您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Web開發中關于16進制顏色代碼有哪些,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
這有必要了解一顏色系統的概念:
RGB:RGB色彩模式是工業界的一種顏色標準,是通過對紅(R)、綠(G)、藍(B)三個顏色通道的變化以及它們相互之間的疊加來得到各式各樣的顏色的,RGB即是代表紅、綠、藍三個通道的顏色,這個標準幾乎包括了人類視力所能感知的所有顏色,是目前運用最廣的顏色系統之一。RGB色彩模式使用RGB模型為圖像中每一個像素的RGB分量分配一個0~255范圍內的強度值。RGB圖像只使用三種顏色,就可以使它們按照不同的比例混合,在屏幕上重現16777216(256 * 256 * 256)種顏色。
以下,我們通過幾幅圖來探究RGB的表示原理。
我們可知道,純紅色的RGB為(255,0,0),16進制顏色代碼為#ff0000。

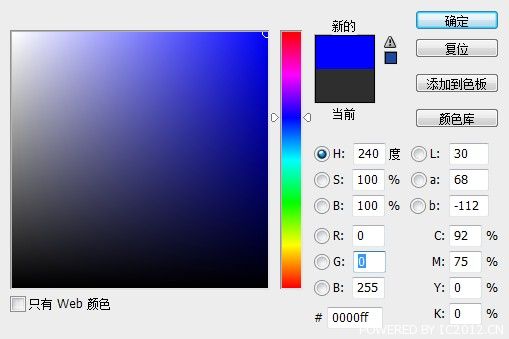
再看,純藍色的RGB為(0,0,255),16進制顏色代碼為#0000ff。

那么,通過上兩圖,我們來推測下純綠色的RGB及16進制顏色代碼為多少呢?
沒錯,G對應255,其余R、B為0,即純綠色的RGB為(0,255,0),16進制顏色代碼為#00ff00。
那么是怎么實現RGB>16進制顏色代碼的呢,其中肯定隱藏了什么算法?其實這并沒有想象的那么抽象。
No.1 其實我們通過觀察發現,RGB以逗號隔開三位數制,而16進制顏色代碼中正好是#+六位數值。于是我們可假設RGB中每位數值對應16進制顏色代碼中的兩位,即:
255,0,0 ># ff 00 00
0,0,255 ># ff 00 00
No.2 既然16進制顏色代碼每位都是16進制的,那么RGB的數值應該也有對應的進制位,這里我們嘗試把它當做10進制數來試試。
10進制:255 > 16進制:FF
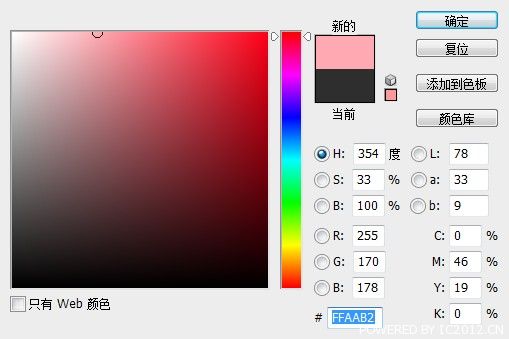
16進制:AA > 10進制:170
16進制:B2 > 10進制:178

觀察到木有?竟然是可以的,那么可以說,以上兩點假設成立。即RGB及16進制顏色代碼其實就是利用了不同進制位來記數,而通過數值轉換,我們便實現顏色的互通了。
看完上述內容,你們掌握Web開發中關于16進制顏色代碼有哪些的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。