您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在上節已經了解到,使用模板語法可以實現把后臺返回的動態數據渲染到前端頁面,但這個頁面太單調、沒有css的裝扮,可能丑的不忍直視。而css\js相對于后端開發人員來說,可能寫起來又不太順手或者經驗匱乏,如果沒有專業的前端人員配合,最好的方法就是引入現成的前端css框架,Bootstrap就是最好的css框架之一。
1) 下載Bootstrap 從https://v3.bootcss.com/getting-started/#download下載Bootstrap,選擇用于生產環境的Bootstrap下載即可; 2) 配置Bootstrap路徑 解壓下載后的Bootstrap并放在Django的static目錄(新建用于專門存放靜態文件),然后在settings.py配置路徑,如:
STATIC_URL?=?'/static/'STATICFILES_DIRS?=?[????os.path.join(BASE_DIR,?"static"),
3) HTML引入Bootstrap CSS:
<link?rel="stylesheet"?href="/static/bootstrap-3.3.7-dist/css/bootstrap.min.css">
JS:
<script?src="/static/bookms/js/jquery-3.3.1.min.js"></script><script?src="/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
注意:Bootstrap依賴JQuery,所以需要引入。
如果是第一次接觸Bootstrap,可能會疑惑它是個什么玩意兒?為什么要用它呢? Bootstrap是Twitter推出的一款前端測試框架,通俗的將,它封裝了很多漂亮、高大上的控件,通過在html中使用控件的類名就能引入封裝的控件,讓頁面顯得漂亮起來。另外,這樣的頁面是響應式布局,一次編寫就能自動適配PC、手機、平板等設備。站在巨人的肩膀上,是不是頓時覺得輕松很多。
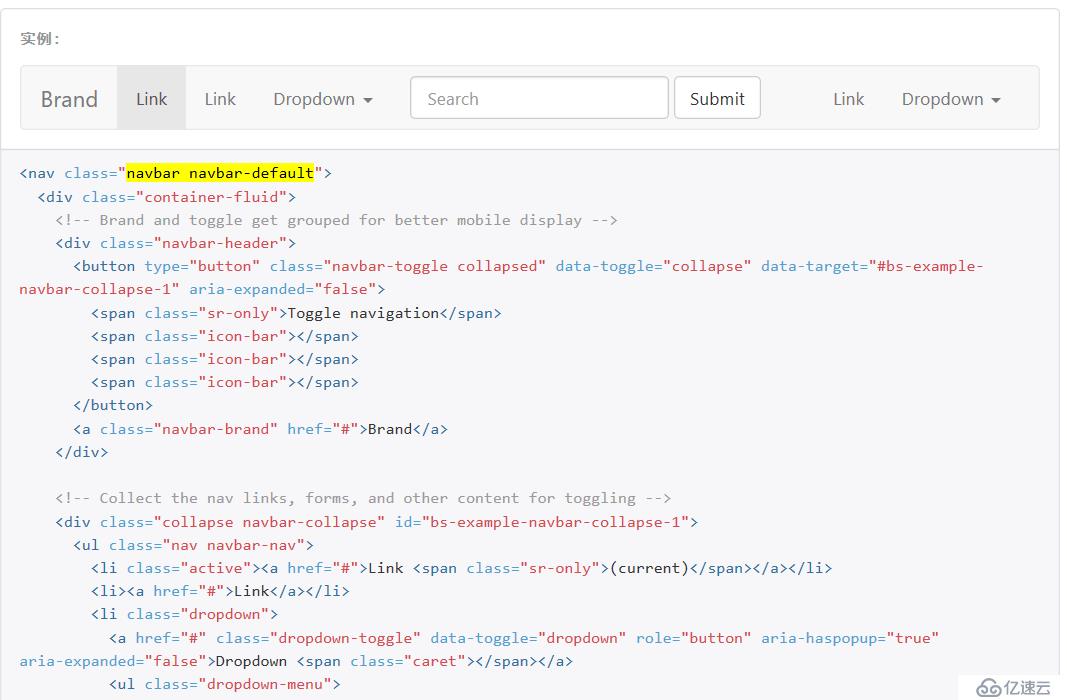
Bootstrap提供了很多封裝好的控件,參考https://v3.bootcss.com/components/,【組件】頁面,借用該頁面的話說,“無數可復用的組件,包括字體圖標、下拉菜單、導航、警告框、彈出框等更多功能”。 下面是圖書管理系統頁面使用的Bootstrap導航組件:

稍加修改,就為我所用了:

注意使用Bootstrap時,按照第二部分說明,在html頁面引入CSS\JS。
關于python學習、分享、交流,筆者開通了微信公眾號【小蟒社區】,感興趣的朋友可以關注下,歡迎加入,建立屬于我們自己的小圈子,一起學python。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。