您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Hypertext Markup Language 超文本標記語言
好了,就開始html的文檔編輯了,一般初學者適合用editplus來進行編輯,當然,也可以用記事本,最好不要用集成開發環境,這樣不利于初期對代碼的記憶和掌握。
一、HTML標簽格式
<html></html>:HTML標簽需要包括所有HTML內容,將所有文本用此雙標簽包含在內。
<head></head>:頭部標簽,頭部部分用于meta標簽、style標簽、script標簽。
其中meta標簽用于聲明網頁的編碼、網頁描述、關鍵字等,這些屬性將是被搜索引擎 搜索的關鍵部分,網頁編碼需與網頁保存編碼、瀏覽器編碼一致,否則中文顯示將會 亂碼, 在國內一般為utf-8或GB2312或GBK這三者均可顯示中文,style標簽為雙標 簽,可以用于嵌入css樣式表,格式為
<head>
<title></title>:這里是網頁標題,將會顯示在標簽頁或者是瀏覽器頂部邊框
<meta name="generator" content="editplus" />
<meta name="author" content="" />
<meta name="keywords" content="" />
<meta name="description" content="" />
<style type="text/css">
這里寫CSS代碼
</style>
<script language="Javascript">
這里寫JS代碼
</script>
</head>
那么在以上部分將會對HTML的格式做好規定,下面將會是正文,正文用<body></body>標簽包括
<body>
這里寫所有你想寫的正文
</body>
</html>
最后用</html>把所有內容包起來
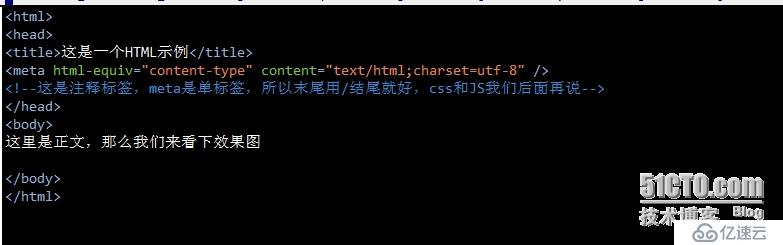
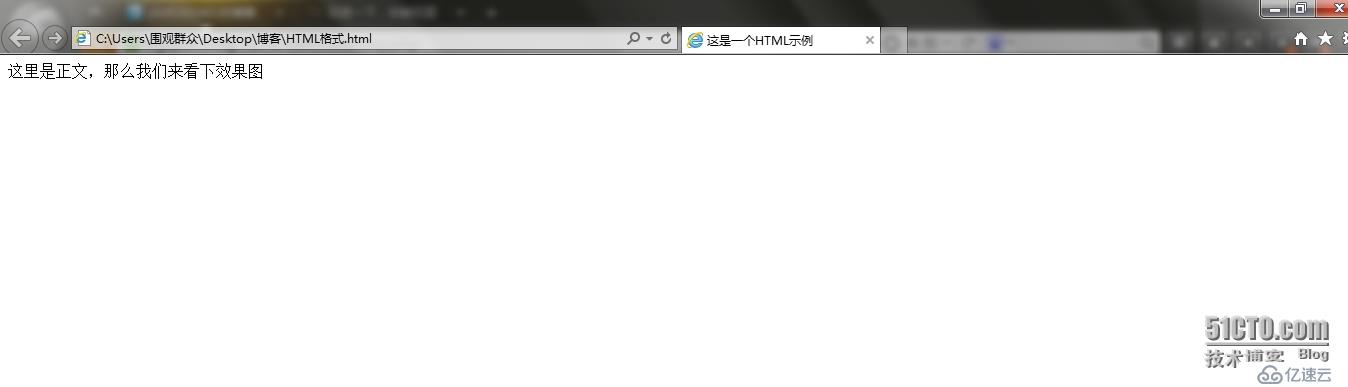
下面寫一個示例


這里只是認識html,下一節,我們來正式開始編寫html
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。