您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“怎么用HTML5制作一個簡單的彈力球游戲”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“怎么用HTML5制作一個簡單的彈力球游戲”吧!
【創建小球對象】
第一步就是先創建一個小球對象,寫好小球的構造函數:
代碼如下:
var Ball = function(x , y , r , color){
this.x = x;
this.y = y;
this.oldx = x;
this.oldy = y;
this.vx = 0;
this.vy = 0;this.radius = r;
this.color = color;
}
小球屬性很簡單,xy是小球的坐標,vx和vy是小球的初始水平速度和初始垂直速度。radius就是小球的半徑,color是小球顏色(為了區分不同球),oldx和oldy是記錄小球的上一幀的位置,后期球與球之間碰撞后用于位置修正(后面其實沒用上,位置修正直接計算了,如果用oldx來設置很不嚴謹,不過記錄一下,難免會用得到)。
小球屬性寫好后,就在小球原型中寫小球的動作了:
代碼如下:
Ball.prototype = {
paint:function(){
ctx.save();
ctx.beginPath();
ctx.arc(this.x , this.y , this.radius , 0 , Math.PI*2);
ctx.fillStyle=this.color;
ctx.fill();
ctx.restore();
this.moving = false;
},
run:function(t){
if(!this.candrod) {
this.paint();
return};
this.oldx = this.x;
this.oldy = this.y;</p>
<p>
if(Math.abs(this.vx) < 0.01){
this.vx = 0;
}
else this.vx += this.vx>0? -mocali*t : mocali*t;</p>
<p> this.vy = this.vy + g * t;
this.x += t * this.vx * pxpm;
this.y += t * this.vy * pxpm;</p>
<p> if(this.y > canvas.height - ballRadius || this.y < ballRadius){
this.y = this.y < ballRadius ? ballRadius : (canvas.height - ballRadius);
this.vy = -this.vy*collarg
}
if(this.x > canvas.width - ballRadius || this.x < ballRadius){
this.x = this.x < ballRadius ? ballRadius : (canvas.width - ballRadius);
this.derectionX = !this.derectionX;
this.vx = -this.vx*collarg;
}
this.paint();
},</p>
<p> }
小球的動作方法也很簡單,就兩個,第一個方法是把自己畫出來,第二個方法就是控制小球的運動。t是當前幀與上一幀的時間差。用于計算小球的速度的增量從而得出小球的位移增量,從而計算出小球的新位置并且將小球重繪。得出新位置的同時判斷小球的新位置有無超出墻壁,如果超出則進行速度修正讓小球反彈。
第二個方法里的一些常量ballRadius =30, g = 9.8 , mocali = 0.5,balls = [],collarg = 0.8,pxpm = canvas.width/20; 意思很明顯:ballradius是球半徑,g是重力加速度,mocali是空氣阻力引起的水平方向的減速度,balls是一個用于存放小球對象的數組,collarg是彈力系數。pxpm是像素與米之間的映射,把畫布當成是20米寬的區域。
【碰撞檢測】
創建好小球對象后,就開始寫碰撞了,小球與小球之間的碰撞:
代碼如下:
function collision(){
for(var i=0;i<balls.length;i++){
for(var j=0;j<balls.length;j++){
var b1 = balls[i],b2 = balls[j];
if(b1 !== b2){
var rc = Math.sqrt(Math.pow(b1.x - b2.x , 2) + Math.pow(b1.y - b2.y , 2));
if(Math.ceil(rc) < (b1.radius + b2.radius)){</p>
<p> //獲得碰撞后速度的增量
var ax = ((b1.vx - b2.vx)*Math.pow((b1.x - b2.x) , 2) + (b1.vy - b2.vy)*(b1.x - b2.x)*(b1.y - b2.y))/Math.pow(rc , 2)
var ay = ((b1.vy - b2.vy)*Math.pow((b1.y - b2.y) , 2) + (b1.vx - b2.vx)*(b1.x - b2.x)+(b1.y - b2.y))/Math.pow(rc , 2)</p>
<p> //給與小球新的速度
b1.vx = (b1.vx-ax)*collarg;
b1.vy = (b1.vy-ay)*collarg;
b2.vx = (b2.vx+ax)*collarg;
b2.vy = (b2.vy+ay)*collarg;</p>
<p> //獲取兩球斜切位置并且強制扭轉
var clength = ((b1.radius+b2.radius)-rc)/2;
var cx = clength * (b1.x-b2.x)/rc;
var cy = clength * (b1.y-b2.y)/rc;
b1.x = b1.x+cx;
b1.y = b1.y+cy;
b2.x = b2.x-cx;
b2.y = b2.y-cy;
}
}
}
}
}</p>
<p>
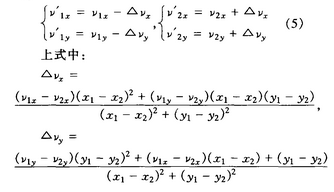
每一幀都進行小球之間碰撞的判斷,如果兩個小球球心距離小于兩球半徑之和,則證明兩個小球發生了碰撞。然后進行計算兩個小球碰撞之后的速度變化量。ax和ay就是速度變化量。
后面長長的公式就是這個:
具體原理我就不說了,想了解原理就直接戳 小球碰撞的算法設計 。 下面那段就是防止小球重復碰撞檢測導致無法正常反彈,所以計算兩小球的球心距離,然后算出兩個小球的斜切位置,并且將兩個小球的位置進行更正。
【運動動畫】
最后一步:
代碼如下:
</p>
<p>canvas.onclick = function(event){
event = event || window.event;
var x = event.clientX + document.body.scrollLeft + document.documentElement.scrollLeft - canvas.offsetLeft;
var y= event.clientY + document.body.scrollTop + document.documentElement.scrollTop - canvas.offsetTop;</p>
<p> balls.forEach(function(){
this.vx = (x - this.x)/20; //初速度 m/s
this.vy = (y - this.y)/20;
});
}</p>
<p> </p>
<p> function animate(){
ctx.save();
ctx.fillStyle = "rgba(255,255,255,0.2)";
ctx.fillRect(0,0,canvas.width,canvas.height)
ctx.restore();
// ctx.clearRect(0,0,canvas.width,canvas.height)</p>
<p> var t1 = new Date();
var t = (t1 - t0)/1000;
collision();
balls.forEach(function(){
this.run(t);
});
t0 = t1;</p>
<p> if("requestAnimationFrame" in window){
requestAnimationFrame(animate);
}
else if("webkitRequestAnimationFrame" in window){
webkitRequestAnimationFrame(animate);
}
else if("msRequestAnimationFrame" in window){
msRequestAnimationFrame(animate);
}
else if("mozRequestAnimationFrame" in window){
mozRequestAnimationFrame(animate);
}
}
}</p>
<p>
通過點擊畫布的位置來給于小球初速度,然后animate就是動畫的每一幀運行的方法。上面的 ctx.fillStyle = "rgba(255,255,255,0.2)"; ctx.fillRect(0,0,canvas.width,canvas.height)是給小球添加虛影,我覺得這樣會更好看,如果覺得不喜歡,就直接用clearRect清除就行了。然后就是計算每一幀的時間差,然后對小球數組里小球數組進行遍歷重繪。然后再加入碰撞檢測的collision方法。動畫也就做完了。
至此,就已經寫完了,源碼地址:
https://github.com/whxaxes/canvas-test/blob/gh-pages/src/Other-demo/shotBall.html
到此,相信大家對“怎么用HTML5制作一個簡單的彈力球游戲”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。