您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“怎么用css3+html5實現VCD包裝盒”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“怎么用css3+html5實現VCD包裝盒”吧!
好了,這次給發夾分享一個CSS3+Javascript VCD包裝盒個性幻燈片的一個案例。
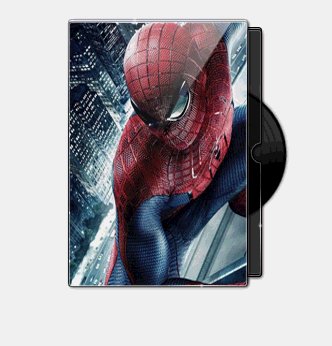
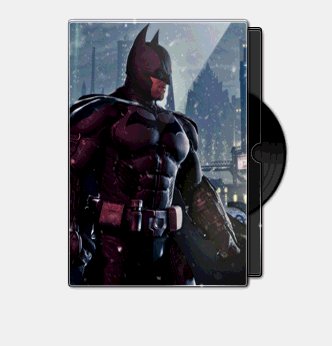
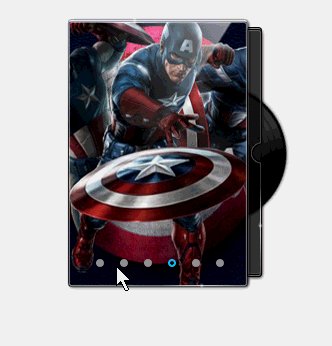
效果圖: 
圖片切換是不是很個性,效果也很不錯,大家可以將其使用到自己的網站上。
先看下html:
代碼如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title></title>
<meta content="text/html;charset=utf-8" http-equiv="content-type">
<link type="text/css" href="reset.css" rel="stylesheet">
<link type="text/css" href="main.css" rel="stylesheet">
<script type="text/javascript" src="../../jquery-1.8.3.js"></script>
<script type="text/javascript" src="vcd.js"></script>
<script type="text/javascript">
$(function ()
{
vcd.init();
vcd.autoPlay();
});
</script>
</head>
<body>
<div id="vcd">
<i id="cd"></i>
<ul>
<li class="active"><a><img alt="超人歸來" src="ad/1.jpg"/></a></li>
<li><a><img alt="超凡蜘蛛俠" src="ad/2.jpg"/></a></li>
<li><a><img alt="黑暗騎士:蝙蝠俠" src="ad/3.jpg"/></a></li>
<li><a><img alt="美國隊長" src="ad/4.jpg"/></a></li>
<li><a><img alt="雷神托兒" src="ad/5.jpg"/></a></li>
<li><a><img alt="金剛狼" src="ad/6.jpg"/></a></li>
</ul>
<a id="wrapPager" title="超人歸來" target="_blank"></a>
<div id="indexBar">
<a class="active">0</a>
<a href="#">1</a>
<a href="#">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
</div>
</div>
</body>
</html>
可以看到div#vcd是最外層容器,給它設置了一個背景;ul li 分別設置圖片元素;i#cd設置背景為光盤,然后設置顯示位置;div#indexBar中顯示圖片的索引,供點擊。
CSS:
代碼如下:
#vcd, #vcd ul, #vcd #wrapPager
{
width: 200px;
height: 272px;
}
#vcd, #vcd ul, #vcd #wrapPager, #cd
{
background: url("images/disk.png") no-repeat 0 0;
}
#vcd
{
position: relative;
margin: 20px auto 0;
}
#vcd ul, #vcd #wrapPager, #cd
{
position: absolute;
}
#vcd ul
{
background-position: -263px 3px;
}
#vcd ul li, #vcd ul li a, #vcd ul li a img
{
display: block;
width: 178px;
height: 264px;
overflow: hidden;
}
#vcd ul li
{
top: 5px;
left: 2px;
opacity: 0;
/*visibility: hidden;*/
-webkit-transition: opacity linear .6s;
/*-webkit-transition: visibility linear .6s;*/
-moz-transition: opacity linear .6s;
-ms-transition: opacity linear .6s;
transition: opacity linear .6s;
position: absolute;
}
#vcd ul li.active
{
opacity: 1;
/*visibility: visible;*/
}
#vcd #cd
{
top: 64px;
left: 78px;
width: 146px;
height: 146px;
background-position: -510px 0;
-webkit-transition: left ease .4s, -webkit-transform ease 1.2s .44s;
-moz-transition: left ease .4s, -moz-transform ease 1.2s .44s;
-ms-transition: left ease .4s, -ms-transform ease 1.2s .44s;
transition: left ease .4s, transform ease 1.2s .44s;
}
#vcd #cd.switch
{
left: 120px;
-webkit-transform: rotate(2520deg);
-moz-transform: rotate(2520deg);
-ms-transform: rotate(2520deg);
transform: rotate(2520deg);
}
#vcd #wrapPager
{
display: block;
left: 0;
top: 2px;
}
#vcd #indexBar
{
top: 235px;
left: 25px;
text-align: center;
overflow: hidden;
opacity: 0;
visibility: hidden;
-webkit-transition: opacity linear .6s;
-moz-transition: opacity linear .6s;
-ms-transition: opacity linear .6s;
transition: opacity linear .6s;
position: absolute;
}
#vcd:hover #indexBar
{
opacity: 1;
visibility: visible;
}
#vcd #indexBar a
{
display: inline-block;
margin: 0 4px;
height: 0;
width: 0;
border: 4px #9f9f9f solid;
border-radius: 100%;
text-indent: -200px;
overflow: hidden;
}
#vcd #indexBar a:hover, #vcd #indexBar a.active
{
width: 4px;
height: 4px;
border-color: #05c7fe;
border-width: 2px;
}
對于CSS大家可以照著敲一下,對于位置的布局主要就是依賴position:relative和position:absolute;然后大家會發現使用CSS3的過渡和變形:transition和transform 我簡單提一下:
1、transition : left 1s ease 0s ;
參數1:需要過渡效果的屬性,可以為單個屬性:width,left等,也可以設置為all。
參數2:過渡的持續時間
參數3:過渡的速率動畫,這個大家有興趣可以查查,就是先慢后快,勻速之類的。
參數4:過渡開始的延時時間
transition也支持如下寫法:
transition-property:border, color , text-shadow ;
transition-duration:2s , 3s , 3s ;
2、transform支持幾種變形
transform:scale(0.5) 縮放
transform:rotate(90deg)旋轉90度
transform:skew(10deg 2deg)斜切,矩形轉化為平行四邊形
transform:matrix() 這個矩陣變形 http://www.useragentman.com/matrix/ 這個網站提供在線設計矩陣
transform:translate(40px 20px)平移
例外提供了:transform-origin:20% 20%;用于修改變形效果的起點,默認為重點
當然我們這個例子用的是旋轉,也就不用修改變形效果起點了。
最后是JS:
代碼如下:
/**
* Created with JetBrains WebStorm.
* User: zhy
* Date: 14-6-15
* Time: 下午6:26
* To change this template use File | Settings | File Templates.
*/
var vcd = {
/**
* 常量
*/
ID_VCD: "vcd",
ID_INDEXBAR: "indexBar",
ID_CD: "cd",
CLASS_ACTIVE: "active",
CLASS_CD_SWITCH: "switch",
currentIndex: 0,
isRunning: false,
timer: null,
init: function ()
{
/**
* 初始化數據與事件
*/
vcd.vcd = $("#" + vcd.ID_VCD);
vcd.cd = $("#" + vcd.ID_CD);
vcd.imgs = $("li", vcd.vcd);
vcd.indexBar = $("#" + vcd.ID_INDEXBAR);
vcd.vcd.mouseover(function (event)
{
clearInterval(vcd.timer);
});
vcd.vcd.mouseout(function ()
{
vcd.autoPlay();
})
;
$("a", vcd.indexBar).click(vcd.dotClick);
},
/**
* 按鈕點擊切換
* @param event
*/
dotClick: function (event)
{
//如果當前動畫還在運行,則直接返回
if (vcd.isRunning)return;
vcd.isRunning = true;
$("a", vcd.indexBar).removeClass(vcd.CLASS_ACTIVE);
$(this).addClass(vcd.CLASS_ACTIVE);
vcd.currentIndex = $(this).text();
vcd.cd.addClass(vcd.CLASS_CD_SWITCH);
setTimeout(vcd.resetDotClick, 1500);
event.preventDefault();//阻止a的默認跳轉頁面
},
/**
* 當cd動畫結束后,更新圖片
*/
resetDotClick: function ()
{
vcd.cd.removeClass(vcd.CLASS_CD_SWITCH);
vcd.imgs.removeClass(vcd.CLASS_ACTIVE);
vcd.imgs.eq(vcd.currentIndex).addClass(vcd.CLASS_ACTIVE);
vcd.isRunning = false;
},
autoClick: function ()
{
var as = $("a", vcd.indexBar);
vcd.currentIndex++;
if (vcd.currentIndex == as.length)
{
vcd.currentIndex = 0;
}
as.removeClass(vcd.CLASS_ACTIVE);
as.eq(vcd.currentIndex).addClass(vcd.CLASS_ACTIVE);
vcd.cd.addClass(vcd.CLASS_CD_SWITCH);
setTimeout(vcd.resetDotClick, 1500);
},
/**
* 自動播放
*/
autoPlay: function ()
{
vcd.timer = setInterval(function ()
{
vcd.autoClick();
}, 3000);
}
}
;
單例的寫法,定義了一個對象,然后用戶通過vcd.init() ;vsd.autoPlay()調用、
代碼如下:
<script type="text/javascript">
$(function ()
{
vcd.init();
vcd.autoPlay();
});
</script>
到此,相信大家對“怎么用css3+html5實現VCD包裝盒”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。