溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
如何在HTML5中自定義一個mp3播放器?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
audio對象
src兼容.ogg .wav .mp3
<audio controls src='data/imooc.wav'></audio>
width autoplay loop muted靜音
<audio controls src='data/imooc.wav' autoplay loop width='500' height='500' muted></audio>
播放play()
var myAudio = new Audio();
myAudio.src = 'data/imooc.wav';
myAudio.play();
btn.onclick = function(){
myAudio.play();
};暫停pause()
pauseNode.onclick = function(){
myAudio.pause();
};當前播放的時間currentTime
音頻總時長duration
//返回音頻的總長度
myAudio.addEventListener('canplay',function(){
durationNode.innerHTML = myAudio.duration;
});
//更新當前播放的時間
setInterval(function(){
currentNode.innerHTML = myAudio.currentTime;
},100);音頻源currentSrc
var myAudio = new Audio(); myAudio.src = 'data/imooc.mp3'; console.log(myAudio.currentSrc);
loop循環
myAudio.loop = true;
音頻播放結束ended
myAudio.addEventListener('ended',function(){
console.log('音頻播放結束');
console.log(myAudio.ended)
});重新加載
loadBtn.onclick = function(){
myAudio.load();
};跳轉到新的播放位置seeked / seeking
myAudio.addEventListener('seeked',function(){
console.log('seeked');
});
myAudio.addEventListener('seeking',function(){
console.log('seeking');
sekingNum++;
seekingNum.innerHTML = sekingNum;
});playbackRate設置當前播放速度
myAudio.playbackRate = '15'; console.log(myAudio.playbackRate)
全屏requestFullScreen
btnScreen.onclick = function(){
myAudio.webkitRequestFullScreen();
}loop 循環
myAudio.loop = true;
volumechange音量改變
myAudio.addEventListener('volumechange',function(){
console.log('音頻的聲音改變了')
});timeupdate音頻正在播放狀態
myAudio.addEventListener('timeupdate',function(){
console.log('音頻正在播放中...')
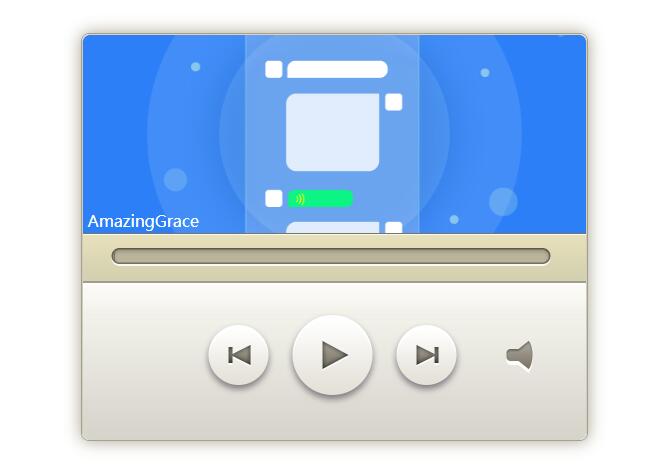
})自定義mp3播放器
放圖

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{margin: 0;padding: 0;list-style: none;}
.outerNode{width: 505px;height: 406px;position: absolute;left: 50%;top: 50%;margin: -204px 0 0 -253.5px;border: 1px solid #a6a18d;border-radius:8px;box-shadow: 0 0 16px #a6a18d; }
.innerNode{width: 503px;height: 405px;border-top:1px solid #e1d1b9;border-left:1px solid #ceccbf;border-radius: 8px;overflow: hidden;border-right:1px solid #ceccbf; }
.topNode{width: 100%;height: 198px;border-bottom: 1px solid #787463;background: url(music/pic/fmt01.jpg) center center;background-size:cover; transition:.7s;position: relative;}
.lineNode{
width: 100%;height: 46px;border-top: 1px solid #f9f7ee;border-bottom: 1px solid #a29d8a;background: url(musicimage/linebg.jpg) repeat-x;
}
.progressNode{width: 440px;height: 18px;float: left;margin:13px 0 0 28px;background: url(musicimage/progressbg.jpg) repeat-x;position: relative; }
.progressNode .progressleft{
width: 7px;height: 100%;position: absolute;left: 0;
background: url(musicimage/leftNode.jpg);
}
.progressNode .progressright{
width: 7px;height: 100%;position: absolute;right: 0;
background: url(musicimage/rightNode.jpg);
}
.bottomNode{
width: 100%;height: 157px;border-top: 1px solid #a29d8a;
background: url(musicimage/bottombg.jpg) repeat-x;position: relative;
}
.lastNode{width: 75px;height: 74px;position: absolute;background: url(musicimage/lastBg.png) no-repeat;left: 118px;top: 39px;cursor: pointer;}
.playNode{width: 95px;height: 94px;position: absolute;background: url(musicimage/playNode.png) no-repeat;left: 202px;top: 29px;cursor: pointer;}
.nextNode{width: 75px;height: 74px;background: url(musicimage/rightbg.png) no-repeat;position: absolute;left: 306px;top: 39px;cursor: pointer;}
.volumeNode{width: 37px;height: 32px;background: url(musicimage/volume.png) no-repeat; position: absolute;right: 43px;top: 58px;cursor: pointer;}
.no_volumeNode{width: 37px;height: 32px;background: url(musicimage/no_volume.png) no-repeat; position: absolute;right: 43px;top: 58px;cursor: pointer;}
.trueLine{position: absolute;left: 3px;top: 2px;height: 12px;width: 0%;
background: url(musicimage/green_bg.png) repeat-x;border-radius: 6px;
border-right: 1px solid #787463;
}
.musicName{color: white;position: absolute;bottom: 2px;left: 5px;}
</style>
</head>
<body>
<!-- outerNode 最外層的元素 -->
<div class='outerNode'>
<!-- innerNode 內層元素 -->
<div class='innerNode'>
<!-- topNode 封面圖元素 -->
<div class='topNode'>
<!-- 音樂名稱 -->
<div class='musicName'></div>
</div>
<!-- lineNode 進度條元素 -->
<div class='lineNode'>
<!-- 進度條-->
<div class='progressNode'>
<div class='progressleft'></div>
<div class='progressright'></div>
<!-- 真正的進度條 -->
<div class='trueLine'></div>
</div>
</div>
<!-- bottomNode 空間元素 -->
<div class='bottomNode'>
<!-- lastNode 上一曲的按鈕-->
<div class='lastNode'></div>
<!-- playNode 播放暫停的按鈕 -->
<div class='playNode'></div>
<!-- nextNode 下一曲的按鈕 -->
<div class='nextNode'></div>
<!-- volumeNode 靜音或非靜音的按鈕-->
<div class='volumeNode'></div>
</div>
</div>
</div>
<script type="text/javascript">
//播放暫停的按鈕
//playBln 控制播放暫停的布爾值
var playBtn = document.querySelector('.playNode'),
playBln = true,
//控制聲音的按鈕
//volumeBln 控制聲音的布爾值
volumeNode = document.querySelector('.volumeNode'),
volumeBln = true,
//進度條的選擇器
trueLine = document.querySelector('.trueLine'),
//進度條外層的元素
progressNode = document.querySelector('.progressNode'),
//最外層元素
outerNode = document.querySelector('.outerNode'),
//選擇一下封面背景
topNode = document.querySelector('.topNode'),
//下一首歌的按鈕
nextNode = document.querySelector('.nextNode'),
//上一首歌的按鈕
lastNode = document.querySelector('.lastNode'),
//音樂名稱
musicName = document.querySelector('.musicName');
//給播放器添加js
//創建audio對象
var myAudio = new Audio();
//給audio對象一個 src
//所有的數據存在數組里面
let allMusic = [{
'MusicSrc':'music/mus/AcousticGuitar1.mp3',
'MusicPic':'music/pic/fmt01.jpg',
'MusicName':'AcousticGuitar1'
},{
'MusicSrc':'music/mus/AmazingGrace.mp3',
'MusicPic':'music/pic/fmt02.png',
'MusicName':'AmazingGrace'
},{
'MusicSrc':'music/mus/FeelsGood2B.mp3',
'MusicPic':'music/pic/fmt03.jpg',
'MusicName':'FeelsGood2B'
},{
'MusicSrc':'music/mus/FunBusyIntro.mp3',
'MusicPic':'music/pic/fmt04.jpg',
'MusicName':'FunBusyIntro'
},{
'MusicSrc':'music/mus/GreenDaze.mp3',
'MusicPic':'music/pic/fmt05.jpg',
'MusicName':'GreenDaze'
},{
'MusicSrc':'music/mus/Limosine.mp3',
'MusicPic':'music/pic/fmt06.jpg',
'MusicName':'Limosine'
}],Index = 0;
myAudio.src = allMusic[Index].MusicSrc;
//給封面賦值
topNode.style.backgroundImage = 'url('+allMusic[Index].MusicPic+')';
//給音樂名稱
musicName.innerHTML = allMusic[Index].MusicName;
//谷歌瀏覽器不允許直接play
//myAudio.play();
//播放暫停的事件
playBtn.onclick = function(){
//myAudio.play();
playBln = !playBln;
if(playBln == false){
myAudio.play();
}
else{
myAudio.pause();
}
};
//聲音的事件
volumeNode.onclick = function(){
volumeBln = !volumeBln;
if(volumeBln == false){
myAudio.volume = 0;
this.className = 'no_volumeNode';
}
else{
myAudio.volume = 1;
this.className = 'volumeNode';
}
};
//播放時 進度條的長度控制計算
myAudio.addEventListener('timeupdate',function(){
trueLine.style.width = myAudio.currentTime / myAudio.duration * 100 + '%';
});
//點擊progressNode元素 讓進度條直接到達這個位置
progressNode.onclick = function(e){
var ev = e || event;
//算法 就是 算出 點擊的位置 在 外層進度條的 多少像素
//需要一個鼠標坐標點 減去 外層元素的 offsetLeft 和 最外層元素的offsetLeft
// 320秒 * 0.50 = 160秒
myAudio.currentTime = myAudio.duration * ((ev.clientX - (this.offsetLeft + outerNode.offsetLeft))/this.offsetWidth);
trueLine.style.width = ((ev.clientX - (this.offsetLeft + outerNode.offsetLeft))/this.offsetWidth) * 100 + '%';
};
//下一首歌的事件
nextNode.onclick = function(){
Index ++;
if(Index == allMusic.length){
Index = 0;
}
MusicPlayFn();
};
//音樂播放的函數
function MusicPlayFn(){
myAudio.src = allMusic[Index].MusicSrc;
myAudio.currentTime = 0;
trueLine.style.width = '0%';
if(playBln == false){
myAudio.play();
}
else{
myAudio.pause();
}
//給封面賦值
topNode.style.backgroundImage = 'url('+allMusic[Index].MusicPic+')';
//給音樂名稱
musicName.innerHTML = allMusic[Index].MusicName;
}
//上一首歌的點擊事件
lastNode.onclick = function(){
Index --;
if(Index == -1){
Index = allMusic.length-1;
}
MusicPlayFn();
};
</script>
</body>
</html>關于如何在HTML5中自定義一個mp3播放器問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。