溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹html文件如何添加注釋,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
html文件添加注釋的方法:首先創建一個HTML示例文件;然后新建三個div層;最后通過“<!--內容-->”方式來進行注釋即可。
新建一個txt文檔,將其文件名修改為“index.html”的html文件,如下圖所示。

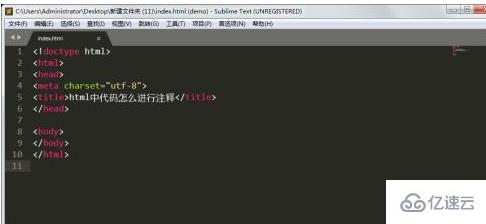
用編輯器打開html文件,完善其標準的html5代碼,代碼如下圖所示,并將標題修改。

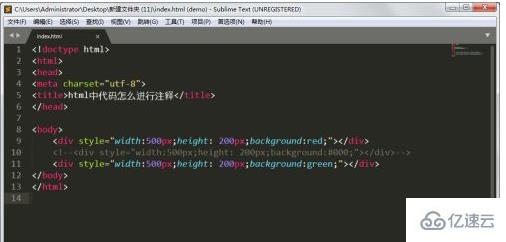
新建三個div層,并將層的顏色分別設置成紅色,黑色和綠色。

用瀏覽器打開index.html文件,文件顯示效果如下,可以看出三個顏色層的顯示還是非常明顯的。

html中注釋用“<!--內容-->”來進行,下面小編將中間黑色的層注釋點,如下圖所示。

刷新網頁后,可以發現,注釋的層在前端頁面不顯示,注釋完成。

以上是“html文件如何添加注釋”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。