您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css導入成功但沒有效果的解決方法的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
css導入成功但沒有效果的解決辦法:1、打開網頁調試工具,根據顯示錯誤進行修改;2、查看link標簽的“rel="stylesheet"”是否有錯,并修改即可。
網頁中css文件引入后沒有效果?怎么解決
追蹤問題:
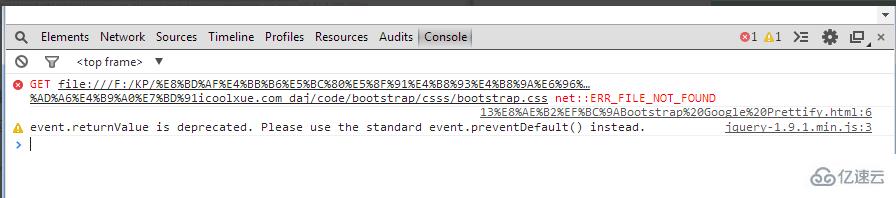
1、打開網頁調試工具,看看有沒有錯誤
常見的錯誤就是,引入的文件,在目標地址此文件 并不存在,導致css不生效,
比如,chrome瀏覽器的控制臺,一般就會告訴你出現了那些錯誤:
一般會告訴的錯誤有:文件不存在、javascript報錯等,

2、注意link標簽的rel="stylesheet" 是否有錯,如果有誤,一般css是不會生效的,在頁面就看不到css對應的效果:
<link rel="stylesheet" href="bootstrap/css/bootstrap.css" type="text/css" charset="utf-8"/>
我及一些網友,都碰到過此類 問題,所以請注意此標簽是否寫正確了。
感謝各位的閱讀!關于“css導入成功但沒有效果的解決方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。