您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下HTML5如何通過Vedio標簽實現視頻循環播放,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
要實現網頁播放視頻在HTML5以前是通過<embed>標簽
<embed> 標簽的作用是在 HTML頁面中嵌入多媒體元素
<embed src="1.swf"width="400">
<object> 標簽的作用是在 HTML頁面中嵌入多媒體元素
<object data="1.swf"width="400"></object>
存在的問題:
需要flash,效率低
如果瀏覽器不支持 Flash,那么視頻將無法播放
iPad 和 iPhone 不能顯示 Flash 視頻
將視頻轉換為其他格式,仍然不能在所有瀏覽器中播放
在HTML5后,播放網頁視頻就簡單多了,一個<vedio></vedio>解決所有問題,廢話不多說,直接進入正題:
本人編寫HTML5代碼是使用HBuilder,個人覺得軟件還不錯,(主要的原因是該軟件的快捷鍵和界面布局和Eclipse很相似,對于習慣了Eclipse操作的我來說真是猶如再見故友的感覺啊,有木有)
先新建Web項目,將資源文件放入項目,目錄結構如下:

接著直接在index.html中編寫代碼就行了:
<video id="myVedio" autoplay="autoplay" controls="controls" width="800px"> <source src="video/1.webm"></source> </video>
vedio標簽,中設置autoplay,是為了視頻在頁面加載完畢后就自動播放,controls添加控制條工具
<source>標簽通過src設置視頻位置,此時的效果是這樣的:

這就是<vedio>標簽的神奇之處了,只需一個標簽搞定所有事
之后就是設置播放列表,使點擊列表播放后播放對應的視頻:
添加<ul>,<li>實現列表的顯示:
<ul> <li>視頻一</li> <li>視頻二</li> <li>視頻三</li> </ul>
為了顯示效果更好可以添加css樣式,為正在播放的視頻添加背景色:
li {
list-style: none;
background-color: black;
color: white;
text-align: center;
margin: 5px auto;
width: 800px;
font-family: "楷體";
font-size: 30px;
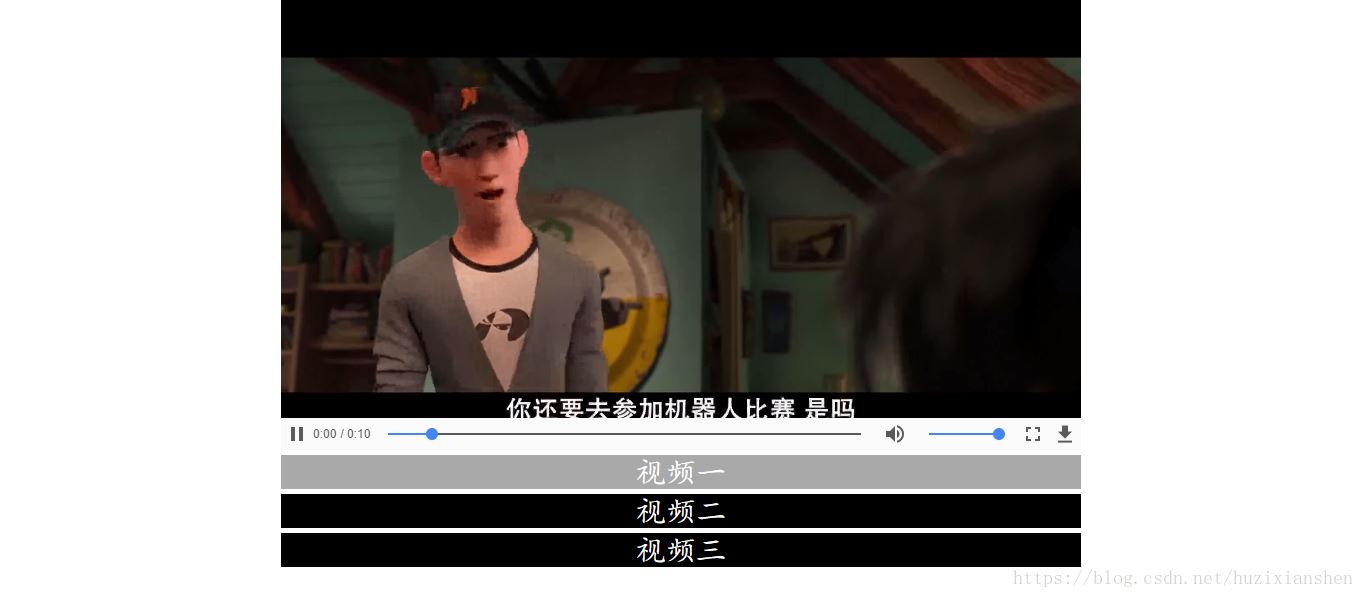
}之后顯示效果:

接下來就是編寫<script>腳本控制點擊列表播放該視頻了
var myVideo = document.getElementById("myVedio"); //通過js獲取到vedio標簽實例
var vedioLi = document.getElementsByTagName("li"); //獲取視頻列表
var vedioArry = new Array("1.webm", "2.webm", "3.webm"); //設置播放視頻列表數組
var arryNumber = 0; //設置默認播放位置,方便后面循環播放通過for循環為視頻列表添加onClick()方法,實現點中哪個就播放對應視頻:
for(var j = 0; j < vedioLi.length; j++) {//循環條件為列表的長度
vedioLi[j].onclick = function() {
for(var m = 0; m < vedioLi.length; m++) {
vedioLi[m].style.backgroundColor = "black";//為每個類表設置背景為黑色
}
for(var i = 0; i < vedioLi.length; i++) {
if(vedioLi[i] == this) { //判斷點中的是否為該項
vedioLi[i].style.backgroundColor = "darkgray"; //將點擊后的背景設置為灰白
arryNumber = i; //將當前播放設置為選中的下標
myVideo.src = "video/" + vedioArry[i]; //設置播放視頻
myVideo.play(); //開始播放
}
}
}
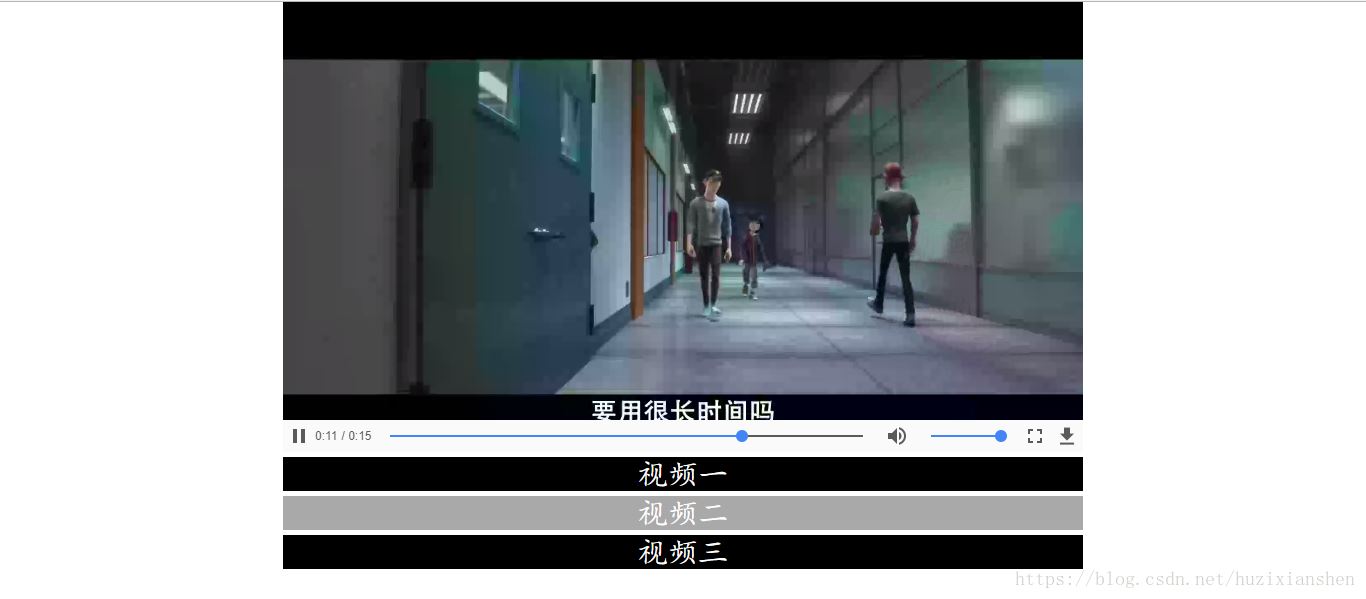
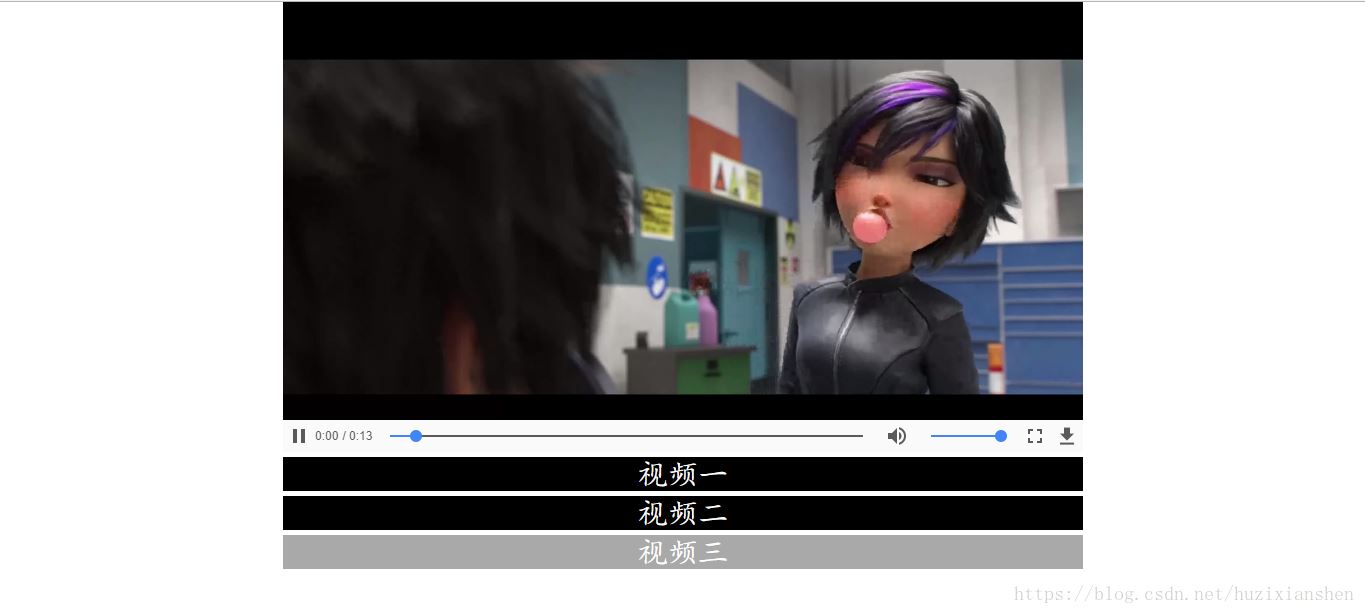
}接下來實現循環播放:
myVideo.addEventListener("ended", function() {//為vedio添加ended監聽,當視頻播放完畢后執行對應函數
if(arryNumber == (vedioArry.length - 1)) { //判斷是否到了最后一個視頻
vedioLi[vedioLi.length - 1].style.backgroundColor = "black"; //將前一個列表顏色設為black
vedioLi[0].style.backgroundColor = "darkgray"; //將當前視頻設置為灰白
myVideo.src = "video/"+vedioArry[0]; //播放第一個視頻
myVideo.play();
arryNumber = 0;//將下標重設為 0
} else {
arryNumber += 1; //每播放一次則將下標加一
myVideo.src = "video/" + vedioArry[arryNumber];
vedioLi[arryNumber].style.backgroundColor = "darkgray";
vedioLi[arryNumber - 1].style.backgroundColor = "black";
myVideo.play();
}
});效果如下:


以上是“HTML5如何通過Vedio標簽實現視頻循環播放”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。