您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下video下autoplay屬性無效怎么辦,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
背景:video下載入ogg格式視頻,并設置自動播放屬性autoplay,但是使用Chrome預覽時,視屏畫面已加載出來,但是無法自動播放,F5刷新后可以自動播放。使用火狐瀏覽器可以自動播放。最初代碼如下:
<video autoplay="autoplay" loop="loop" class="aaa" > <source src="./video/exa.ogg" type="video/mp4"> </video>
找了好久原因,一直不能解決。
嘗試在meta中添加http-equiv="refresh" content="2",refresh表示自動刷新,2表示沒隔2s刷新。
雖然不用手動刷新,自動刷新后,視頻可以自動播放,但是,每隔2s刷新,頁面效果并不好啊。。。
最后autoplay無效可能有兩個原因:
1.視頻太大
2.視頻不在根目錄下
于是針對上述兩個原因進行改進:
1.將ogg轉為為mp4格式,并將十幾M文件壓縮為2、3M2.將mp4格式視頻放在根目錄下,并修改src路徑
ps:原來的ogg文件放在根目錄下,autoplay還是無效;mp4文件放在video目錄下引用,autoplay還是無效。
<video autoplay="autoplay" loop="loop" class="aaa" > <source src="./exa.mp4" type="video/mp4"> </video>
于是,再用chrom瀏覽,視頻終于可以自動播放了。
但是,好景不長。
不久之后這種辦法又不行了。每次清理緩存之后的第一次打開頁面可以自動播放,后面再打開又無法自動播放,除非再次清理緩存。
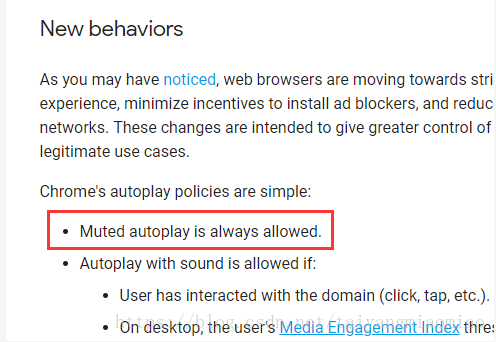
對video標簽仔細研究之后,發現,有這么一個新標簽muted,一開始沒有并沒想到muted和autoplay之間的關聯。因為關于muted標簽是這么解釋的:

直到后來才發現:高版本瀏覽器,對視頻靜音后,可以保證視頻自動播放。
所以使用最新版本瀏覽器的同學們需要注意一下這一點。

于是對video標簽添加muted屬性:

至此,每一次打開網頁,視頻都可以自動播放了。
以上是“video下autoplay屬性無效怎么辦”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。