溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹html5如何實現女王節表白神器,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
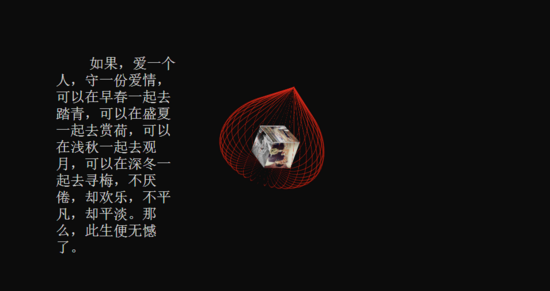
效果圖如下所示:


開發三八女王節表白神器運用到的知識點:css33D場景、3D變換、愛心制作技巧、3D立方體制作技巧、自定義動畫,原生js DOM節點操作、循環等。
:point_down:html代碼:
<div id="display"> </div> <div class='heart3d'> <div class='rib1'></div> <div class='rib2'></div> <div class='rib3'></div> <div class='rib4'></div> <div class='rib5'></div> <div class='rib6'></div> <div class='rib7'></div> <div class='rib8'></div> <div class='rib9'></div> <div class='rib10'></div> <div class='rib11'></div> <div class='rib12'></div> <div class='rib13'></div> <div class='rib14'></div> <div class='rib15'></div> <div class='rib16'></div> <div class='rib17'></div> <div class='rib18'></div> <div class='rib19'></div> <div class='rib20'></div> <div class='rib21'></div> <div class='rib22'></div> <div class='rib23'></div> <div class='rib24'></div> <div class='rib25'></div> <div class='rib26'></div> <div class='rib27'></div> <div class='rib28'></div> <div class='rib29'></div> <div class='rib30'></div> <div class='rib31'></div> <div class='rib32'></div> <div class='rib33'></div> <div class='rib34'></div> <div class='rib35'></div> <div class='rib36'></div> <div class="per"> <div class="img"><img width="50" height="50" src="images/1.jpg" /></div> <div class="img"><img width="50" height="50" src="images/2.jpg" /></div> <div class="img"><img width="50" height="50" src="images/3.jpg" /></div> <div class="img"><img width="50" height="50" src="images/4.jpg" /></div> <div class="img"><img width="50" height="50" src="images/5.jpg" /></div> <div class="img"><img width="50" height="50" src="images/6.jpg" /></div> </div> </div>
:point_down:css代碼:
<style>/*css樣式表的衣柜*/
*{margin:0px;padding:0px;}/*去除默認外邊距、內邊距*/
body{background:#000;}
.heart3d {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
width: 100px;
height: 160px;
transform-origin:center center center;
transform-style: preserve-3d;
animation: spin 15s infinite linear;
}
#display{width:200px;color:white;font-size:24px;white-space:normal;text-indent:55px;position:absolute;left:100px;top:100px;}
.heart3d [class^="rib"] {
position: absolute;
width: 100px;
height: 160px;
border: solid #f22613;
border-width: 1px 1px 0 0;
border-radius: 50% 50% 0 / 40% 50% 0;
}
.heart3d [class$="1"] {
transform: rotateY(10deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="2"] {
transform: rotateY(20deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="3"] {
transform: rotateY(30deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="4"] {
transform: rotateY(40deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="5"] {
transform: rotateY(50deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="6"] {
transform: rotateY(60deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="7"] {
transform: rotateY(70deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="8"] {
transform: rotateY(80deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="9"] {
transform: rotateY(90deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="10"] {
transform: rotateY(100deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="11"] {
transform: rotateY(110deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="12"] {
transform: rotateY(120deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="13"] {
transform: rotateY(130deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="14"] {
transform: rotateY(140deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="15"] {
transform: rotateY(150deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="16"] {
transform: rotateY(160deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="17"] {
transform: rotateY(170deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="18"] {
transform: rotateY(180deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="19"] {
transform: rotateY(190deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="20"] {
transform: rotateY(200deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="21"] {
transform: rotateY(210deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="22"] {
transform: rotateY(220deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="23"] {
-webkit-transform: rotateY(230deg) rotateZ(45deg) translateX(30px);
transform: rotateY(230deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="24"] {
transform: rotateY(240deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="25"] {
transform: rotateY(250deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="26"] {
transform: rotateY(260deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="27"] {
transform: rotateY(270deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="28"] {
transform: rotateY(280deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="29"] {
transform: rotateY(290deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="30"] {
transform: rotateY(300deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="31"] {
transform: rotateY(310deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="32"] {
transform: rotateY(320deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="33"] {
transform: rotateY(330deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="34"] {
transform: rotateY(340deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="35"] {
transform: rotateY(350deg) rotateZ(45deg) translateX(30px);
}
.heart3d [class$="36"] {
transform: rotateY(360deg) rotateZ(45deg) translateX(30px);
}
@keyframes spin {
to {
transform: rotateY(360deg) rotateX(360deg);
}
}
.per{
width:50px;height:50px;position:absolute;top:0;left:0;right:0;bottom:0;
margin:auto;transform-style: preserve-3d;perspective:800px;
}
.img{width:50px;height:50px;position:absolute;backface-visibility:hidden;
}
.img:nth-child(1){top:-50px;left:0;transform-origin:bottom;
transform:translateZ(30px) rotateX(90deg);}
.img:nth-child(2){top:50px;left:0;transform-origin:top;
transform:translateZ(30px) rotateX(-90deg);}
.img:nth-child(3){top:0px;left:-50px;transform-origin:right;
transform:translateZ(30px) rotateY(-90deg);}
.img:nth-child(4){top:0px;left:50px;transform-origin:left;
transform:translateZ(30px) rotateY(90deg);}
.img:nth-child(6){top:0px;left:0;transform:translateZ(30px);}
.img:nth-child(5){top:0px;left:0;transform:translateZ(0px);}
</style>:point_down:javascript代碼:
<script>
var i = 0;
var str1 = "對于一個網頁制作者來說,對HTML語言一定不會感到陌生,因為HTML語言是所有網頁制作的基礎。但是如果頁面能夠方便網友們的使用,友好而大方,甚至像桌面應用程序一樣,那么僅僅依靠HTML語言是不夠的,JavaScript在這其中扮演著重要的角色。";
var str ="如果,愛一個人,守一份愛情,可以在早春一起去踏青,可以在盛夏一起去賞荷,可以在淺秋一起去觀月,可以在深冬一起去尋梅,不厭倦,卻歡樂,不平凡,卻平淡。那么,此生便無憾了。";
window.onload = function typing(){
var mydiv = document.getElementById("display");
mydiv.innerHTML += str.charAt(i);
var oBtn = document.getElementById('btn');
i++;
var id = setTimeout(typing,100);
if(i==str.length){
clearTimeout(id);
mydiv.value ="";
mydiv.innerHTML +=""
//alert("程序執行完畢!");
}
}
</script>以上是“html5如何實現女王節表白神器”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。