您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Android中OkHttp是如何做網絡請求的,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
簡單來說 OkHttp 就是一個客戶端用來發送 HTTP 消息并對服務器的響應做出處理的應用層框架。 那么它有什么優點呢?
易使用、易擴展。
支持 HTTP/2 協議,允許對同一主機的所有請求共用同一個 socket 連接。
如果 HTTP/2 不可用, 使用連接池復用減少請求延遲。
支持 GZIP,減小了下載大小。
支持緩存處理,可以避免重復請求。
如果你的服務有多個 IP 地址,當第一次連接失敗,OkHttp 會嘗試備用地址。
OkHttp 還處理了代理服務器問題和SSL握手失敗問題。
val request = Request.Builder()
.url("")
.addHeader("","")
.get()
.build()val okHttpClient = OkHttpClient.Builder() .connectTimeout(15, TimeUnit.SECONDS) .readTimeout(15, TimeUnit.SECONDS) .addInterceptor() .build()
val newCall = okHttpClient.newCall(request)
//異步請求數據
newCall.enqueue(object :Callback{
override fun onFailure(call: Call, e: IOException) {}
override fun onResponse(call: Call, response: Response) {}
})
//同步請求數據
val response = newCall.execute()整個使用流程很簡單,主要的地方在于如何通過 Call 對象發起同/異步請求,后續的源碼追蹤以方法開始。
/** Prepares the [request] to be executed at some point in the future. */ override fun newCall(request: Request): Call = RealCall(this, request, forWebSocket = false)
//RealCall#enqueue(responseCallback: Callback)
override fun enqueue(responseCallback: Callback) {
synchronized(this) {
//檢查這個call是否執行過,每個 call 只能被執行一次
check(!executed) { "Already Executed" }
executed = true
}
//此方法調用了EventListener#callStart(call: Call),
主要是用來監視應用程序的HTTP調用的數量,大小和各個階段的耗時
callStart()
//創建AsyncCall,實際是個Runnable
client.dispatcher.enqueue(AsyncCall(responseCallback))
}enqueue 最后一個方法分為兩步
第一步將響應的回調放入 AsyncCall 對象中 ,AsyncCall 對象是 RealCall 的一個內部類實現了 Runnable 接口。
第二步通過 Dispatcher 類的 enqueue() 將 AsyncCall 對象傳入
//Dispatcher#enqueue(call: AsyncCall)
/** Ready async calls in the order they'll be run. */
private val readyAsyncCalls = ArrayDeque<AsyncCall>()
internal fun enqueue(call: AsyncCall) {
synchronized(this) {
//將call添加到即將運行的異步隊列
readyAsyncCalls.add(call)
...
promoteAndExecute()
}
//Dispatcher#promoteAndExecute()
//將[readyAsyncCalls]過渡到[runningAsyncCalls]
private fun promoteAndExecute(): Boolean {
...
for (i in 0 until executableCalls.size) {
val asyncCall = executableCalls[i]
//這里就是通過 ExecutorService 執行 run()
asyncCall.executeOn(executorService)
}
return isRunning
}
//RealCall.kt中的內部類
internal inner class AsyncCall(
private val responseCallback: Callback
) : Runnable {
fun executeOn(executorService: ExecutorService) {
...
//執行Runnable
executorService.execute(this)
...
}
override fun run() {
threadName("OkHttp ${redactedUrl()}") {
...
try {
//兜兜轉轉 終于調用這個關鍵方法了
val response = getResponseWithInterceptorChain()
signalledCallback = true
//通過之前傳入的接口回調數據
responseCallback.onResponse(this@RealCall, response)
} catch (e: IOException) {
if (signalledCallback) {
Platform.get().log("Callback failure for ${toLoggableString()}", Platform.INFO, e)
} else {
responseCallback.onFailure(this@RealCall, e)
}
} catch (t: Throwable) {
cancel()
if (!signalledCallback) {
val canceledException = IOException("canceled due to $t")
canceledException.addSuppressed(t)
responseCallback.onFailure(this@RealCall, canceledException)
}
throw t
} finally {
//移除隊列
client.dispatcher.finished(this)
}
}
}
} override fun execute(): Response {
//同樣判斷是否執行過
synchronized(this) {
check(!executed) { "Already Executed" }
executed = true
}
timeout.enter()
//同樣監聽
callStart()
try {
//同樣執行
client.dispatcher.executed(this)
return getResponseWithInterceptorChain()
} finally {
//同樣移除
client.dispatcher.finished(this)
}
}無論同異步請求都會調用到 getResponseWithInterceptorChain() ,這個方法主要使用責任鏈模式將整個請求分為幾個攔截器調用 ,簡化了各自的責任和邏輯,可以擴展其它攔截器,看懂了攔截器 OkHttp 就了解的差不多了。
@Throws(IOException::class)
internal fun getResponseWithInterceptorChain(): Response {
// 構建完整的攔截器
val interceptors = mutableListOf<Interceptor>()
interceptors += client.interceptors //用戶自己攔截器,數據最開始和最后
interceptors += RetryAndFollowUpInterceptor(client) //失敗后的重試和重定向
interceptors += BridgeInterceptor(client.cookieJar) //橋接用戶的信息和服務器的信息
interceptors += CacheInterceptor(client.cache) //處理緩存相關
interceptors += ConnectInterceptor //負責與服務器連接
if (!forWebSocket) {
interceptors += client.networkInterceptors //配置 OkHttpClient 時設置,數據未經處理
}
interceptors += CallServerInterceptor(forWebSocket) //負責向服務器發送請求數據、從服務器讀取響應數據
//創建攔截鏈
val chain = RealInterceptorChain(
call = this,
interceptors = interceptors,
index = 0,
exchange = null,
request = originalRequest,
connectTimeoutMillis = client.connectTimeoutMillis,
readTimeoutMillis = client.readTimeoutMillis,
writeTimeoutMillis = client.writeTimeoutMillis
)
var calledNoMoreExchanges = false
try {
//攔截鏈的執行
val response = chain.proceed(originalRequest)
...
} catch (e: IOException) {
...
} finally {
...
}
}
//1.RealInterceptorChain#proceed(request: Request)
@Throws(IOException::class)
override fun proceed(request: Request): Response {
...
// copy出新的攔截鏈,鏈中的攔截器集合index+1
val next = copy(index = index + 1, request = request)
val interceptor = interceptors[index]
//調用攔截器的intercept(chain: Chain): Response 返回處理后的數據 交由下一個攔截器處理
@Suppress("USELESS_ELVIS")
val response = interceptor.intercept(next) ?: throw NullPointerException(
"interceptor $interceptor returned null")
...
//返回最終的響應體
return response
}攔截器開始操作 Request。
攔截器都繼承自 Interceptor 類并實現了 fun intercept(chain: Chain): Response 方法。
在 intercept 方法里傳入 chain 對象 調用它的 proceed() 然后 proceed() 方法里又 copy 下一個攔截器,然后雙調用了 intercept(chain: Chain) 接著叒 chain.proceed(request) 直到最后一個攔截器 return response 然后一層一層向上反饋數據。
這個攔截器是用來處理重定向的后續請求和失敗重試,也就是說一般第一次發起請求不需要重定向會調用下一個攔截器。
@Throws(IOException::class)
override fun intercept(chain: Interceptor.Chain): Response {
val realChain = chain as RealInterceptorChain
var request = chain.request
val call = realChain.call
var followUpCount = 0
var priorResponse: Response? = null
var newExchangeFinder = true
var recoveredFailures = listOf<IOException>()
while (true) {
...//在調用下一個攔截器前的操作
var response: Response
try {
...
try {
//調用下一個攔截器
response = realChain.proceed(request)
newExchangeFinder = true
} catch (e: RouteException) {
...
continue
} catch (e: IOException) {
...
continue
}
...
//處理上一個攔截器返回的 response
val followUp = followUpRequest(response, exchange)
...
//中間有一些判斷是否需要重新請求 不需要則返回 response
//處理之后重新請求 Request
request = followUp
priorResponse = response
} finally {
call.exitNetworkInterceptorExchange(closeActiveExchange)
}
}
}
@Throws(IOException::class)
private fun followUpRequest(userResponse: Response, exchange: Exchange?): Request? {
val route = exchange?.connection?.route()
val responseCode = userResponse.code
val method = userResponse.request.method
when (responseCode) {
//3xx 重定向
HTTP_PERM_REDIRECT, HTTP_TEMP_REDIRECT, HTTP_MULT_CHOICE, HTTP_MOVED_PERM, HTTP_MOVED_TEMP, HTTP_SEE_OTHER -> {
//這個方法重新 構建了 Request 用于重新請求
return buildRedirectRequest(userResponse, method)
}
... 省略一部分code
else -> return null
}
}在 followUpRequest(userResponse: Response, exchange: Exchange?): Request? 方法中判斷了 response 中的服務器響應碼做出了不同的操作。
它負責對于 Http 的額外預處理,比如 Content-Length 的計算和添加、 gzip 的?持(Accept-Encoding: gzip)、 gzip 壓縮數據的解包等,這個類比較簡單就不貼代碼了,想了解的話可以自行查看。
這個類負責 Cache 的處理,如果本地有了可?的 Cache,?個請求可以在沒有發?實質?絡交互的情況下就返回緩存結果,實現如下。
@Throws(IOException::class)
override fun intercept(chain: Interceptor.Chain): Response {
//在Cache(DiskLruCache)類中 通過request.url匹配response
val cacheCandidate = cache?.get(chain.request())
//記錄當前時間點
val now = System.currentTimeMillis()
//緩存策略 有兩種類型
//networkRequest 網絡請求
//cacheResponse 緩存的響應
val strategy = CacheStrategy.Factory(now, chain.request(), cacheCandidate).compute()
val networkRequest = strategy.networkRequest
val cacheResponse = strategy.cacheResponse
//計算請求次數和緩存次數
cache?.trackResponse(strategy)
...
// 如果 禁止使用網絡 并且 緩存不足,返回504和空body的Response
if (networkRequest == null && cacheResponse == null) {
return Response.Builder()
.request(chain.request())
.protocol(Protocol.HTTP_1_1)
.code(HTTP_GATEWAY_TIMEOUT)
.message("Unsatisfiable Request (only-if-cached)")
.body(EMPTY_RESPONSE)
.sentRequestAtMillis(-1L)
.receivedResponseAtMillis(System.currentTimeMillis())
.build()
}
// 如果策略中不能使用網絡,就把緩存中的response封裝返回
if (networkRequest == null) {
return cacheResponse!!.newBuilder()
.cacheResponse(stripBody(cacheResponse))
.build()
}
//調用攔截器process從網絡獲取數據
var networkResponse: Response? = null
try {
networkResponse = chain.proceed(networkRequest)
} finally {
// If we're crashing on I/O or otherwise, don't leak the cache body.
if (networkResponse == null && cacheCandidate != null) {
cacheCandidate.body?.closeQuietly()
}
}
//如果有緩存的Response
if (cacheResponse != null) {
//如果網絡請求返回code為304 即說明資源未修改
if (networkResponse?.code == HTTP_NOT_MODIFIED) {
//直接封裝封裝緩存的Response返回即可
val response = cacheResponse.newBuilder()
.headers(combine(cacheResponse.headers, networkResponse.headers))
.sentRequestAtMillis(networkResponse.sentRequestAtMillis)
.receivedResponseAtMillis(networkResponse.receivedResponseAtMillis)
.cacheResponse(stripBody(cacheResponse))
.networkResponse(stripBody(networkResponse))
.build()
networkResponse.body!!.close()
// Update the cache after combining headers but before stripping the
// Content-Encoding header (as performed by initContentStream()).
cache!!.trackConditionalCacheHit()
cache.update(cacheResponse, response)
return response
} else {
cacheResponse.body?.closeQuietly()
}
}
val response = networkResponse!!.newBuilder()
.cacheResponse(stripBody(cacheResponse))
.networkResponse(stripBody(networkResponse))
.build()
if (cache != null) {
//判斷是否具有主體 并且 是否可以緩存供后續使用
if (response.promisesBody() && CacheStrategy.isCacheable(response, networkRequest)) {
// 加入緩存中
val cacheRequest = cache.put(response)
return cacheWritingResponse(cacheRequest, response)
}
//如果請求方法無效 就從緩存中remove掉
if (HttpMethod.invalidatesCache(networkRequest.method)) {
try {
cache.remove(networkRequest)
} catch (_: IOException) {
// The cache cannot be written.
}
}
}
return response
}此類負責建?連接。 包含了?絡請求所需要的 TCP 連接(HTTP),或者 TCP 之前的 TLS 連接(HTTPS),并且會創建出對應的 HttpCodec 對象(?于編碼解碼 HTTP 請求)。
@Throws(IOException::class)
override fun intercept(chain: Interceptor.Chain): Response {
val realChain = chain as RealInterceptorChain
val exchange = realChain.call.initExchange(chain)
val connectedChain = realChain.copy(exchange = exchange)
return connectedChain.proceed(realChain.request)
}看似短短四行實際工作還是比較多的。
/** Finds a new or pooled connection to carry a forthcoming request and response. */
internal fun initExchange(chain: RealInterceptorChain): Exchange {
...
//codec是對 HTTP 協議操作的抽象,有兩個實現:Http1Codec和Http2Codec,對應 HTTP/1.1 和 HTTP/2。
val codec = exchangeFinder.find(client, chain)
val result = Exchange(this, eventListener, exchangeFinder, codec)
...
return result
}
#ExchangeFinder.find
fun find(client: OkHttpClient,chain: RealInterceptorChain):ExchangeCodec {
try {
//尋找一個可用的連接
val resultConnection = findHealthyConnection(
connectTimeout = chain.connectTimeoutMillis,
readTimeout = chain.readTimeoutMillis,
writeTimeout = chain.writeTimeoutMillis,
pingIntervalMillis = client.pingIntervalMillis,
connectionRetryEnabled = client.retryOnConnectionFailure,
doExtensiveHealthChecks = chain.request.method != "GET"
)
return resultConnection.newCodec(client, chain)
} catch (e: RouteException) {
trackFailure(e.lastConnectException)
throw e
} catch (e: IOException) {
trackFailure(e)
throw RouteException(e)
}
}
@Throws(IOException::class)
private fun findHealthyConnection(
connectTimeout: Int,
readTimeout: Int,
writeTimeout: Int,
pingIntervalMillis: Int,
connectionRetryEnabled: Boolean,
doExtensiveHealthChecks: Boolean
): RealConnection {
while (true) {
//尋找連接
val candidate = findConnection(
connectTimeout = connectTimeout,
readTimeout = readTimeout,
writeTimeout = writeTimeout,
pingIntervalMillis = pingIntervalMillis,
connectionRetryEnabled = connectionRetryEnabled
)
//確認找到的連接可用并返回
if (candidate.isHealthy(doExtensiveHealthChecks)) {
return candidate
}
...
throw IOException("exhausted all routes")
}
}
@Throws(IOException::class)
private fun findConnection(
connectTimeout: Int,
readTimeout: Int,
writeTimeout: Int,
pingIntervalMillis: Int,
connectionRetryEnabled: Boolean
): RealConnection {
if (call.isCanceled()) throw IOException("Canceled")
// 1. 嘗試重用這個call的連接 比如重定向需要再次請求 那么這里就會重用之前的連接
val callConnection = call.connection
if (callConnection != null) {
var toClose: Socket? = null
synchronized(callConnection) {
if (callConnection.noNewExchanges || !sameHostAndPort(callConnection.route().address.url)) {
toClose = call.releaseConnectionNoEvents()
}
}
//返回這個連接
if (call.connection != null) {
check(toClose == null)
return callConnection
}
// The call's connection was released.
toClose?.closeQuietly()
eventListener.connectionReleased(call, callConnection)
}
...
// 2. 嘗試從連接池中找一個連接 找到就返回連接
if (connectionPool.callAcquirePooledConnection(address, call, null, false)) {
val result = call.connection!!
eventListener.connectionAcquired(call, result)
return result
}
// 3. 如果連接池中沒有 計算出下一次要嘗試的路由
val routes: List<Route>?
val route: Route
if (nextRouteToTry != null) {
// Use a route from a preceding coalesced connection.
routes = null
route = nextRouteToTry!!
nextRouteToTry = null
} else if (routeSelection != null && routeSelection!!.hasNext()) {
// Use a route from an existing route selection.
routes = null
route = routeSelection!!.next()
} else {
// Compute a new route selection. This is a blocking operation!
var localRouteSelector = routeSelector
if (localRouteSelector == null) {
localRouteSelector = RouteSelector(address, call.client.routeDatabase, call, eventListener)
this.routeSelector = localRouteSelector
}
val localRouteSelection = localRouteSelector.next()
routeSelection = localRouteSelection
routes = localRouteSelection.routes
if (call.isCanceled()) throw IOException("Canceled")
// Now that we have a set of IP addresses, make another attempt at getting a connection from
// the pool. We have a better chance of matching thanks to connection coalescing.
if (connectionPool.callAcquirePooledConnection(address, call, routes, false)) {
val result = call.connection!!
eventListener.connectionAcquired(call, result)
return result
}
route = localRouteSelection.next()
}
// Connect. Tell the call about the connecting call so async cancels work.
// 4.到這里還沒有找到可用的連接 但是找到了 route 即路由 進行socket/tls連接
val newConnection = RealConnection(connectionPool, route)
call.connectionToCancel = newConnection
try {
newConnection.connect(
connectTimeout,
readTimeout,
writeTimeout,
pingIntervalMillis,
connectionRetryEnabled,
call,
eventListener
)
} finally {
call.connectionToCancel = null
}
call.client.routeDatabase.connected(newConnection.route())
// If we raced another call connecting to this host, coalesce the connections. This makes for 3
// different lookups in the connection pool!
// 4.查找是否有多路復用(http2)的連接,有就返回
if (connectionPool.callAcquirePooledConnection(address, call, routes, true)) {
val result = call.connection!!
nextRouteToTry = route
newConnection.socket().closeQuietly()
eventListener.connectionAcquired(call, result)
return result
}
synchronized(newConnection) {
//放入連接池中
connectionPool.put(newConnection)
call.acquireConnectionNoEvents(newConnection)
}
eventListener.connectionAcquired(call, newConnection)
return newConnection
}接下來看看是如何建立連接的
fun connect(
connectTimeout: Int,
readTimeout: Int,
writeTimeout: Int,
pingIntervalMillis: Int,
connectionRetryEnabled: Boolean,
call: Call,
eventListener: EventListener
) {
...
while (true) {
try {
if (route.requiresTunnel()) {
//創建tunnel,用于通過http代理訪問https
//其中包含connectSocket、createTunnel
connectTunnel(connectTimeout, readTimeout, writeTimeout, call, eventListener)
if (rawSocket == null) {
// We were unable to connect the tunnel but properly closed down our resources.
break
}
} else {
//不創建tunnel就創建socket連接 獲取到數據流
connectSocket(connectTimeout, readTimeout, call, eventListener)
}
//建立協議連接tsl
establishProtocol(connectionSpecSelector, pingIntervalMillis, call, eventListener)
eventListener.connectEnd(call, route.socketAddress, route.proxy, protocol)
break
} catch (e: IOException) {
...
}
}
...
}建立tsl連接
@Throws(IOException::class)
private fun establishProtocol(
connectionSpecSelector: ConnectionSpecSelector,
pingIntervalMillis: Int,
call: Call,
eventListener: EventListener
) {
//ssl為空 即http請求 明文請求
if (route.address.sslSocketFactory == null) {
if (Protocol.H2_PRIOR_KNOWLEDGE in route.address.protocols) {
socket = rawSocket
protocol = Protocol.H2_PRIOR_KNOWLEDGE
startHttp2(pingIntervalMillis)
return
}
socket = rawSocket
protocol = Protocol.HTTP_1_1
return
}
//否則為https請求 需要連接sslSocket 驗證證書是否可被服務器接受 保存tsl返回的信息
eventListener.secureConnectStart(call)
connectTls(connectionSpecSelector)
eventListener.secureConnectEnd(call, handshake)
if (protocol === Protocol.HTTP_2) {
startHttp2(pingIntervalMillis)
}
}至此,創建好了連接,返回到最開始的 find() 方法返回 ExchangeCodec 對象,再包裝為 Exchange 對象用來下一個攔截器操作。
這個類負責實質的請求與響應的 I/O 操作,即往 Socket ?寫?請求數據,和從 Socket ?讀取響應數據。
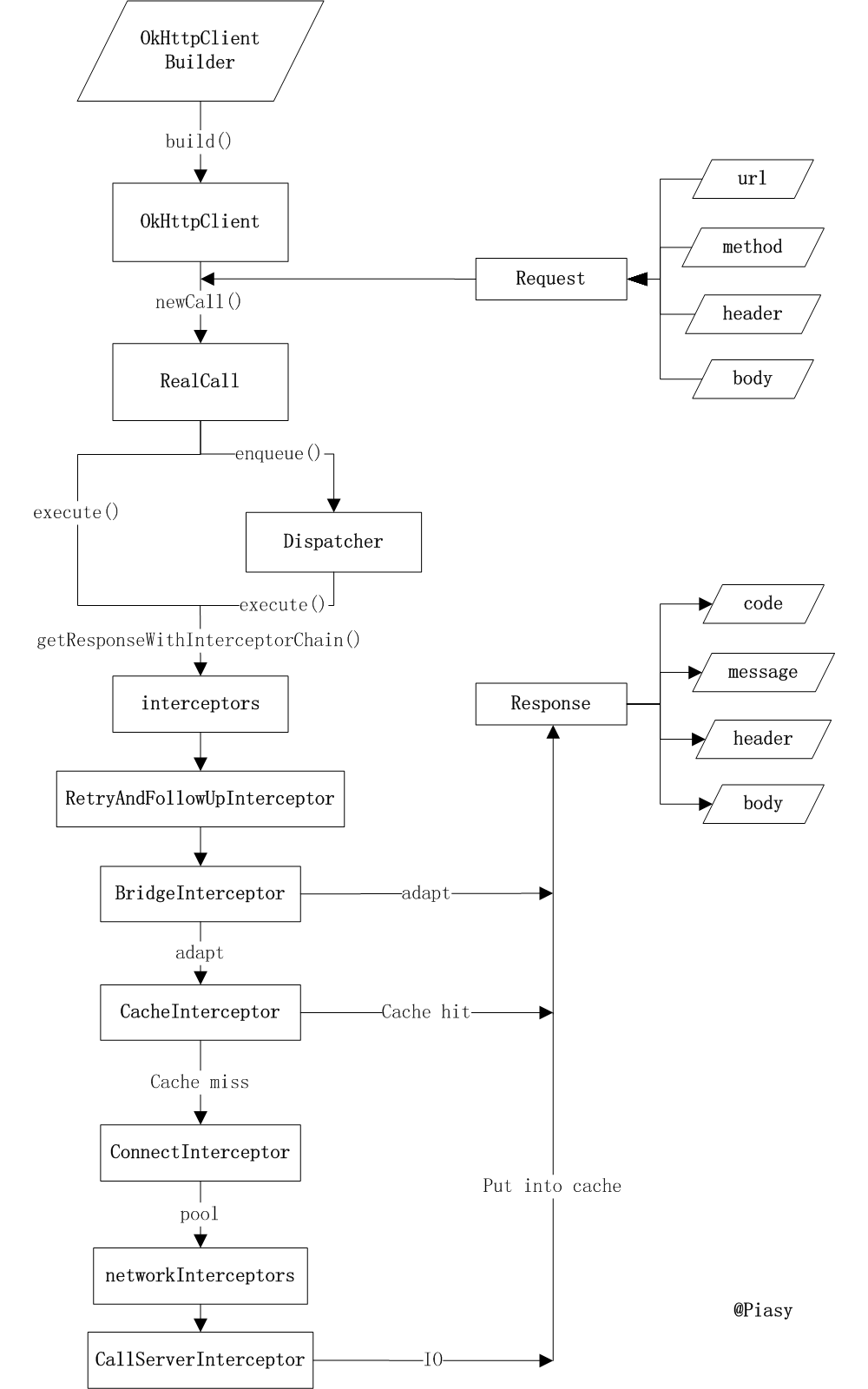
用一張 @piasy 的圖來做總結,圖很干練結構也很清晰。

看完了這篇文章,相信你對“Android中OkHttp是如何做網絡請求的”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。