溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關CSS中針對IE6、7和FF等瀏覽器的特殊樣式寫法是怎樣的,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
一、基本概念 
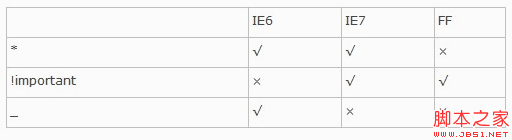
*能被IE6、7識別
!important能被IE7、FF
_能被IE6識別
二、實例
代碼如下:
#wrapper
{
width: 100px!important; /* IE7+FF */
width: 80px; /* IE6 */
}
#wrapper2
{
width: 100px;
_width: 80px; /* IE6 */
}
上述就是小編為大家分享的CSS中針對IE6、7和FF等瀏覽器的特殊樣式寫法是怎樣的了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。