您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css讓一個表格居中的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
css讓一個表格居中的方法:首先新建html文件,在【index.html】中的【<style>】標簽中,輸入css代碼;最后瀏覽器運行【index.html】頁面即可。
css讓一個表格居中的方法:
1、首先,打開html編輯器,新建html文件,例如:index.html。

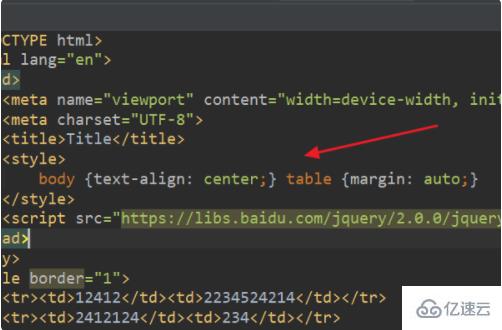
2、在index.html中的<style>標簽中,輸入css代碼:
body {text-align: center;} table {margin: auto;}
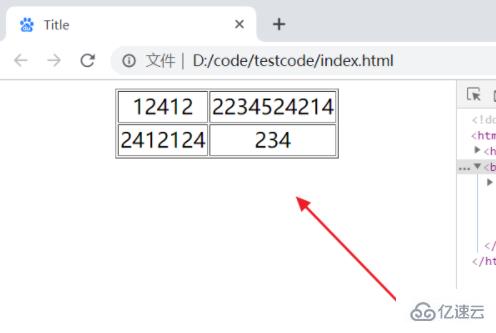
3、瀏覽器運行index.html頁面,此時成功用css讓表格居中了。

關于“css讓一個表格居中的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。