您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關怎么在textarea中處理換行和空格,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
<div class="app">
<p>請輸入內容:</p>
<textarea name="t1" rows="8" cols="80" v-model="text1"></textarea>
<button>提交</button>
<p>顯示的內容:</p>
<textarea name="t2" id="" cols="80" rows="8" v-model="text2"></textarea>
</div>
// js部分
const vm = new Vue({
el:'#app',
data:{
text1:'',
text2:''
},
methods:{
submitText(){
this.text2 = this.text1;
}
}
})不處理空格和換行 顯示在 textarea 里面
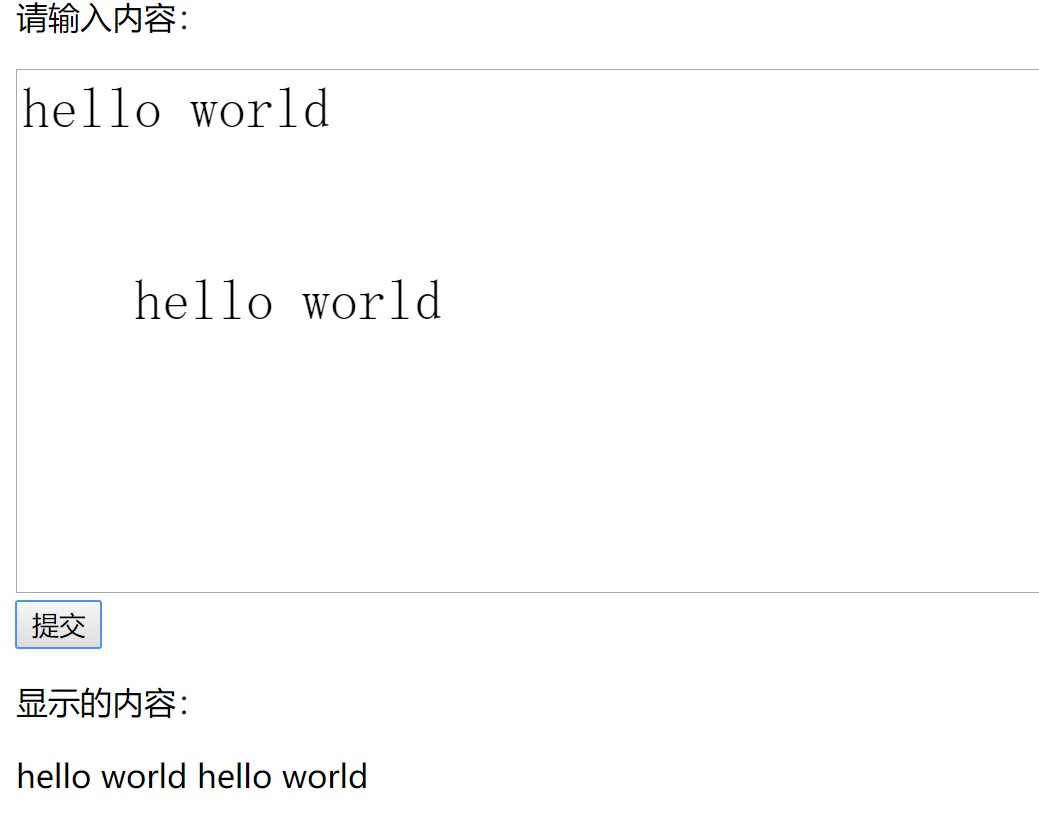
這一步就很簡單了,直接點擊提交,可以看到效果,如下圖。在未做任何處理的情況下,保留了所有的空格和換行,適合保存再編輯。

不處理空格和換行 顯示在 div 里面
把剛剛第二個 textarea 替換成 div ,效果如下圖。可以看到空格和換行符都沒有被處理出來,直接被忽略掉了。
<div id="app">
<p>請輸入內容:</p>
<textarea name="t1" rows="8" cols="80" v-model="text1" ></textarea>
<button @click="submitText">提交</button>
<p>顯示的內容:</p>
<p>{{text2}}</p>
</div>
不處理空格和換行 顯示在 pre 標簽里面
將 div 替換成 pre 標簽,將提交的文本顯示在 pre 標簽里面。pre 元素可定義預格式化的文本。被包圍在 pre 元素中的文本通常會保留空格和換行符,他比較常見的應用就是用來顯示代碼,在技術網站和博客的頁面里面,pre 標簽都是用來包裹代碼塊的。
可以從下圖的效果看出,pre 標簽也可以完全實現保留用戶所輸入的空格和換行,看上去似乎能夠達到我的基本需求了。那么接下來的問題就是,如何去掉空格,并且實現自動縮進2個字符。
<div id="app">
<p>請輸入內容:</p>
<textarea name="t1" rows="8" cols="80" v-model="text1" ></textarea>
<button @click="submitText">提交</button>
<p>顯示的內容:</p>
<pre>{{text2}}</pre>
</div>那么我試試直接給 pre 標簽設置 css 屬性text-index:2em;?這樣能夠實現需求嗎?答案顯然是不行,因為這個屬性規定的是塊級元素首行文本的縮進,而這里從始至終都只有一個塊級元素 pre ,顯然是不能實現。而且我們還要考慮到用戶自己輸入的空格。
替換空格保留換行
既然直接顯示行不通,看來還是必須要處理文本,那我們就處理一下。首先嘗試,去掉所有的空格,首先想到的就是trim()方法。思路就是,以換行符為分割,獲取到每一段文本,然后用trim()方法去掉文本前后的空格,用
標簽把每段文字包裹起來,再把每一段用<br>換行標簽拼接起來。同時,不用pre標簽來顯示文本了,直接將處理過后的的 html 片段插入到 div 標簽里面,這里用到的是 vue 的 v-html 屬性。
<div id="app">
<p>請輸入內容:</p>
<textarea name="t1" rows="8" cols="80" v-model="text1" ></textarea>
<button @click="submitText">提交</button>
<p>顯示的內容:</p>
<div v-html="text2" style="text-indent:2em;"></div>
</div>
// js部分
submitText(){
let arr = [];
this.text1.split('\n').forEach(item=>arr.push(`<p>${item.trim()}</p>`));
this.text2 = arr.join('<br>');
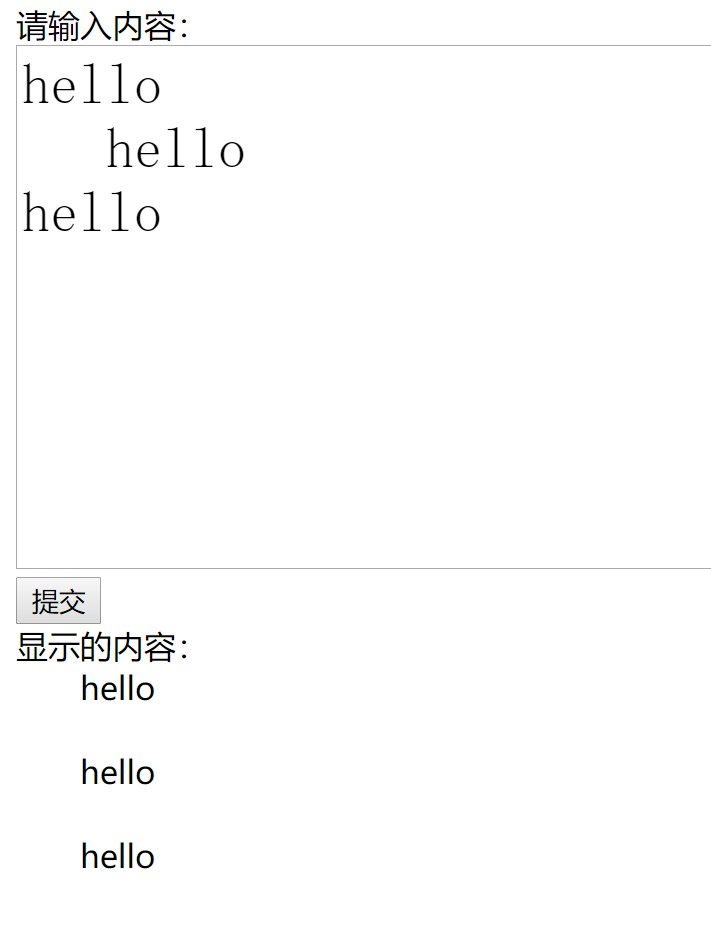
}如下圖所示,基本實現自動縮進和保留換行啦。

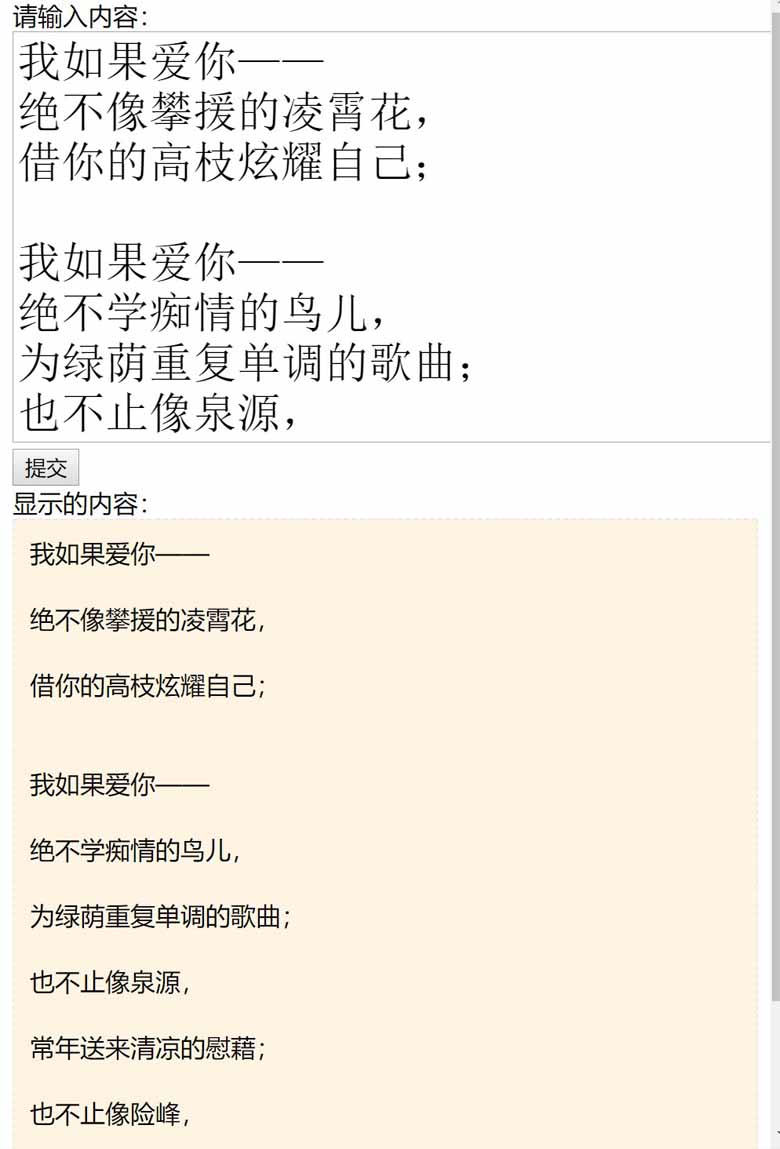
下面我們輸入一段詩歌,加上一些樣式,看看最終效果如何:

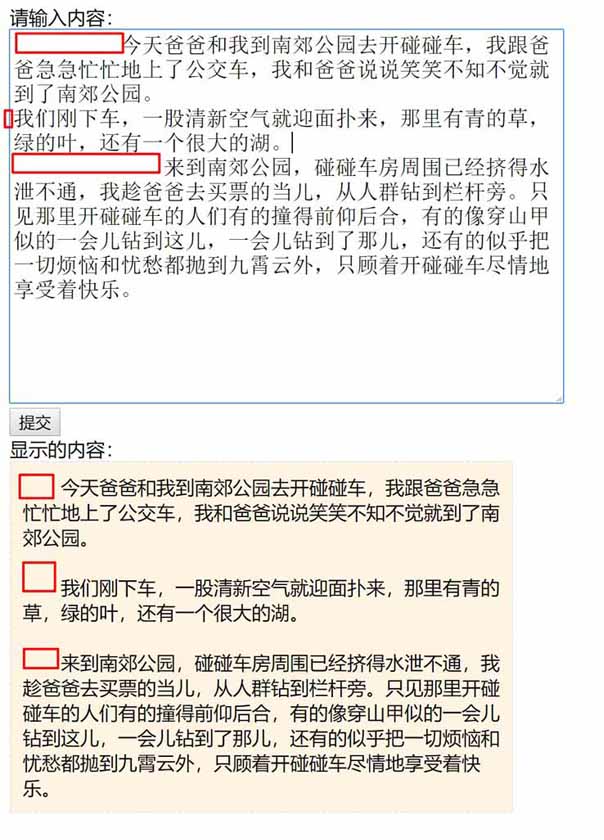
再輸入一段文章,輸入的時候打亂文章的縮進,可以看到不管我們如何縮進,顯示效果始終都是縮進兩個字符,那么就實現需求啦!

以上就是怎么在textarea中處理換行和空格,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。