您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“怎么用layui操作左側菜單欄及動態操作tab項”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“怎么用layui操作左側菜單欄及動態操作tab項”吧!
首先說一下左側菜單欄

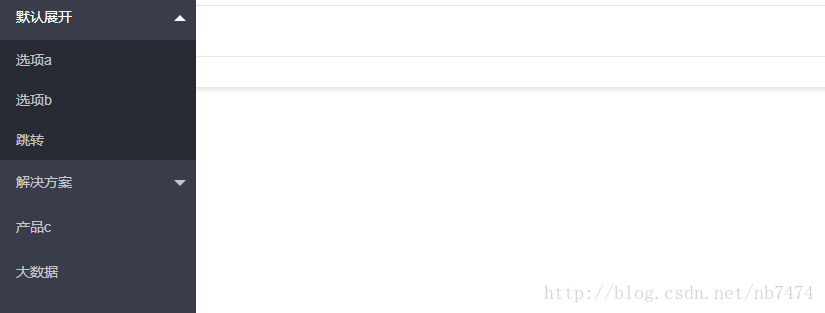
這是一個最基本的左側菜單欄,實現的過程很簡單,官方的說明文檔就有,但是我在導入layer.js之后,直接復制這段官方代碼到我的編輯器上時,發現頁面是這樣的:

發現,綁定屬性的菜單并沒有下拉選項,這個問題在我導入layer.all.js之后解決了,而且發現如果是在頁面的最上方導入的話也沒有下拉選項,只有在html代碼下面導入,才可以顯示 ,不知道是什么原因。
下面說重點,動態操作tab項
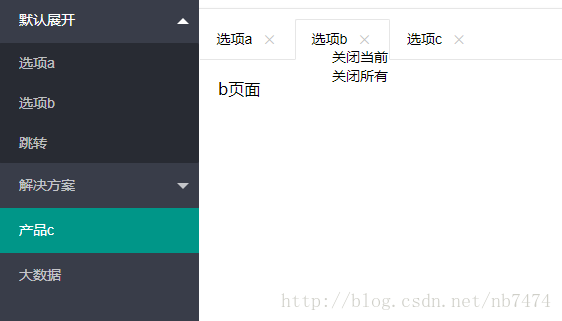
頁面截圖:

tab項右鍵菜單:

這里右鍵菜單的樣式并沒有做太多的美化。
html代碼:(頁面中關于引入js和css文件的部分被我省略了,還有要注意jQuery的引入順序)
<div class="layui-tab layui-tab-card site-demo-button" style="position: relative;"> <ul class="layui-nav layui-nav-tree layui-nav-side"> <li class="layui-nav-item layui-nav-itemed"> <a href="javascript:;">默認展開</a> <dl class="layui-nav-child"> <dd> <a data-url="a" data-id="11" data-title="選項a" href="#" class="site-demo-active" data-type="tabAdd">選項a</a> </dd> <dd> <a href="#" data-url="b" data-title="選項b" data-id="22" class="site-demo-active" data-type="tabAdd">選項b</a> </dd> <dd> <a href="">跳轉</a> </dd> </dl> </li> <li class="layui-nav-item"> <a href="javascript:;">解決方案</a> <dl class="layui-nav-child"> <dd> <a href="">移動模塊</a> </dd> <dd> <a href="">后臺模版</a> </dd> <dd> <a href="">電商平臺</a> </dd> </dl> </li> <li class="layui-nav-item"> <a href="#" data-url="c" data-title="選項c" data-id="33" class="site-demo-active" data-type="tabAdd">產品c</a> </li> <li class="layui-nav-item"> <a href="">大數據</a> </li> </ul> <div class="layui-tab" lay-filter="demo" lay-allowclose="true" style="margin-left: 200px;"> <ul class="layui-tab-title"> </ul> <ul class="rightmenu" style="display: none;position: absolute;"> <li data-type="closethis">關閉當前</li> <li data-type="closeall">關閉所有</li> </ul> <div class="layui-tab-content"> </div> </div> </div>
js代碼:
layui.use('element', function() {
var $ = layui.jquery;
var element = layui.element; //Tab的切換功能,切換事件監聽等,需要依賴element模塊
//觸發事件
var active = {
//在這里給active綁定幾項事件,后面可通過active調用這些事件
tabAdd: function(url,id,name) {
//新增一個Tab項 傳入三個參數,分別對應其標題,tab頁面的地址,還有一個規定的id,是標簽中data-id的屬性值
//關于tabAdd的方法所傳入的參數可看layui的開發文檔中基礎方法部分
element.tabAdd('demo', {
title: name,
content: '<iframe data-frameid="'+id+'" scrolling="auto" frameborder="0" src="'+url+'.html" style="width:100%;height:99%;"></iframe>',
id: id //規定好的id
})
CustomRightClick(id); //給tab綁定右擊事件
FrameWH(); //計算ifram層的大小
},
tabChange: function(id) {
//切換到指定Tab項
element.tabChange('demo', id); //根據傳入的id傳入到指定的tab項
},
tabDelete: function (id) {
element.tabDelete("demo", id);//刪除
}
, tabDeleteAll: function (ids) {//刪除所有
$.each(ids, function (i,item) {
element.tabDelete("demo", item); //ids是一個數組,里面存放了多個id,調用tabDelete方法分別刪除
})
}
};
//當點擊有site-demo-active屬性的標簽時,即左側菜單欄中內容 ,觸發點擊事件
$('.site-demo-active').on('click', function() {
var dataid = $(this);
//這時會判斷右側.layui-tab-title屬性下的有lay-id屬性的li的數目,即已經打開的tab項數目
if ($(".layui-tab-title li[lay-id]").length <= 0) {
//如果比零小,則直接打開新的tab項
active.tabAdd(dataid.attr("data-url"), dataid.attr("data-id"),dataid.attr("data-title"));
} else {
//否則判斷該tab項是否以及存在
var isData = false; //初始化一個標志,為false說明未打開該tab項 為true則說明已有
$.each($(".layui-tab-title li[lay-id]"), function () {
//如果點擊左側菜單欄所傳入的id 在右側tab項中的lay-id屬性可以找到,則說明該tab項已經打開
if ($(this).attr("lay-id") == dataid.attr("data-id")) {
isData = true;
}
})
if (isData == false) {
//標志為false 新增一個tab項
active.tabAdd(dataid.attr("data-url"), dataid.attr("data-id"),dataid.attr("data-title"));
}
}
//最后不管是否新增tab,最后都轉到要打開的選項頁面上
active.tabChange(dataid.attr("data-id"));
});
function CustomRightClick(id) {
//取消右鍵 rightmenu屬性開始是隱藏的 ,當右擊的時候顯示,左擊的時候隱藏
$('.layui-tab-title li').on('contextmenu', function () { return false; })
$('.layui-tab-title,.layui-tab-title li').click(function () {
$('.rightmenu').hide();
});
//桌面點擊右擊
$('.layui-tab-title li').on('contextmenu', function (e) {
var popupmenu = $(".rightmenu");
popupmenu.find("li").attr("data-id",id); //在右鍵菜單中的標簽綁定id屬性
//判斷右側菜單的位置
l = ($(document).width() - e.clientX) < popupmenu.width() ? (e.clientX - popupmenu.width()) : e.clientX;
t = ($(document).height() - e.clientY) < popupmenu.height() ? (e.clientY - popupmenu.height()) : e.clientY;
popupmenu.css({ left: l, top: t }).show(); //進行絕對定位
//alert("右鍵菜單")
return false;
});
}
$(".rightmenu li").click(function () {
//右鍵菜單中的選項被點擊之后,判斷type的類型,決定關閉所有還是關閉當前。
if ($(this).attr("data-type") == "closethis") {
//如果關閉當前,即根據顯示右鍵菜單時所綁定的id,執行tabDelete
active.tabDelete($(this).attr("data-id"))
} else if ($(this).attr("data-type") == "closeall") {
var tabtitle = $(".layui-tab-title li");
var ids = new Array();
$.each(tabtitle, function (i) {
ids[i] = $(this).attr("lay-id");
})
//如果關閉所有 ,即將所有的lay-id放進數組,執行tabDeleteAll
active.tabDeleteAll(ids);
}
$('.rightmenu').hide(); //最后再隱藏右鍵菜單
})
function FrameWH() {
var h = $(window).height() -41- 10 - 60 -10-44 -10;
$("iframe").css("height",h+"px");
}
$(window).resize(function () {
FrameWH();
})
});tab項是放在<div class="layui-tab" lay-filter="demo" lay-allowclose="true" style="margin-left: 200px;"> 這個div中的,其中有一個重要的屬性lay-filter,在js中調用的tabAdd,tabDelete等多種方法都攜帶了這個參數,我對此的理解是相當于一個判斷攔截功能,將tab項放在lay-filter=‘demo’的div中。可以借助該參數,完成指定元素的局部更新。
其中還有關于element的操作,var element = layui.element
element模塊的實例
返回的element變量為該實例的對象,攜帶一些用于元素操作的基礎方法,我們就是用這些方法進行tab項的新增和刪除還有切換。
這是element 中的tabAdd方法,其中的content可以是一個iframe頁面,在此例中,我就是傳遞了一個簡單的頁面,這就實現了不同頁面間的一些切換。
element.tabAdd('demo', {
title: '選項卡的標題'
,content: '選項卡的內容' //支持傳入html
,id: '選項卡標題的lay-id屬性值'
});感謝各位的閱讀,以上就是“怎么用layui操作左側菜單欄及動態操作tab項”的內容了,經過本文的學習后,相信大家對怎么用layui操作左側菜單欄及動態操作tab項這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。