您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關html5中input元素新特性有哪些的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
屬性
<input>元素在HTML5中新增加的屬性有:autocomplete 、autofocus、form、formaction、formenctype、formmethod、formnovalidate、formtarget、max、min、minlength、pattern、placeholder、readonly、required等等。
簡單描述
新增加的屬性描述如下:
autocomplete :是否顯示與現在輸入內容相匹配的歷史輸入記錄。
autofocus :當頁面加載完成后,此元素獲得焦點。
form :設置元素歸屬表單的ID。
formaction :設置表單action屬性的值。
formenctype :設置表單enctype屬性的值。
formmethod :設置表單method屬性的值。
formnovalidate :關閉表單的驗證。
formtarget :設置表單target屬性的值。
max :設置<input>元素中數字或日期控件的最大值。
min :設置<input>元素中數字或日期控件的最小值。
minlength :設置文本輸入控件的內容最小長度。
pattern :設置元素文本內容需匹配的正則表達式。
placeholder :設置文本控件的預先顯示內容。
readonly :設置元素是否只讀。
required :設置控件是否為必填項。
autocomplete :是否顯示與現在輸入內容相匹配的歷史輸入記錄
說明:設置當前文本元素中是否顯示與現在內容相匹配的歷史輸入記錄。
場景:搜索框需要此屬性,而驗證碼就不需要。
可設置的值:只可以設置on、off兩個值。
autocomplete="on" :顯示匹配的歷史輸入記錄。
autocomplete="off" :不顯示匹配的歷史輸入記錄。
示例:
<form action="#" > <p>驗證碼:<input type="text" autocomplete="off" /></p> <input type="submit" /> </form>
autofocus :當頁面加載完成后,此元素獲得焦點
說明:若頁面中有多個元素含有此屬性,只會最前面的元素獲得焦點。
示例:
<p>姓名:<input type="text" placeholder="請輸入真實姓名" /></p> <p>地址:<input type="text" autofocus /></p>
form :設置元素歸屬表單的ID
說明:若元素不在表單標簽里,可設置此值為需要歸屬的表單ID。
示例:
<input type="text" form="register_form" />
formaction :設置表單action屬性的值
formenctype :設置表單enctype屬性的值
formmethod :設置表單method屬性的值
說明:可設置的值為post、get等。
formnovalidate :關閉表單的驗證。
說明:可應用于類似【暫存】操作。
示例:
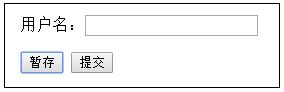
<form action="#" > <p>用戶名:<input type="text" name="loginName" required /></p> <input type="button" value="暫存" formnovalidate /> <input type="submit" /> </form>

formtarget :設置表單target屬性的值
說明:可設置的值為_self、_blank、_parent、_top等。
max :設置<input>元素中數字或日期控件的最大值
min :設置<input>元素中數字或日期控件的最小值
minlength :設置文本輸入控件的內容最小長度
pattern :設置元素文本內容需匹配的正則表達式
說明: 元素文本內容指定的正則表達式完全匹配才會驗證通過。
注意:
1) 瀏覽器不會驗證空值,若想必填可加上 required 屬性。
2) 若含有title屬性的值,當匹配失敗會顯示title的信息。
示例:
<form action="#" >
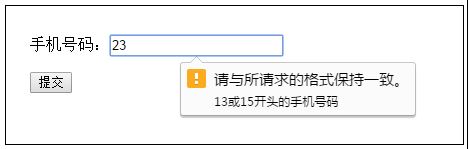
<p>手機號碼:<input type="text" name="phoneNumber" pattern="[1]([3]|[5])[0-9]{9}" title="13或15開頭的手機號碼" /></p>
<input type="submit" />
</form>
placeholder :設置文本控件的預先顯示內容
說明: 只有文檔內容為空才會顯示此屬性設定的值。
示例:
姓名:<input type="text" placeholder="請輸入真實姓名" />

readonly :設置元素是否只讀
required :設置控件是否為必填項
說明: 當提交表單時,才會驗證此元素是否填寫,若沒有填寫,將顯示警告信息并取消提交操作。
示例:
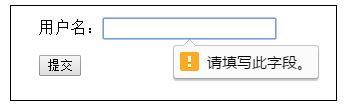
<form action="#" > <p>用戶名:<input type="text" name="loginName" required /></p> <input type="submit" /> </form>

方法
<input>元素在HTML5中增加了2個與校驗相關的方法:
checkValidity() :判斷控件的內容是否校驗通過。
setCustomValidity() :設置校驗不通過時的自定義信息。
boolean checkValidity() :判斷控件的內容是否校驗通過
返回值:
{boolean} 返回一個boolean值表示控件內容是否校驗通過。
示例:
HTML:
網址:<input type="url" id="webURL" />
JavaScript:
// 內容為:www.cnblogs.com/polk6
console.log(document.getElementById('webURL').checkValidity()); // => false :驗證不通過
// 內容為:http://www.cnblogs.com/polk6
console.log(document.getElementById('webURL').checkValidity()); // => true :驗證通過void setCustomValidity(string msg) :設置校驗不通過時的自定義信息
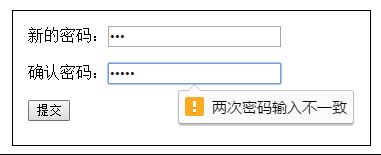
說明:在此元素上彈出一個警告框,顯示自定義信息。
注意:只有表單驗證時才會顯示自定義的警告信息。
參數:
msg {string} :設置需要顯示的信息。若為空值,將關閉警告框。
示例:
HTML:
<form> <p>新的密碼:<input type="password" id="newPwd" oninput="validityPwd()" required /></p> <p>確認密碼:<input type="password" id="newPwdConfirm" oninput="validityPwd()" /></p> <input type="submit" /> </form>
JavaScript:
// 校驗2個密碼是否一致
var validityPwd = function(){
var newPwd = document.getElementById('newPwd');
var newPwdConfirm = document.getElementById('newPwdConfirm');
if(newPwd.value != newPwdConfirm.value){
newPwdConfirm.setCustomValidity('兩次密碼輸入不一致');
}else{
newPwdConfirm.setCustomValidity('');
}
}
新的控件
<input>元素的type屬性的值,決定了<input>元素顯示什么控件。
HTML5中,給<input>增加了許多新的控件,如color、date、email、month、number、range、search、tel、time、url、week等等。
若瀏覽器不支持新的控件,將默認以文本框展示(type="text")。
簡單介紹
<input>元素type屬性的值:
color :顏色控件。<>
date :日期控件。<>
email :電子郵件地址輸入框。<>
month :年月日歷控件。<>
number :數值輸入框。<>
range :滑動條。<>
search :搜索框。<>
tel :電話號碼輸入框。<>
time :時間控件。<>
url :網址輸入框。<>
week :周數控件。<>
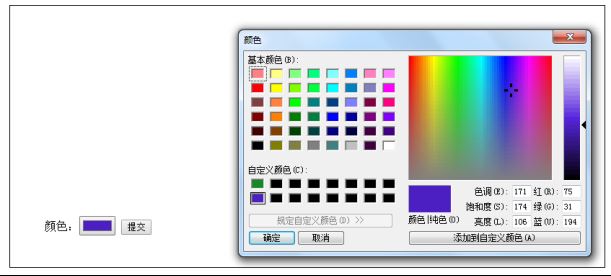
type="color" :顏色控件
說明:顯示一個顏色控件,點擊選中需要的顏色。
屬性:
value {string} :設置或獲取顏色控件的值,值的格式要為:"#rrggbb"。
示例:
<input type="color" />

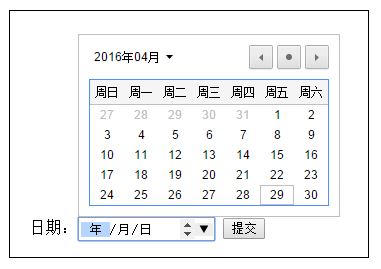
type="date" :日期控件
說明:顯示一個日期控件,提供年月日的選擇或自行輸入。
屬性:
value {string} :設置或獲取日期控件的值,值的格式要為:"yyyy-MM-dd"。
示例:
<input type="date" value="2016-04-29" />

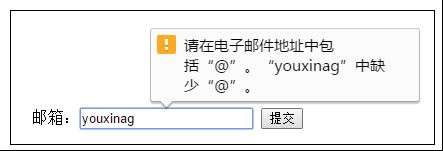
type="email" :電子郵件地址輸入框
說明:顯示一個只能輸入電子郵件格式的輸入框。
屬性:
multiple :添加此屬性后支持輸入多個電子郵件地址,必須以','逗號隔開。
示例:
<input type="email" multiple />

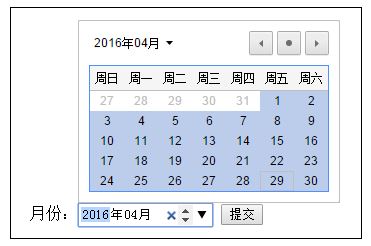
type="month" :年月控件
說明:提供一個只能選擇年、月的日歷控件。
屬性:
value {string} :設置或獲取控件的值,值的格式要為:"yyyy-MM"。
示例:
<input type="month" value="2016-04" />

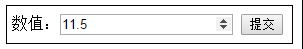
type="number" :數值輸入框
說明:只能輸入數值相關字符,如數字、.(小數點)、-(負號)等。
屬性:max表示數值最大值;min表示數值最小值;step表示微調按鈕每次跳動的大小。
示例:
<input type="number" value="11.5" />

type="range" :滑動條
說明:以滑動條的形式表示數值。
屬性:max表示數值最大值;min表示數值最小值。
示例:
<input type="range" max="100" min="0" value="80" />

type="search" :搜索框
說明:在Chrome中搜索框沒內容時就像普通的文本輸入框,當有內容時右邊有個'x'符號,用以清除文本內容。
示例
<input type="search" />

type="tel" :電話號碼輸入框
說明:電話號碼的格式非常多,可包含數字、橫線、括號等。瀏覽器并沒有制定電話號碼格式,只是在移動端瀏覽器使用時默認顯示數字鍵盤。
示例:
<input type="tel" />
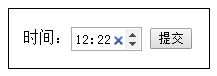
type="time" :時間控件
說明:顯示一個時間控件,提供時間的選擇或自行輸入。
屬性:
value {string} :設置或獲取時間控件的值,值的格式要為:"HH:mm",、"HH:mm:ss" 或 "HH:mm:ss.SSS"。
示例:
<input type="time" value="12:30" />

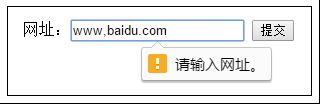
type="url" :網址輸入框
說明:輸入的網址要加上協議前綴;如http://、https:// 等。
示例:
<input type="url" />

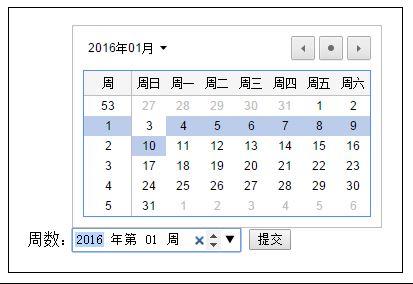
type="week" :周數控件
說明:顯示一個可選擇年數、周數的日歷控件。
屬性:
value {string} :設置或獲取周數控件的值,值的格式要為:"yyyy-Www"。(格式中的W字符不能省略,并且ww周數要為2位數)
示例:
<input type="week" value="2016-W01"/>

感謝各位的閱讀!關于“html5中input元素新特性有哪些”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。