您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“如何實現bootstrap3.0多種表格效果”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“如何實現bootstrap3.0多種表格效果”吧!
基本案例
為任意<table>標簽添加.table可以為其賦予基本的樣式—少量的內補(padding)和水平方向的分隔線。這種方式看起來很多余!?但是我們覺得,表格元素使用的很廣泛,如果我們為其賦予默認樣式可能會影響例如日歷和日期選擇之類的插件,所以我們選擇將其樣式獨立出來。
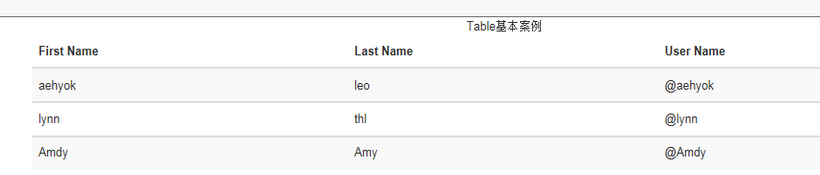
一個簡單的Table示例
代碼如下:
<div class="container">
<table class="table">
<caption>Table基本案例</caption>
<thead>
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>User Name</th>
</tr>
</thead>
<tbody>
<tr>
<td>aehyok</td>
<td>leo</td>
<td>@aehyok</td>
</tr>
<tr>
<td>lynn</td>
<td>thl</td>
<td>@lynn</td>
</tr>
</tbody>
</table>
</div>

條紋狀表格
利用.table-striped可以給<tbody>之內的每一樣增加斑馬條紋樣式。
在上面示例的table元素上再添加一個樣式類
代碼如下:
<tableclass="tabletable-striped">
看現在的效果,還是有點變化的。
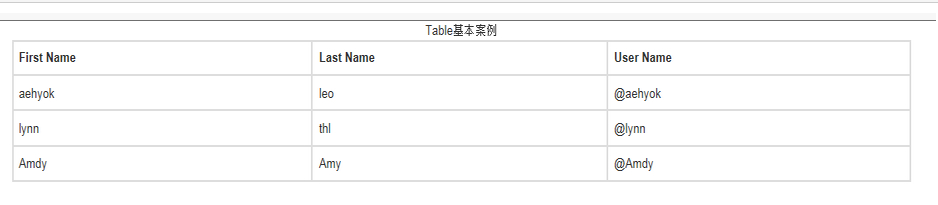
帶邊框的表格
利用.table-bordered為表格和其中的每個單元格增加邊框。
還是將第一個示例中的table元素上再添加一個樣式類
代碼如下:
<tableclass="tabletable-bordered">

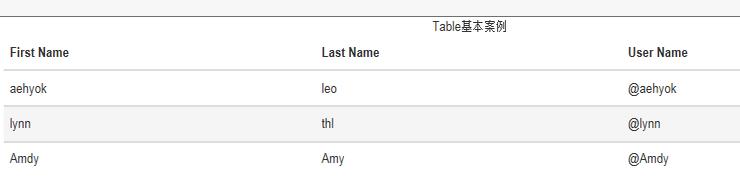
鼠標懸停
利用.table-hover可以讓<tbody>中的每一行響應鼠標懸停狀態。
代碼如下:
<tableclass="tabletable-hover">
將鼠標移到那一行那一行就會有效果的
緊縮表格
利用.table-condensed可以讓表格更加緊湊,單元格中的內部(padding)均會減半。
代碼如下:
<tableclass="tabletable-condensed">
這個效果沒那么明顯,主要就是單元格中內容padding減半了。
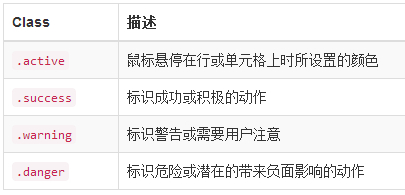
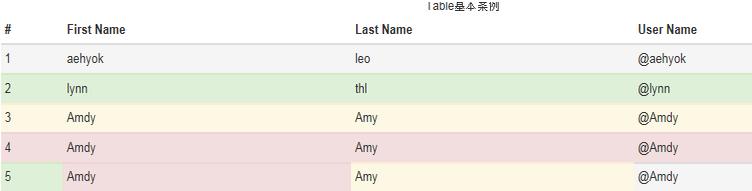
狀態Class
通過這些狀態class可以為行貨單元格設置顏色。
代碼如下:
<tableclass="tabletable-condensed">
<caption>Table</caption>
<thead>
<tr>
<th>#</th>
<th>FirstName</th>
<th>LastName</th>
<th>UserName</th>
</tr>
</thead>
<tbody>
<trclass="active">
<td>1</td>
<td>aehyok</td>
<td>leo</td>
<td>@aehyok</td>
</tr>
<trclass="success">
<td>2</td>
<td>lynn</td>
<td>thl</td>
<td>@lynn</td>
</tr>
<trclass="warning">
<td>3</td>
<td>Amdy</td>
<td>Amy</td>
<td>@Amdy</td>
</tr>
<trclass="danger">
<td>4</td>
<td>Amdy</td>
<td>Amy</td>
<td>@Amdy</td>
</tr>
<tr>
<tdclass="success">5</td>
<tdclass="danger">Amdy</td>
<tdclass="warning">Amy</td>
<tdclass="active">@Amdy</td>
</tr>
</tbody>
</table>

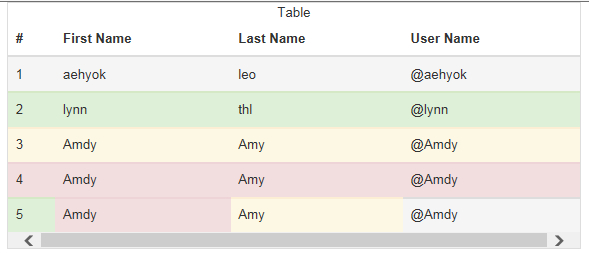
響應式表格
將任何.table包裹在.table-responsive中即可創建響應式表格,其會在小屏幕設備上(小于768px)水平滾動。當屏幕大于768px寬度時,水平滾動條消失。
代碼如下:
<divclass="table-responsive">
<tableclass="table">
<caption>Table</caption>
<thead>
<tr>
<th>#</th>
<th>FirstName</th>
<th>LastName</th>
<th>UserName</th>
</tr>
</thead>
<tbody>
<trclass="active">
<td>1</td>
<td>aehyok</td>
<td>leo</td>
<td>@aehyok</td>
</tr>
<trclass="success">
<td>2</td>
<td>lynn</td>
<td>thl</td>
<td>@lynn</td>
</tr>
<trclass="warning">
<td>3</td>
<td>Amdy</td>
<td>Amy</td>
<td>@Amdy</td>
</tr>
<trclass="danger">
<td>4</td>
<td>Amdy</td>
<td>Amy</td>
<td>@Amdy</td>
</tr>
<tr>
<tdclass="success">5</td>
<tdclass="danger">Amdy</td>
<tdclass="warning">Amy</td>
<tdclass="active">@Amdy</td>
</tr>
</tbody>
</table>
</div>

看滾動條出現了額。
感謝各位的閱讀,以上就是“如何實現bootstrap3.0多種表格效果”的內容了,經過本文的學習后,相信大家對如何實現bootstrap3.0多種表格效果這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。