溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“html css怎么實現標題背景折邊凸顯效果”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
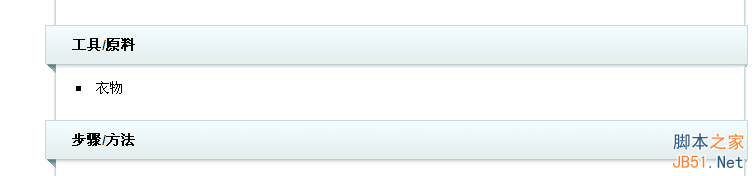
實現這樣的效果,標題背景 超出所在的box 
下面是代碼,標題是 <h3> 標簽
代碼如下:
#exp-detail .exp-content h3 {
background-position: 0 -82px;
font-size: 14px;
font-weight: bold;
height: 48px;
line-height: 40px;
margin: 15px -24px 0 -31px;
padding-left: 27px;
position: relative;
}
“html css怎么實現標題背景折邊凸顯效果”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。