您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“如何解決css中margin-right沒有效果的問題”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“如何解決css中margin-right沒有效果的問題”吧!
CSS代碼和HTML代碼如下:
.style1{
width:400px;
height:440px;
background-color:red;
border:5px solid silver;
margin-top:20%;
margin-right:30%;
}
代碼如下:
<html>
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
<body>
<div class="style1"><img src="bei.jpg"></div>
</body>
</html>
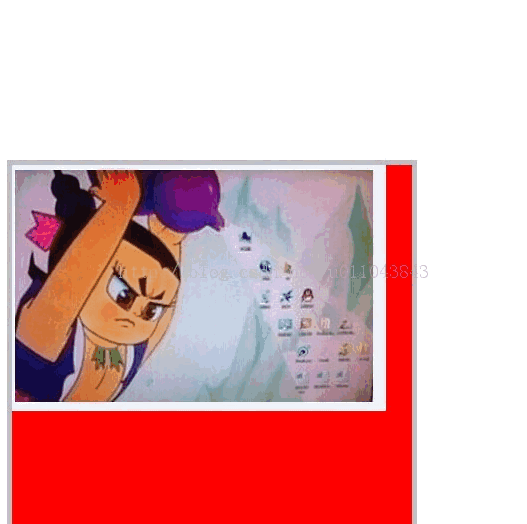
把他的代碼copy下來,換一張圖片,我做了一個test,還真的不行。 
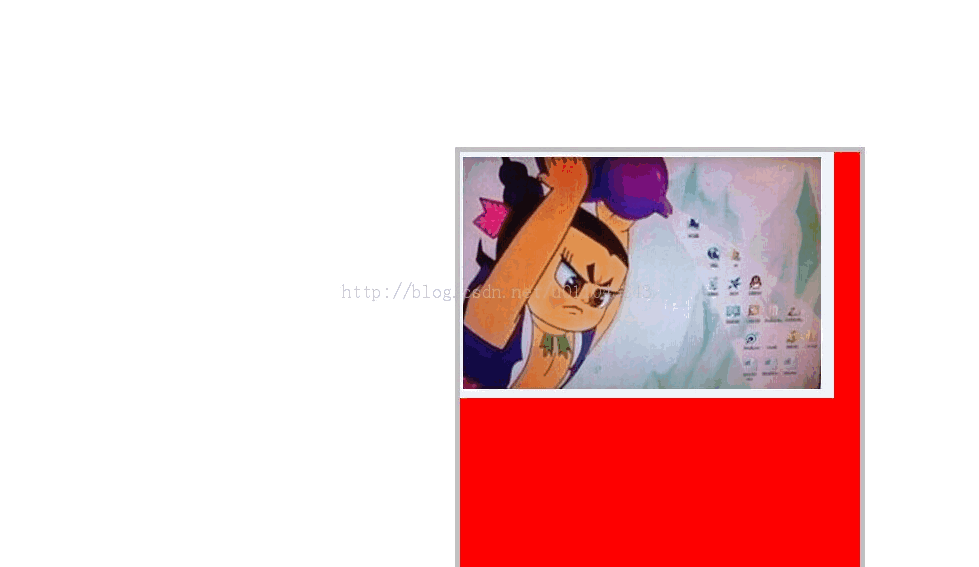
難道是top會隱藏掉right的效果?或者跟順序有關?后來證明這些都是錯誤的想法。結合w3school對margin-right和自己隱約的記憶:瀏覽器是默認左對齊的。靈感一來,margin-right其實有效果的,只是在默認即標準流的情況的下顯示不出來效果。如果脫離標準流呢?想到這個,就立馬在css文件中加了一個:float:right;然后在測試的時候就能看到margin-right的效果了。 
用float:left也是不行的,這跟默認的情況是差不多的。
PS:關于right屬性無效的原因:right屬性只有在position是absolute的情況下才有效,而默認的position值是static,right屬性是無效的。建議能不使用right就不要使用right屬性。
感謝各位的閱讀,以上就是“如何解決css中margin-right沒有效果的問題”的內容了,經過本文的學習后,相信大家對如何解決css中margin-right沒有效果的問題這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。