溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了html5默認氣泡怎么修改,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
html5默認氣泡修改
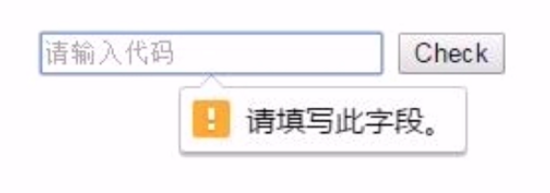
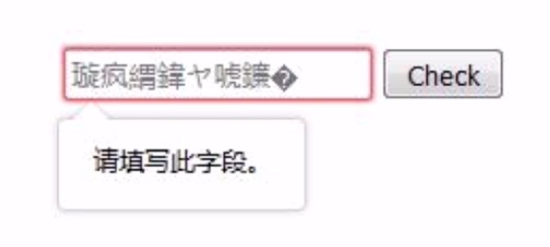
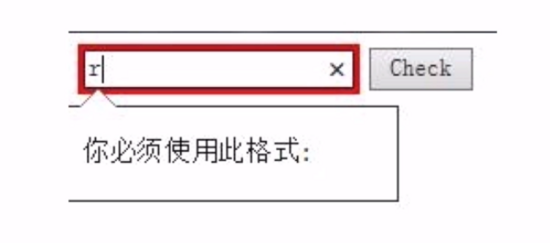
默認的瀏覽器氣泡樣式:
谷歌瀏覽器

火狐瀏覽器

IE瀏覽器

在谷歌29版本之前可以使用偽元素進行修改:
::-webkit-validation-bubble 不過已被廢棄!!!
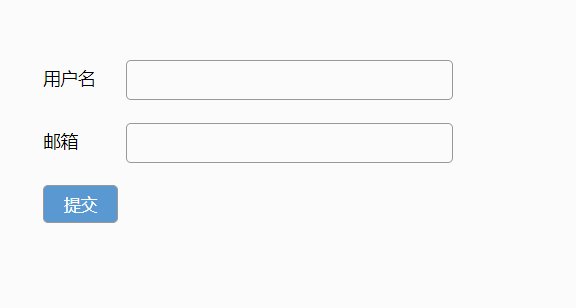
新的解決方案:
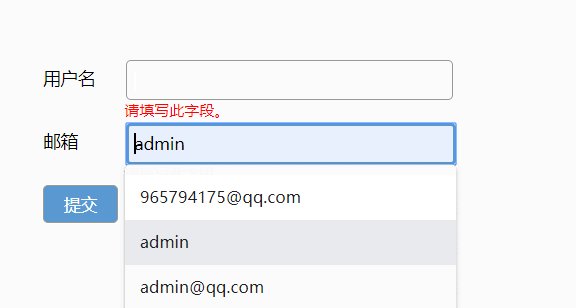
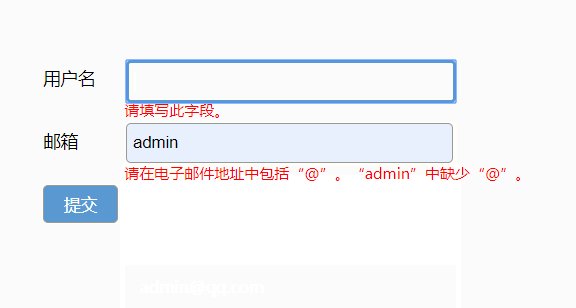
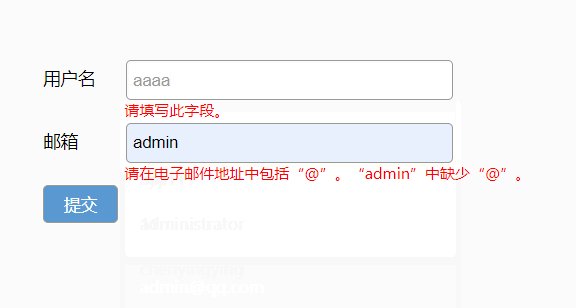
效果圖:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form</title>
<style>
.container{margin:100px;font-size:14px;position: relative;}
.item{position: relative;width:250px;height:40px;margin-bottom: 10px;}
input{width:250px;height:20px;line-height:20px;border-radius: 4px;border:1px solid #999;color:#999;margin-bottom:10px;padding:5px;position: absolute;left:66px;}
input:focus{border:2px solid rgb(90,152,210);}
.item label{position: absolute;left:0;top:5px;}
input[type=submit]{height:30px;line-height:20px;position:absolute;left:0;background-color: rgb(90,152,210);color:#fff;width:60px;}
.error-msg{
color: red;
font-size: 12px;
position: absolute;
bottom: -8px;
left: 65px;
width: 329px;
}
</style>
</head>
<body>
<div class="container">
<form action="#" id="form">
<div class="item">
<label for="username">用戶名</label>
<input type="text" id="username" required pattern="^1[0-9]{10}$">
</div>
<div class="item">
<label for="password">郵箱</label>
<input type="email" id="email" required>
</div>
<input type="submit" value="提交" id="submit">
</form>
</div>
<script>
function myui(form){
//阻止默認氣泡
form.addEventListener("invalid",function(e){
e.preventDefault();
},true)
//注意要設置為true
//當Event對象的cancelable為false時,表示沒有默認行為,這時即使有默認行為,調用 preventDefault也是不會起作用的
//驗證不通過,則阻止表單提交
form.addEventListener("submit",function(e){
if(!this.checkValidity()){
e.preventDefault();
}
},true)
//點擊提交觸發的事件
submit.addEventListener("click",function(e){
var invalids=form.querySelectorAll(":invalid"),
errMsgs=form.querySelectorAll(".error-msg"),
parent;
//循環,清除掉上一次添加的所有錯誤信息
for(var i=0;i<errMsgs.length;i++){
errMsgs[i].parentNode.removeChild(errMsgs[i]);
}
//循環,添加新的錯誤信息
for(var i=0;i<invalids.length;i++){
parent=invalids[i].parentNode;
/*
element.insertAdjacentHTML(position, text);
beforebegin: 元素自身的前面。
afterbegin: 插入元素內部的第一個子節點之前。
beforeend: 插入元素內部的最后一個子節點之后。
afterend: 元素自身的后面。
text是要被解析為HTML或XML,并插入到DOM樹中的字符串
*/
parent.insertAdjacentHTML("beforeend","<div class='error-msg'>"+invalids[i].validationMessage+"</div>");
}
//如果存在錯誤信息,則給第一個錯誤信息一個focus
if(invalids.length>0){
invalids[0].focus();
}
})
}
myui(form);
</script>
</body>
</html>感謝你能夠認真閱讀完這篇文章,希望小編分享的“html5默認氣泡怎么修改”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。