您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何使用HTML設置一個定時器,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
用HTML設置一個定時器的方法:首先新建一個html頁面,并設置一個按鈕;然后給這個按鈕綁定一個函數;接著設置一個變量用來保存定時器;最后在function里面寫實現代碼即可。
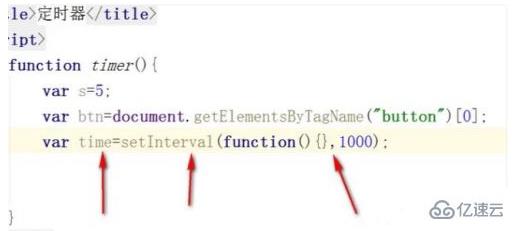
新建一個html頁面,然后設置一個按鈕,并且給這個按鈕綁定一個函數。比如設置一個函數timer。

現在要做的就是一個倒計時定時器,假設倒計時間是5秒,所以我們就需要設置一個變量來保存秒數。并且我們還要獲取到button這個元素。

如圖所示,設置一個變量用來保存定時器。setInterval就是定時器函數,它有兩個參數,第一個是函數,第二個是時間,這里我就設置了每隔1000毫秒就調用一次function()。

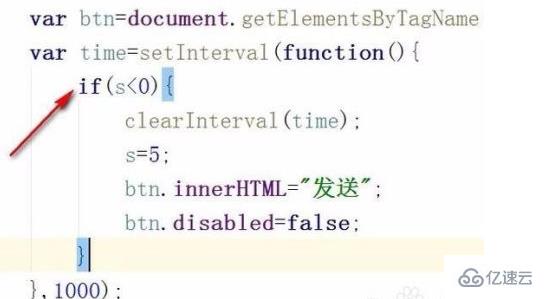
接著開始在function里面寫代碼,首先判斷s是不是小于0,因為我做的定時器是從5秒開始倒計時,如果小于0就會出現負數,所以需要判斷是否小于0,如果小于0就清除定時器,修改按鈕里面的內容,并且讓按鈕可用。

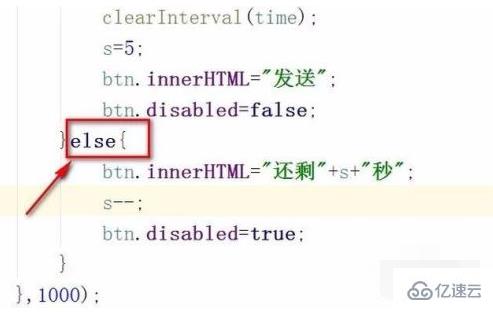
如果不小于0,則修改按鈕的內容,并且時間減去1,同時讓按鈕不可用。

倒計時定時器做好之后,最初的效果如圖,此時按鈕顏色是比較亮的,表示的是按鈕處于可點擊狀態,并且里面的文字是“發送”。

而當我們點擊按鈕的時候,開始五秒倒計時,并且此時按鈕文字改變了,而且按鈕處于不可點擊狀態哦。而倒計時結束之后,按鈕又會變成步驟6的模樣,如果再次點擊,則會再次循環。

關于“如何使用HTML設置一個定時器”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。