溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何正確的使用localstorage和sessionstorage,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
function setStorage(key,value){
if(!window.localStorage){
alert("瀏覽器不支持localstorage");
return false;
}else{
var storage=window.localStorage;
//寫入字段
storage.setItem(key,value);
}
}
function getStorage(key){
if(!window.localStorage){
alert("瀏覽器不支持localstorage");
}else{
var storage=window.localStorage;
var key=storage.getItem(key);
// console.log(key);
return key;
}
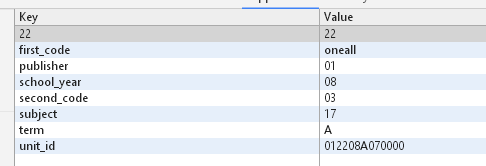
}setStorage是存儲數據的,key是指定的數據名稱,可以隨意起,但是一定要是字符串類型,否則瀏覽器自動把值作為key的名字。

如圖 第一個值,就是key不是以字符串指定的,即沒有加雙引號。
value值字符串類型的也切記加雙引號。
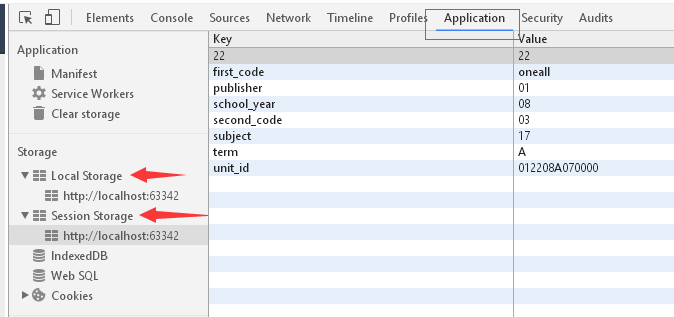
在瀏覽器中如何查看storage?
較新版本的chrome瀏覽器,查看位置如圖:

在項目中如果多次調用同樣的存儲數據的函數,則數據會實時改變,如果需要清除所有存儲的數據:
localstorage.clear();或者sessionStorage.clear();
項目中使用的原則就是,哪個數據需要存儲,就用哪個數據調用存數數據的函數。
關于如何正確的使用localstorage和sessionstorage就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。