您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“HTML5的meta標簽的應用方法”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“HTML5的meta標簽的應用方法”吧!
HTML 4.01 與 HTML 5 之間meta標簽用法的主要差異:
在 HTML 5 中,不再支持 scheme 屬性。
在 HTML 5 中,有一個新的 charset 屬性,它使字符集的定義更加容易。
在 HTML 4.01 中,不得不這么寫:
XML/HTML Code復制內容到剪貼板
<meta http-equiv="content-type" content="text/html; charset=ISO-8859-1">
在 HTML 5 中,這樣就夠了:
XML/HTML Code復制內容到剪貼板
<meta charset="ISO-8859-1">
例子
定義針對搜索引擎的關鍵詞:
XML/HTML Code復制內容到剪貼板
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript" />
定義對頁面的描述:
XML/HTML Code復制內容到剪貼板
<meta name="description" content="免費的 web 技術教程。" />
定義頁面的最新版本:
XML/HTML Code復制內容到剪貼板
<meta name="revised" content="David, 2008/8/8/" />
每 5 秒刷新一次頁面:
XML/HTML Code復制內容到剪貼板
<meta http-equiv="refresh" content="5" />
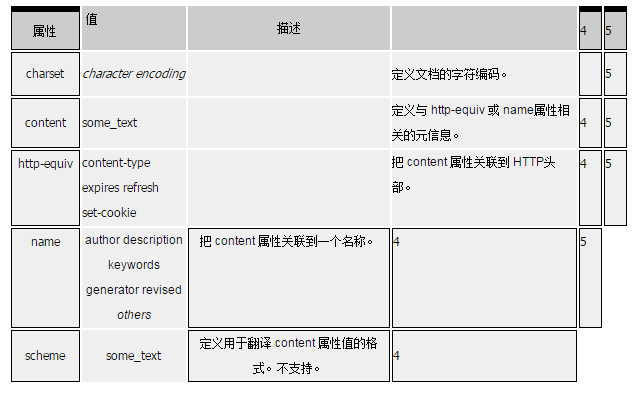
屬性
標準屬性
class, contenteditable, contextmenu, dir, draggable, id, irrelevant, lang, ref, registrationmark, tabindex, template, title如需完整的描述,請訪問 HTML 5 中標準屬性。
事件屬性
onabort, onbeforeunload, onblur, onchange, onclick, oncontextmenu, ondblclick, ondrag, ondragend, ondragenter, ondragleave, ondragover, ondragstart, ondrop, onerror, onfocus, onkeydown, onkeypress, onkeyup, onload, onmessage, onmousedown, onmousemove, onmouseover, onmouseout, onmouseup, onmousewheel, onresize, onscroll, onselect, onsubmit, onunload如需完整的描述,請訪問 HTML 5 中事件屬性。
實例
文檔描述
XML/HTML Code復制內容到剪貼板
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="author" content="w3school.com.cn">
<meta name="revised" content="David Yang,8/1/07">
<meta name="generator" content="Dreamweaver 8.0en">
</head>
<body>
<p>本文檔的 meta 屬性標識了創作者和編輯軟件。</p>
</body>
</html>
Meta 元素中的信息可以描述 HTML 文檔。
文檔關鍵字
XML/HTML Code復制內容到剪貼板
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="description" content="HTML examples">
<meta name="keywords" content="HTML, DHTML, CSS, XML, XHTML, JavaScript, VBScript">
</head>
<body>
<p>本文檔的 meta 屬性描述了該文檔和它的關鍵詞。</p>
</body>
</html>
Meta 元素中的信息可以描述文檔的關鍵詞。
重定向
XML/HTML Code復制內容到剪貼板
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta http-equiv="Refresh" content="5;url=http://www.w3school.com.cn">
</head>
<body>
<p>
對不起。我們已經搬家了。您的 URL 是 <a href="http://www.w3school.com.cn"> http://www.w3school.com.cn </a>
</p>
<p>您將在 5 秒內被重定向到新的地址。</p>
<p>如果超過 5 秒后您仍然看到本消息,請點擊上面的的鏈接。</p>
</body>
</html>
這個例子演示:在網址已經變更的情況下,將用戶重定向到另外一個地址。
移動前端開發中添加一些webkit專屬的HTML5頭部標簽,幫助瀏覽器更好解析html代碼,更好地將移動web前端頁面表現出來。本文整理一些常用的meta標簽。
XML/HTML Code復制內容到剪貼板
<!DOCTYPE html> <!-- 使用 HTML5 doctype,不區分大小寫 -->
<html lang="zh-cmn-Hans"> <!-- 更加標準的 lang 屬性寫法 http://zhi.hu/XyIa -->
<head>
<!-- 聲明文檔使用的字符編碼 -->
<meta charset='utf-8'>
<!-- 優先使用 IE 最新版本和 Chrome -->
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
<!-- 頁面描述 -->
<meta name="description" content="不超過150個字符"/>
<!-- 頁面關鍵詞 -->
<meta name="keywords" content=""/>
<!-- 網頁作者 -->
<meta name="author" content="name, email@gmail.com"/>
<!-- 搜索引擎抓取 -->
<meta name="robots" content="index,follow"/>
<!-- 為移動設備添加 viewport -->
<meta name="viewport" content="initial-scale=1, maximum-scale=3, minimum-scale=1, user-scalable=no">
<!-- `width=device-width` 會導致 iPhone 5 添加到主屏后以 WebApp 全屏模式打開頁面時出現黑邊 http://bigc.at/ios-webapp-viewport-meta.orz -->
<!-- iOS 設備 begin -->
<meta name="apple-mobile-web-app-title" content="標題">
<!-- 添加到主屏后的標題(iOS 6 新增) -->
<meta name="apple-mobile-web-app-capable" content="yes"/>
<!-- 是否啟用 WebApp 全屏模式,刪除蘋果默認的工具欄和菜單欄 -->
<meta name="apple-itunes-app" content="app-id=myAppStoreID, affiliate-data=myAffiliateData, app-argument=myURL">
<!-- 添加智能 App 廣告條 Smart App Banner(iOS 6+ Safari) -->
<meta name="apple-mobile-web-app-status-bar-style" content="black"/>
<!-- 設置蘋果工具欄顏色 -->
<meta name="format-detection" content="telphone=no, email=no"/>
<!-- 忽略頁面中的數字識別為電話,忽略email識別 -->
<!-- 啟用360瀏覽器的極速模式(webkit) -->
<meta name="renderer" content="webkit">
<!-- 避免IE使用兼容模式 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 不讓百度轉碼 -->
<meta http-equiv="Cache-Control" content="no-siteapp" />
<!-- 針對手持設備優化,主要是針對一些老的不識別viewport的瀏覽器,比如黑莓 -->
<meta name="HandheldFriendly" content="true">
<!-- 微軟的老式瀏覽器 -->
<meta name="MobileOptimized" content="320">
<!-- uc強制豎屏 -->
<meta name="screen-orientation" content="portrait">
<!-- QQ強制豎屏 -->
<meta name="x5-orientation" content="portrait">
<!-- UC強制全屏 -->
<meta name="full-screen" content="yes">
<!-- QQ強制全屏 -->
<meta name="x5-fullscreen" content="true">
<!-- UC應用模式 -->
<meta name="browsermode" content="application">
<!-- QQ應用模式 -->
<meta name="x5-page-mode" content="app">
<!-- windows phone 點擊無高光 -->
<meta name="msapplication-tap-highlight" content="no">
<!-- iOS 圖標 begin -->
<link rel="apple-touch-icon-precomposed" href="/apple-touch-icon-57x57-precomposed.png"/>
<!-- iPhone 和 iTouch,默認 57x57 像素,必須有 -->
<link rel="apple-touch-icon-precomposed" sizes="114x114" href="/apple-touch-icon-114x114-precomposed.png"/>
<!-- Retina iPhone 和 Retina iTouch,114x114 像素,可以沒有,但推薦有 -->
<link rel="apple-touch-icon-precomposed" sizes="144x144" href="/apple-touch-icon-144x144-precomposed.png"/>
<!-- Retina iPad,144x144 像素,可以沒有,但推薦有 -->
<!-- iOS 圖標 end -->
<!-- iOS 啟動畫面 begin -->
<link rel="apple-touch-startup-image" sizes="768x1004" href="/splash-screen-768x1004.png"/>
<!-- iPad 豎屏 768 x 1004(標準分辨率) -->
<link rel="apple-touch-startup-image" sizes="1536x2008" href="/splash-screen-1536x2008.png"/>
<!-- iPad 豎屏 1536x2008(Retina) -->
<link rel="apple-touch-startup-image" sizes="1024x748" href="/Default-Portrait-1024x748.png"/>
<!-- iPad 橫屏 1024x748(標準分辨率) -->
<link rel="apple-touch-startup-image" sizes="2048x1496" href="/splash-screen-2048x1496.png"/>
<!-- iPad 橫屏 2048x1496(Retina) -->
<link rel="apple-touch-startup-image" href="/splash-screen-320x480.png"/>
<!-- iPhone/iPod Touch 豎屏 320x480 (標準分辨率) -->
<link rel="apple-touch-startup-image" sizes="640x960" href="/splash-screen-640x960.png"/>
<!-- iPhone/iPod Touch 豎屏 640x960 (Retina) -->
<link rel="apple-touch-startup-image" sizes="640x1136" href="/splash-screen-640x1136.png"/>
<!-- iPhone 5/iPod Touch 5 豎屏 640x1136 (Retina) -->
<!-- iOS 啟動畫面 end -->
<!-- iOS 設備 end -->
<meta name="msapplication-TileColor" content="#000"/>
<!-- Windows 8 磁貼顏色 -->
<meta name="msapplication-TileImage" content="icon.png"/>
<!-- Windows 8 磁貼圖標 -->
<link rel="alternate" type="application/rss+xml" title="RSS" href="/rss.xml"/>
<!-- 添加 RSS 訂閱 -->
<link rel="shortcut icon" type="image/ico" href="/favicon.ico"/>
<!-- 添加 favicon icon -->
<!-- sns 社交標簽 begin -->
<!-- 參考微博API -->
<meta property="og:type" content="類型" />
<meta property="og:url" content="URL地址" />
<meta property="og:title" content="標題" />
<meta property="og:image" content="圖片" />
<meta property="og:description" content="描述" />
<!-- sns 社交標簽 end -->
<title>標題</title>
</head>
到此,相信大家對“HTML5的meta標簽的應用方法”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。