您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“如何解決絕對定位的元素在ie6下不顯示隱藏了的問題”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“如何解決絕對定位的元素在ie6下不顯示隱藏了的問題”吧!
問題描述:
在 ie6 中如果一個浮動元素與絕對定位元素相鄰的話,在某些情況下絕對定位元素將會消失。
產生原因:
只有當絕對定位元素的鄰近浮動元素的寬度大于父層寬度減 3 時(即如果父層寬度是 300px,浮動元素的寬度大于 297px),該絕對定位元素在 ie6 下面會隱藏。
html:
代碼如下:
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>絕對定位的元素在ie6下不顯示</title>
</head>
<body>
<div class="w">
<div class="fl">浮動元素</div>
<div class="pa">絕對定位元素</div>
</div>
</body>
</html>
css:
代碼如下:
.w{border:3px solid #000;color:#fff;height:200px;position:relative;width:300px;}
.pa{background:orange;height:100px;position:absolute;right:10px;top:10px;width:100px;}
.fl{background:gray;float:left;height:100px;width:100%;}
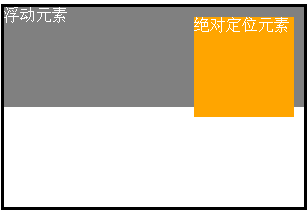
ie6 瀏覽器效果: 
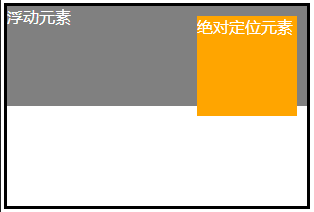
其他瀏覽器效果: 
解決方法:
1、調整浮動元素的寬度,即寬度小于或等于父層寬度減 3;
2、在浮動元素與絕對定位元素之間添加一個空的 div(推薦)。
還是以上面的實例為參考:
代碼如下:
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>絕對定位的元素在ie6下不顯示</title>
</head>
<body>
<div class="w">
<div class="fl">浮動元素</div>
<div></div>
<div class="pa">絕對定位元素</div>
</div>
</body>
</html>
ie6 瀏覽器和其他瀏覽器效果: 
到此,相信大家對“如何解決絕對定位的元素在ie6下不顯示隱藏了的問題”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。