您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關使用canvas怎么對陰影和圖形進行變換,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
一、陰影設置
1、陰影的顏色:值為標準的CSS顏色值,用于設定陰影顏色效果,默認是全透明的黑色
context.shadowColor = color;
2、陰影模糊度:用戶設定陰影的模糊程度,其數值不跟像素掛鉤,默認為0
context.shadowBlur = 5;
3、陰影的偏移:
shadowOffsetX 和 shadowOffsetY 用來設定陰影在 X 和 Y 軸的延伸距離。負值表示陰影會往上或左延伸,正值則表示會往下或右延伸,它們默認都為 0
context.shadowOffsetX = 10; //正值:往右 context.shadowOffsetY = 10; //正值:往下
4、設置文字陰影的例子
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
canvas{
border:1px solid red;
}
</style>
</head>
<body>
<canvas id="mycanvas" width="500" height="500"></canvas>
</body>
<script type="text/javascript">
var canvas = document.getElementById("mycanvas");
var context = canvas.getContext("2d");
context.font = "bold 50px 微軟雅黑";
context.fillStyle="red";
//陰影的顏色
context.shadowColor = "orangered";
//陰影模糊度
context.shadowBlur = 20;
//陰影的偏移
context.shadowOffsetX = 10; //正值:往右
context.shadowOffsetY = 10; //正值:往下
context.fillText("你好",100,100);
</script>
</html>
二、圖形變換
我們之前在2D變換中也學習過這些知識,但是我們canvas圖形變換有所不同,不同點就是這里的變換并不是變換圖形,而是變換坐標系,因此,我們在變換完一個圖形之后,坐標系就發生變換了,那么我們如果再直接繪圖的話就會出現問題,下面我們來具體是什么情況吧
1、為了驗證我們上面的說法,我們來看一個例子
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
canvas{
border:1px solid red;
}
</style>
</head>
<body>
<canvas id="mycanvas" width="800" height="800"></canvas>
</body>
<script type="text/javascript">
var canvas = document.getElementById("mycanvas");
var context = canvas.getContext("2d");
//用黑色直線線表示開始的x/y軸
context.beginPath();
context.moveTo(0,0);
context.lineWidth = 5;
context.lineTo(800,0);
context.stroke();
context.beginPath();
context.moveTo(0,0);
context.lineWidth = 5;
context.lineTo(0,800);
context.stroke();
//原矩形:藍色
context.beginPath();
context.fillStyle = "cornflowerblue";
context.fillRect(0,0,50,50);
context.fill();
//平移矩形:粉色
context.beginPath();
context.translate(200,0) //正:往右、下
context.fillStyle = "deeppink";
context.fillRect(0,0,50,50);
context.fill();
//用藍色直線表示平移以后的坐標軸
context.beginPath();
context.moveTo(0,0);
context.lineWidth = 5;
context.lineTo(400,0);
context.stroke();
context.beginPath();
context.moveTo(0,0);
context.lineWidth = 5;
context.lineTo(0,400);
context.stroke();
</script>
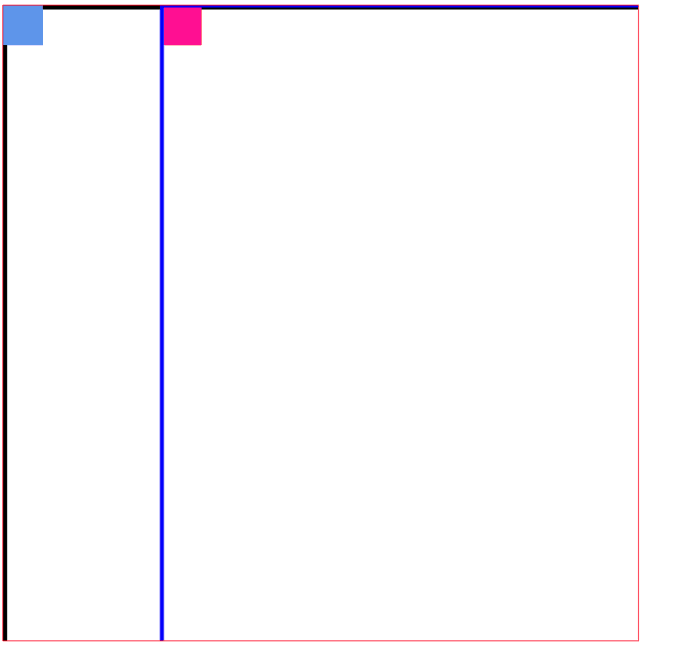
</html>得到如下效果:證明圖形變換以后是改變了坐標系的

2、旋轉
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
canvas{
border:1px solid red;
}
</style>
</head>
<body>
<canvas id="mycanvas" width="800" height="800"></canvas>
</body>
<script type="text/javascript">
var canvas = document.getElementById("mycanvas");
var context = canvas.getContext("2d");
//用黑色直線表示平移以后的坐標軸
context.beginPath();
context.moveTo(0,0);
context.lineWidth = 10;
context.lineTo(800,0);
context.stroke();
context.beginPath();
context.moveTo(0,0);
context.lineWidth = 10;
context.lineTo(0,800);
context.stroke();
//原圖:藍色
context.beginPath();
context.fillStyle = "cornflowerblue";
context.fillRect(100,0,50,50);
context.fill();
//旋轉:綠色
context.beginPath();
context.fillStyle = "limegreen";
context.rotate(Math.PI/4);
context.fillRect(100,0,50,50);
//用藍色直線表示平移以后的坐標軸
context.beginPath();
context.moveTo(0,0);
context.lineWidth = 5;
context.strokeStyle = "blue";
context.lineTo(800,0);
context.stroke();
context.beginPath();
context.moveTo(0,0);
context.lineWidth = 5;
context.strokeStyle = "blue";
context.lineTo(0,800);
context.stroke();
</script>
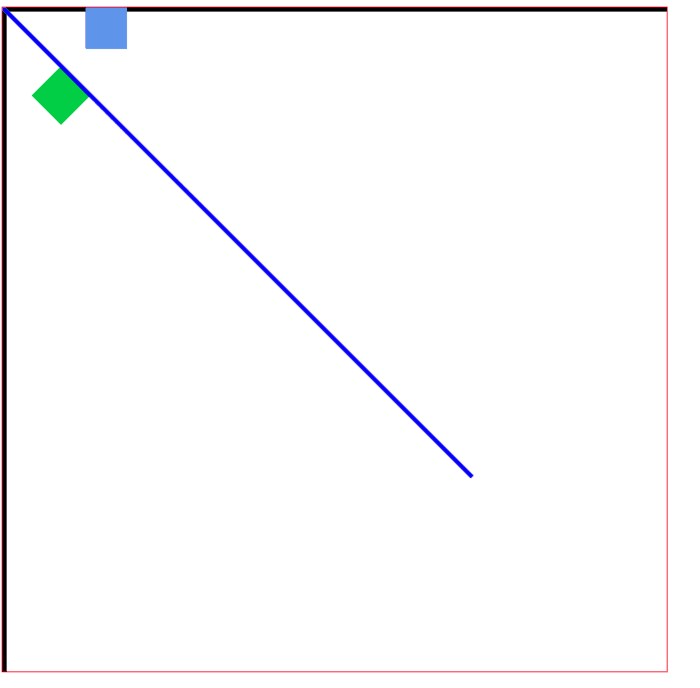
</html>效果如下:

說明我們圖形默認是繞canvas坐標系原點旋轉的,圖形在旋轉的過程中,坐標系也會跟著旋轉
3、圖形縮放
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
canvas{
border:1px solid red;
}
</style>
</head>
<body>
<canvas id="mycanvas" width="800" height="800"></canvas>
</body>
<script type="text/javascript">
var canvas = document.getElementById("mycanvas");
var context = canvas.getContext("2d");
//用黑色直線線表示開始的坐標系
context.beginPath();
context.moveTo(0,0);
context.lineWidth = 30;
context.lineTo(100,0);
context.stroke();
context.beginPath();
context.moveTo(0,0);
context.lineWidth = 30;
context.lineTo(0,100);
context.stroke();
//原圖:藍色
context.beginPath();
context.fillStyle = "cornflowerblue";
context.fillRect(100,0,50,50);
context.fill();
//縮放:粉色 ,放大/小坐標系,圖形大小也縮放
context.scale(2,1); //第一個參數是X軸縮放比例,第二個參數是Y軸縮放比例
context.beginPath();
context.fillStyle = "pink";
context.fillRect(100,0,50,50);
//用藍色直線表示平移以后的坐標軸
context.beginPath();
context.moveTo(0,0);
context.lineWidth = 10;
context.strokeStyle = "blue";
context.lineTo(100,0);
context.stroke();
context.beginPath();
context.moveTo(0,0);
context.lineWidth = 10;
context.strokeStyle = "blue";
context.lineTo(0,100);
context.stroke();
</script>
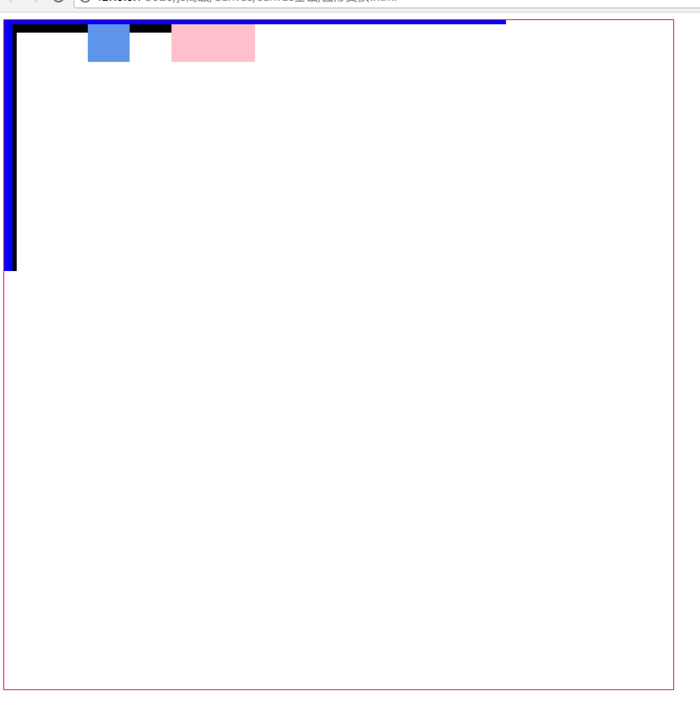
</html>效果如下:

我們可以看到,我們在放大X軸圖形的寬度時,我們的坐標系的X軸也跟著放大了
那我們在對canvas圖形做變換之后,怎么才能重新再canvas上繪制我們我們想要的圖形而又不用繁瑣的方式將他改變的坐標系恢復呢?
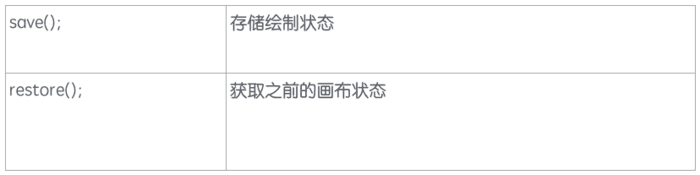
剛好canvas有狀態的保存和獲取

比如我們拿上面寫過的例子進行演示一下狀態的保存和獲取效果
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
canvas{
border:1px solid red;
}
</style>
</head>
<body>
<canvas id="mycanvas" width="800" height="800"></canvas>
</body>
<script type="text/javascript">
var canvas = document.getElementById("mycanvas");
var context = canvas.getContext("2d");
//用黑色直線線表示開始的坐標系
context.beginPath();
context.moveTo(0,0);
context.lineWidth = 30;
context.lineTo(100,0);
context.stroke();
context.beginPath();
context.moveTo(0,0);
context.lineWidth = 30;
context.lineTo(0,100);
context.stroke();
//原圖:藍色
context.beginPath();
context.fillStyle = "cornflowerblue";
context.fillRect(100,0,50,50);
context.fill();
//縮放:粉色 ,放大/小坐標系,圖形大小也縮放
context.save();
context.scale(2,1); //第一個參數是X軸縮放比例,第二個參數是Y軸縮放比例
context.beginPath();
context.fillStyle = "pink";
context.fillRect(100,0,50,50);
context.restore();
//用藍色直線表示平移以后的坐標軸
context.beginPath();
context.moveTo(0,0);
context.lineWidth = 10;
context.strokeStyle = "blue";
context.lineTo(100,0);
context.stroke();
context.beginPath();
context.moveTo(0,0);
context.lineWidth = 10;
context.strokeStyle = "blue";
context.lineTo(0,100);
context.stroke();
</script>
</html>關于使用canvas怎么對陰影和圖形進行變換就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。