您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關怎么在Canvas中添加事件,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
isPointInPath的作用:顧名思義,我們很直觀的可以知道該方法用以判斷點是否處于路徑當中。
isPointInPath的入參出參:ctx.isPointInPath([path, ]x, y [, fillRule]),該方法的參數有4個,其中path和fillRule為選填,x和y為必填。我們依次介紹4個參數。
path:看到這個參數,我開始以為是beginPath或者closePath的返回值,很可惜的是這兩個方法并沒有返回值,在查閱了資料后,發現是Path3D構造函數new的對象。Path3D構造函數具體用法。不過可惜的是該方法可能由于兼容性的問題,目前看了一些開源框架都還未使用。
x,y:這兩個參數很好理解,就是x軸和y軸的距離,需要注意的是,其相對位置是Canvas的左上角。
fillRule:nonzero(默認),evenodd。非零環繞規則和奇偶規則是圖形學中判斷一個點是否處于多邊形內的規則,其中非零環繞規則是Canvas的默認規則。想具體了解這兩種規則的,可以自己去查閱資料,這里就不增加篇幅介紹了。
上面介紹完了入參,那么isPointInPath方法的出參想必大家都可以猜到了,就是true和false。
使用isPointInPath
上一節介紹完isPointInPath方法后,我們現在就來使用它吧。
先來一個簡單的demo:
const canvas = document.getElementById('canvas')
const ctx = canvas.getContext('2d')
ctx.beginPath()
ctx.moveTo(10, 10)
ctx.lineTo(10, 50)
ctx.lineTo(50, 50)
ctx.lineTo(50, 10)
ctx.fillStyle= 'black'
ctx.fill()
ctx.closePath()
canvas.addEventListener('click', function (e) {
const canvasInfo = canvas.getBoundingClientRect()
console.log(ctx.isPointInPath(e.clientX - canvasInfo.left, e.clientY - canvasInfo.top))
})
如圖所示,灰色部分為Canvas所占據的區域,黑色為我們實際添加事件的區域,在我們點擊黑色區域后,實際也的確如我們所愿,打印出來的值為true。貌似Canvas的事件監聽就這么簡單的解決了,不過事情真有這么簡單嗎。顯然是不可能的!我們再來舉個例子,這時候有兩個區域,并且我們需要分別給其綁定不同的事件:
const canvas = document.getElementById('canvas')
const ctx = canvas.getContext('2d')
ctx.beginPath()
ctx.moveTo(10, 10)
ctx.lineTo(10, 50)
ctx.lineTo(50, 50)
ctx.lineTo(50, 10)
ctx.fillStyle= 'black'
ctx.fill()
ctx.closePath()
ctx.beginPath()
ctx.moveTo(100, 100)
ctx.lineTo(100, 150)
ctx.lineTo(150, 150)
ctx.lineTo(150, 100)
ctx.fillStyle= 'red'
ctx.fill()
ctx.closePath()
canvas.addEventListener('click', function (e) {
const canvasInfo = canvas.getBoundingClientRect()
console.log(ctx.isPointInPath(e.clientX - canvasInfo.left, e.clientY - canvasInfo.top))
})
這個時候,結果就不再如同我們所預計的一樣,當點擊其中黑色區域時,打印的值為false,點擊紅色區域時,打印的值為true。
其實原因很簡單,因為上述代碼,我們實際創建了兩個Path,而isPointInPath方法實際只檢測當前點是否處于最后一個Path當中,而例子中紅色區域為最后一個Path,所以只有點擊紅色區域時,isPointInPath方法才能判斷為true。現在我們改造一下代碼:
const canvas = document.getElementById('canvas')
const ctx = canvas.getContext('2d')
let drawArray = []
function draw1 () {
ctx.beginPath()
ctx.moveTo(10, 10)
ctx.lineTo(10, 50)
ctx.lineTo(50, 50)
ctx.lineTo(50, 10)
ctx.fillStyle= 'black'
ctx.fill()
}
function draw2 () {
ctx.beginPath()
ctx.moveTo(100, 100)
ctx.lineTo(100, 150)
ctx.lineTo(150, 150)
ctx.lineTo(150, 100)
ctx.fillStyle= 'red'
ctx.fill()
ctx.closePath()
}
drawArray.push(draw1, draw2)
drawArray.forEach(it => {
it()
})
canvas.addEventListener('click', function (e) {
ctx.clearRect(0, 0, 400, 750)
const canvasInfo = canvas.getBoundingClientRect()
drawArray.forEach(it => {
it()
console.log(ctx.isPointInPath(e.clientX - canvasInfo.left, e.clientY - canvasInfo.top))
})
})上面的代碼我們進行了一個很大的改造,我們將每個Path放入到一個單獨的函數當中,并將它們push到一個數組當中。當觸發點擊事件時,我們清空Canvas,并遍歷數組重新繪制,每當繪制一個Path進行一次判斷,從而在調用isPointInPath方法時,我們能實時的獲取當前的最后一個Path,進而判斷出當前點所處的Path當中。
現在我們已經間接的實現了對每個Path的單獨事件監聽,可是其實現的方式需要一次又一次的重繪,那么有辦法不需要重繪就能監聽事件嗎?
首先我們需要知道一次又一次重繪的原因是因為isPointInPath方法是監聽的最后一個Path,不過我們在介紹這個方法的時候,說過其第一個參數是一個Path對象,當我們傳遞了這個參數后,Path就不再去取最后一個Path而是使用我們傳遞進去的這個Path,現在我們來個demo來驗證其可行性:
const canvas = document.getElementById('canvas')
const ctx = canvas.getContext('2d')
const path2 = new Path3D();
path2.rect(10, 10, 100,100);
ctx.fill(path2)
const path3 = new Path3D();
path3.moveTo(220, 60);
path3.arc(170, 60, 50, 0, 2 * Math.PI);
ctx.stroke(path3)
canvas.addEventListener('click', function (e) {
console.log(ctx.isPointInPath(path2, e.clientX, e.clientY))
console.log(ctx.isPointInPath(path3, e.clientX, e.clientY))
})
如上圖所示,我們點擊了左邊圖形,打印true,false;點擊右邊圖形,打印false,true。打印的結果表明是沒有問題的,不過由于其兼容性還有待加強,所以目前建議還是使用重繪方式來監聽事件。
結語
Canvas的事件監聽講到這里基本就差不多了,原理很簡單,大家應該都能掌握。
github地址,歡迎start
附錄
自己寫的一個demo
const canvas = document.getElementById('canvas')
class rectangular {
constructor (
ctx,
{
top = 0,
left = 0,
width = 30,
height = 50,
background = 'red'
}
) {
this.ctx = ctx
this.top = top
this.left = left
this.width = width
this.height = height
this.background = background
}
painting () {
this.ctx.beginPath()
this.ctx.moveTo(this.left, this.top)
this.ctx.lineTo(this.left + this.width, this.top)
this.ctx.lineTo(this.left + this.width, this.top + this.height)
this.ctx.lineTo(this.left, this.top + this.height)
this.ctx.fillStyle = this.background
this.ctx.fill()
this.ctx.closePath()
}
adjust (left, top) {
this.left += left
this.top += top
}
}
class circle {
constructor (
ctx,
{
center = [],
radius = 10,
background = 'blue'
}
) {
this.ctx = ctx
this.center = [center[0] === undefined ? radius : center[0], center[1] === undefined ? radius : center[1]]
this.radius = radius
this.background = background
}
painting () {
this.ctx.beginPath()
this.ctx.arc(this.center[0], this.center[1], this.radius, 0, Math.PI * 2, false)
this.ctx.fillStyle = this.background
this.ctx.fill()
this.ctx.closePath()
}
adjust (left, top) {
this.center[0] += left
this.center[1] += top
}
}
class demo {
constructor (canvas) {
this.canvasInfo = canvas.getBoundingClientRect()
this.renderList = []
this.ctx = canvas.getContext('2d')
this.canvas = canvas
this.rectangular = (config) => {
let target = new rectangular(this.ctx, {...config})
this.addRenderList(target)
return this
}
this.circle = (config) => {
let target = new circle(this.ctx, {...config})
this.addRenderList(target)
return this
}
this.addEvent()
}
addRenderList (target) {
this.renderList.push(target)
}
itemToLast (index) {
const lastItem = this.renderList.splice(index, 1)[0]
this.renderList.push(lastItem)
}
painting () {
this.ctx.clearRect(0, 0, this.canvasInfo.width, this.canvasInfo.height)
this.renderList.forEach(it => it.painting())
}
addEvent () {
const that = this
let startX, startY
canvas.addEventListener('mousedown', e => {
startX = e.clientX
startY = e.clientY
let choosedIndex = null
this.renderList.forEach((it, index) => {
it.painting()
if (this.ctx.isPointInPath(startX, startY)) {
choosedIndex = index
}
})
if (choosedIndex !== null) {
this.itemToLast(choosedIndex)
}
document.addEventListener('mousemove', mousemoveEvent)
document.addEventListener('mouseup', mouseupEvent)
this.painting()
})
function mousemoveEvent (e) {
const target = that.renderList[that.renderList.length - 1]
const currentX = e.clientX
const currentY = e.clientY
target.adjust(currentX - startX, currentY - startY)
startX = currentX
startY = currentY
that.painting()
}
function mouseupEvent (e) {
const target = that.renderList[that.renderList.length - 1]
const currentX = e.clientX
const currentY = e.clientY
target.adjust(currentX - startX, currentY - startY)
startX = currentX
startY = currentY
that.painting()
document.removeEventListener('mousemove', mousemoveEvent)
document.removeEventListener('mouseup', mouseupEvent)
}
}
}
const yes = new demo(canvas)
.rectangular({})
.rectangular({top: 60, left: 60, background: 'blue'})
.rectangular({top: 30, left: 20, background: 'green'})
.circle()
.circle({center: [100, 30], background: 'red', radius: 5})
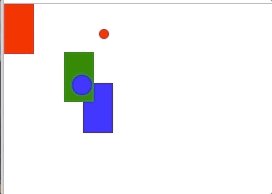
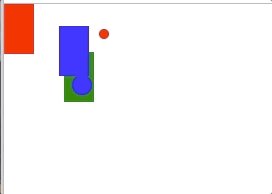
.painting()
以上就是怎么在Canvas中添加事件,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。