您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何解決HTML5頁面在iPhoneX適配問題,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
1. iPhoneX的介紹
屏幕尺寸
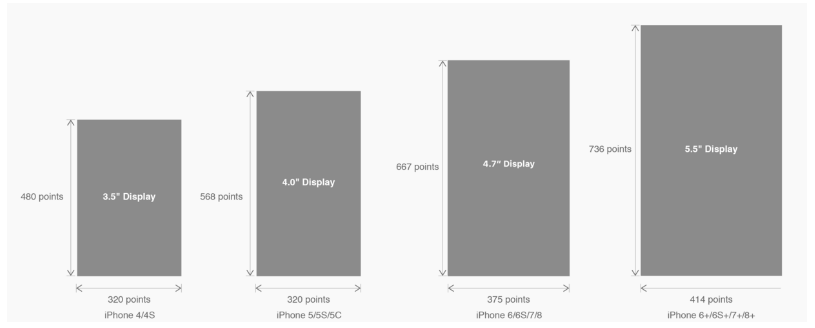
我們熟知的iPhone系列開發尺寸概要如下:

△ iPhone各機型的開發尺寸
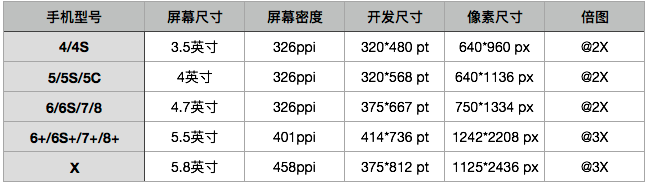
轉化成我們熟知的像素尺寸:

△ 每個機型的多維度尺寸
倍圖其實就是像素尺寸和開發尺寸的倍率關系,但這只是外在的表現。倍圖核心的影響因素在于PPI(DPI),了解屏幕密度與各尺寸的關系有助于我們深度理解倍率的概念:《基礎知識學起來!為設計師量身打造的DPI指南》
iPhone8在本次升級中,屏幕尺寸和分辨率都遺傳了iPhone6以后的優良傳統;
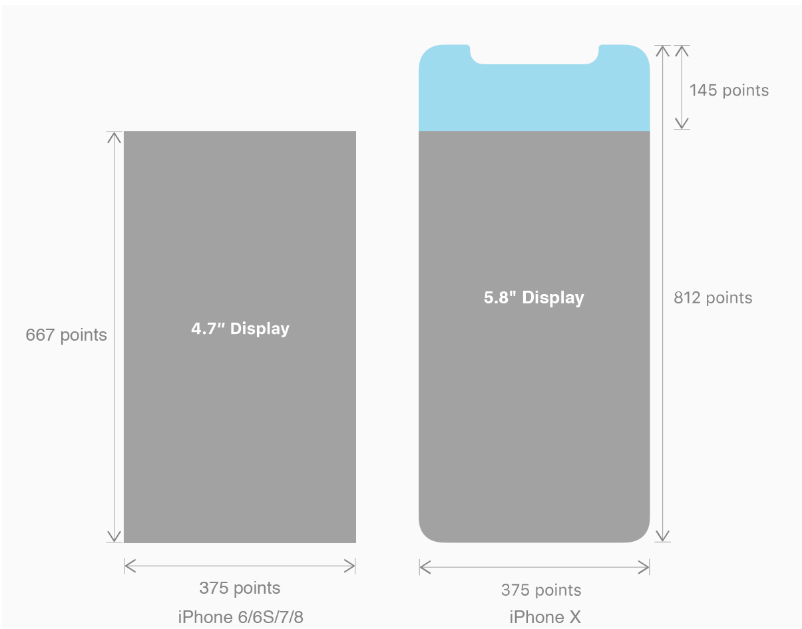
然而iPhone X 無論是在屏幕尺寸、分辨率、甚至是形狀上都發生了較大的改變,下面以iPhone 8作為參照物,看看到底iPhone X的適配我們要怎么考慮。
我們看看iPhone X尺寸上的變化:

2. iPhoneX的適配---安全區域(safe area)
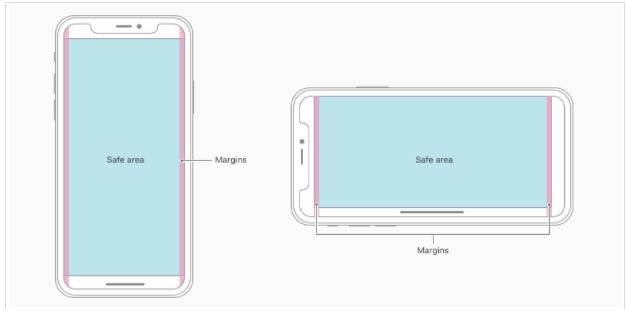
蘋果對于 iPhone X 的設計布局意見如下:

核心內容應該處于 Safe area 確保不會被設備圓角(corners),傳感器外殼(sensor housing,齊劉海) 以及底部的 Home Indicator 遮擋。也就是說 我們設計顯示的內容應該盡可能的在安全區域內;
3. iPhoneX的適配---適配方案viewport-fit 3.1 PhoneX的適配,在iOS 11中采用了viewport-fit的meta標簽作為適配方案;viewport-fit的默認值是auto。
viewport-fit取值如下:
| auto | 默認:viewprot-fit:contain;頁面內容顯示在safe area內 |
| cover | viewport-fit:cover,頁面內容充滿屏幕 |
viewport-fit meta標簽設置(cover時)
<meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no, viewport-fit=cover">
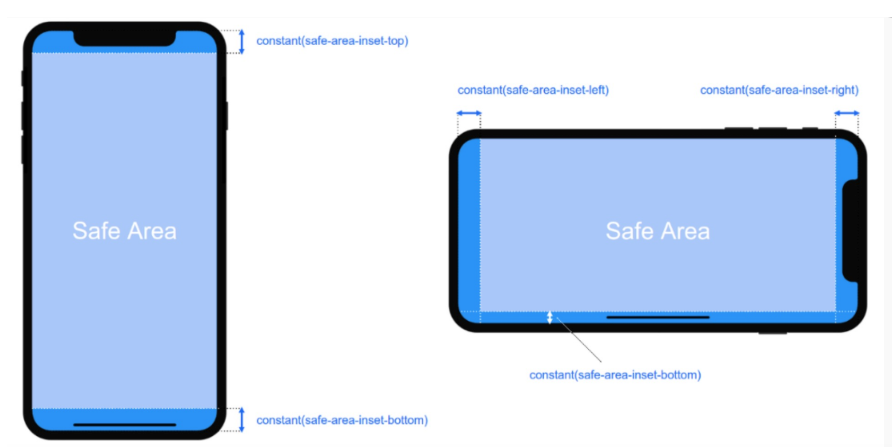
3.2 css constant()函數 與safe-area-inset-top &safe-area-inset-left &safe-area-inset-right &safe-area-inset-bottom的介紹

如上圖所示 在iOS 11中的WebKit包含了一個新的CSS函數constant(),以及一組四個預定義的常量:safe-area-inset-left,safe-area-inset-right,safe-area-inset-top和safe-area-inset-bottom。當合并一起使用時,允許樣式引用每個方面的安全區域的大小。
3.1當我們設置viewport-fit:contain,也就是默認的時候時;設置safe-area-inset-left,safe-area-inset-right,safe-area-inset-top和safe-area-inset-bottom等參數時不起作用的。
3.2當我們設置viewport-fit:cover時:設置如下
body {
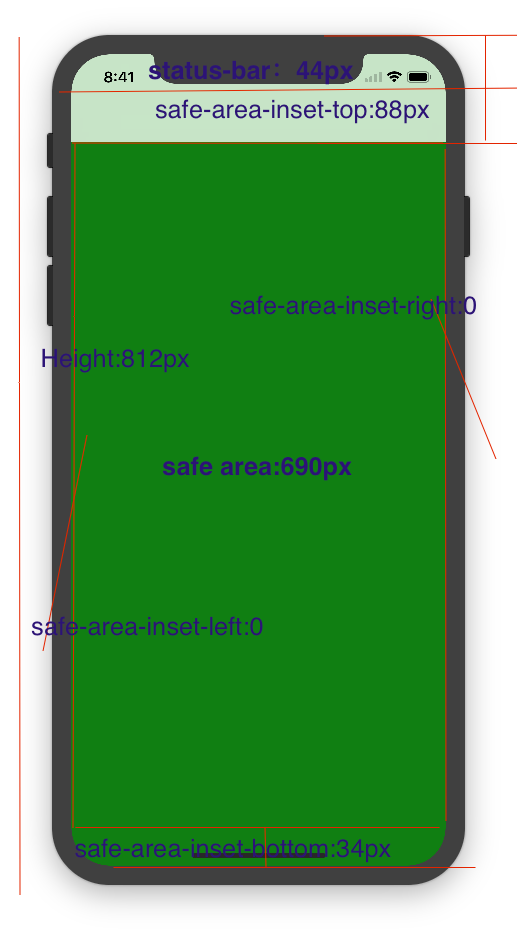
padding-top: constant(safe-area-inset-top); //為導航欄+狀態欄的高度 88px
padding-left: constant(safe-area-inset-left); //如果未豎屏時為0
padding-right: constant(safe-area-inset-right); //如果未豎屏時為0
padding-bottom: constant(safe-area-inset-bottom);//為底下圓弧的高度 34px
}4. iPhoneX的適配---高度統計
viewport-fit:cover + 導航欄

5.iPhoneX的適配---媒體查詢
注意這里采用的是690px(safe area高度),不是812px;
@media only screen and (width: 375px) and (height: 690px){
body {
background: blue;
}
}6.iphoneX viewport-fit
問題總結
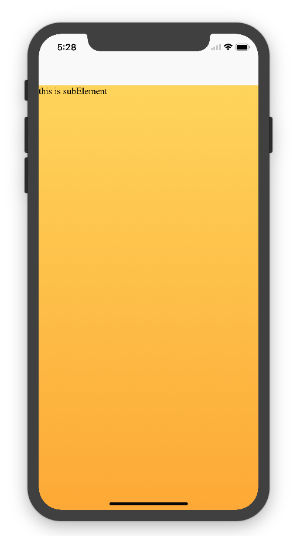
1.關于iphoneX 頁面使用了漸變色時;如果viewport-fit:cover;
1.1在設置了背景色單色和漸變色的區別,如果是單色時會填充整個屏幕,如果設置了漸變色 那么只會更加子元素的高度去渲染;而且頁面的高度只有690px高度,上面使用了padding-top:88px;

body固定為:
<body><div class="content">this is subElement</div></body>
1.單色時:
* {
padding: 0;
margin: 0;
}
body {
background:green;
padding-top: constant(safe-area-inset-top); //88px
/*padding-left: constant(safe-area-inset-left);*/
/*padding-right: constant(safe-area-inset-right);*/
/*padding-bottom: constant(safe-area-inset-bottom);*/
}2.漸變色
* {
padding: 0;
margin: 0;
}
body {
background:-webkit-gradient(linear, 0 0, 0 bottom, from(#ffd54f), to(#ffaa22));
padding-top: constant(safe-area-inset-top); //88px
/*padding-left: constant(safe-area-inset-left);*/
/*padding-right: constant(safe-area-inset-right);*/
/*padding-bottom: constant(safe-area-inset-bottom);*/
}解決使用漸變色 仍舊填充整個屏幕的方法;CSS設置如下

<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1, viewport-fit=cover">
<title>Designing Websites for iPhone X: Respecting the safe areas</title>
<style> * {
padding: 0;
margin: 0;
}
html, body {
height: 100%;
}
body {
padding-top: constant(safe-area-inset-top);
padding-left: constant(safe-area-inset-left);
padding-right: constant(safe-area-inset-right);
padding-bottom: constant(safe-area-inset-bottom);
}
.content {
background: -webkit-gradient(linear, 0 0, 0 bottom, from(#ffd54f), to(#ffaa22));
width: 100%;
height: 724px;
} </style>
</head>
<body>
<div class="content">this is subElement</div>
</body>
</html>2.頁面元素使用了固定定位的適配即:{position:fixed;}
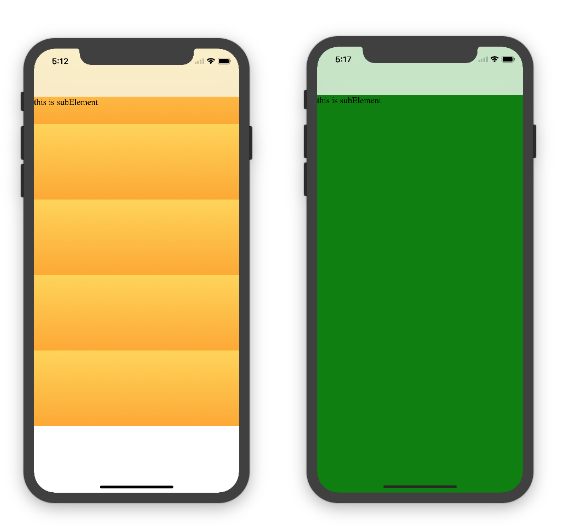
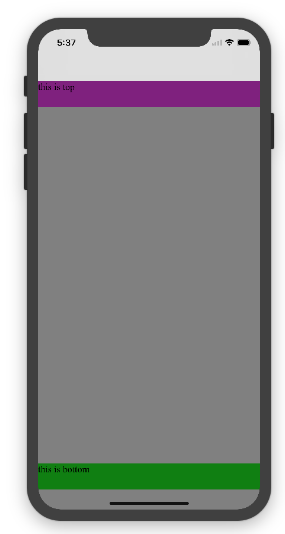
2.1 子元素頁面固定在底部時;使用viewport-fit:contain時;可以看到bottom:0時只會顯示在安全區域內;

<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1">
<!--<meta name="viewport" content="initial-scale=1, viewport-fit=cover">-->
<title>Designing Websites for iPhone X: Respecting the safe areas</title>
<style>
* {
padding: 0;
margin: 0;
}
/*html,body {*/
/*height: 100%;*/
/*}*/
body {
background: grey;
/*padding-top: constant(safe-area-inset-top);*/
/*padding-left: constant(safe-area-inset-left);*/
/*padding-right: constant(safe-area-inset-right);*/
/*padding-bottom: constant(safe-area-inset-bottom);*/
}
.top {
width: 100%;
height: 44px;
background: purple;
}
.bottom {
position: fixed;
bottom: 0;
left: 0;
right: 0;
height: 44px;
color: black;
background: green;
}
</style>
</head>
<body>
<div class="top">this is top</div>
<div class="bottom">this is bottom</div>
</body>
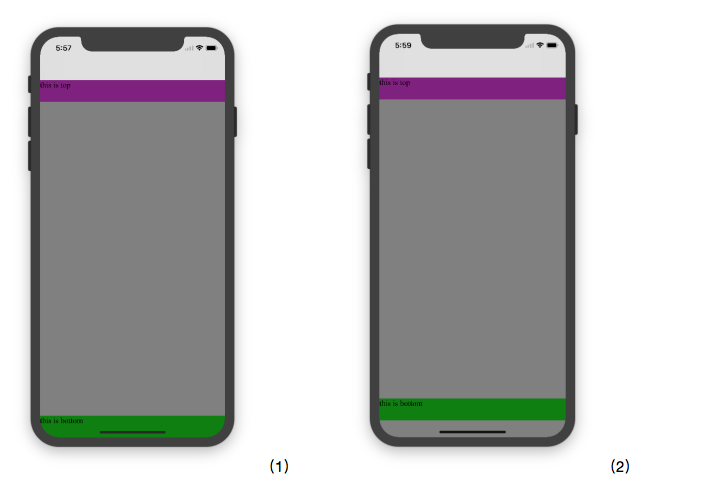
</html>2.1 子元素頁面固定在底部時;使用viewport-fit:cover時;可以看到bottom:0時只會顯示在安全區域內;

添加html,body {width:100%;heigth:100%}

圖1:
* {
padding: 0;
margin: 0;
}
html,body {
height: 100%;
}
body {
background: grey;
padding-top: constant(safe-area-inset-top);
padding-left: constant(safe-area-inset-left);
padding-right: constant(safe-area-inset-right);
padding-bottom: constant(safe-area-inset-bottom);
}
.top {
width: 100%;
height: 44px;
background: purple;
}
.bottom {
position: fixed;
bottom: 0;
left: 0;
right: 0;
height: 44px;
color: black;
background: green;
}圖2:
* {
padding: 0;
margin: 0;
}
html,body {
height: 100%;
}
body {
background: grey;
padding-top: constant(safe-area-inset-top);
padding-left: constant(safe-area-inset-left);
padding-right: constant(safe-area-inset-right);
/*padding-bottom: constant(safe-area-inset-bottom);*/
}
.top {
width: 100%;
height: 44px;
background: purple;
}
.bottom {
position: fixed;
bottom: 0;
left: 0;
right: 0;
height: 44px;
color: black;
background: green;
}2.3 關于alertView彈框 遮罩層的解決方案

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">-->
<meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no, viewport-fit=cover">
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<title>alertView</title>
<script data-res="eebbk">
document.documentElement.style.fontSize = window.screen.width / 7.5 + 'px';
</script>
<style>
* {
margin: 0;
padding: 0;
}
html,body {
width: 100%;
height: 100%;
}
body {
font-size: 0.32rem;
padding-top: constant(safe-area-inset-top);
padding-left: constant(safe-area-inset-left);
padding-right: constant(safe-area-inset-right);
padding-bottom: constant(safe-area-inset-bottom);
}
.content {
text-align: center;
}
.testBut {
margin: 50px auto;
width: 100px;
height: 44px;
border: 1px solid darkgray;
outline:none;
user-select: none;
background-color: yellow;
}
</style>
<link href="alertView.css" rel="stylesheet" type="text/css">
</head>
<body>
<section class="content">
<button class="testBut" onclick="showLoading()">彈框加載</button>
</section>
<script type="text/javascript" src="alertView.js"></script>
<script>
function showLoading() {
UIAlertView.show({
type:"input",
title:"溫馨提示", //標題
content:"VIP會員即將到期", //獲取新的
isKnow:false
});
var xx = new UIAlertView();
console.log(xx);
}
</script>
</body>
</html>關于“如何解決HTML5頁面在iPhoneX適配問題”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。