您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹gif圖片分解與重新編輯的工具及方法是什么,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
前幾天收到一個客戶的廣告圖片,一看大小,120多k,太大了,放在網頁上會嚴重影響網頁的加載時間,所以我要求客戶重新做過壓縮后再給我,可是客戶說是通過第三方做的,一來一去比較麻煩,讓我看看有沒有辦法把圖片體積縮小。
這張圖片如果是靜態的,還好說,我直接使用卡卡網的圖片壓縮工具就可以把圖片體積縮小,可是這張是gif動畫圖片,是不可以直接用工具壓縮的,現在的辦法唯有是先分解,然后對各圖片壓縮編輯,最后再合并制作成動畫,通過三步來完成。
因為沒有經驗,所以得百度一下,看到有網友說可以用Adobe ImageReady配合Photoshop來搞,正好,我電腦裝有這兩個軟件,對這兩個軟件的操作也算是入門水平了,于是開始操作。
根據網友的提示,操作是這樣的:
首先用Adobe ImageReady把gif動畫圖片打開,然后保存為psd格式的圖片,然后讓photoshop來提取每層的圖片進行自由編輯,最后再把編輯后的圖片通過Adobe ImageReady制作成動畫。
簡單說下從psd圖片提取圖層的方法。
方法1、先選定圖層,然后用選定工具把全圖選擇,按Ctrl+C復制,然后新建圖層,然后粘貼(Ctrl+V)
方法2、在圖層按右鍵,復制圖層,然后就有選項了。
方法3、把不需要的圖層刪除掉,只留下需要的圖層,然后把這個psd文件保存。
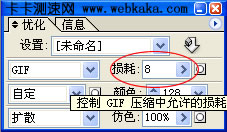
這個方法是可行的,不過由于我的要求僅僅是把動畫體積縮小一下,所以我又發現了一個可以在Adobe ImageReady里直接編輯的方法,那就是設置損耗來縮小體積。見下圖:

ImageReady損耗設置
設置了損耗值,重新生成動畫,體積就縮小了。我這里損耗只設置了8,就把120k的動畫縮小到了70k,并且幾乎是無失真壓縮,效果還是很明顯的。
關于gif圖片分解與重新編輯的工具及方法是什么就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。