就恢復默認
hover(navs[i], null, function(e, elem) {
indi.style.width = selected.offsetWidth + "px";
indi.style.left = selected.offsetLeft + "px";
});
}其中代碼,用到了自定義函數hover,該函數類似于實現hover事件,JS原生只有mouseover和mouseout事件。
函數作用是給DOM元素綁定鼠標移入和鼠標移出事件,具體實現的過程,可以看作者原代碼。
本文實現的所有原代碼如下,希望讀者提出更加優化的建議,我們一起打造更加唯美的前端體驗。
for (var j = 0; j < navs[i].children.length; j++) {
hover(navs[i].children[j], function(e, elem) {
indi.style.width = elem.offsetWidth + "px";
indi.style.left = elem.offsetLeft + "px";
});
//移出導航就恢復默認
hover(navs[i], null, function(e, elem) {
indi.style.width = selected.offsetWidth + "px";
indi.style.left = selected.offsetLeft + "px";
});
}以上是“怎么使用Javascript開發sliding-nav帶滑動條效果的導航插件”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。