您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“CSS中的before和:after偽元素的用法介紹”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
如果你一直密切關注著各種網頁設計的博客,你可能已經注意到了:before和:after偽元素已經在前端開發中獲得了相當多的關注。
Nicolas Gallagher使用偽元素用靜態的HTML標簽創建84個GUI圖標。
為了補充說明上述內容(和利用當前發展的趨勢),我收集一些完全在偽元素下運行的東西。本文主要針對這一類人群,即已經看到了用偽元素做出了很酷的東西,但想知道所有有關before在css技術里的運用。
盡管css 規范中包含其他的偽元素,我們焦點是 :before 和 :after。因此,為了簡便起見,我所說的“偽元素”泛指這兩個特別的偽元素。
偽元素能做什么呢?
“偽元素”,顧名思義。它創建了一個虛假的元素,并插入到目標元素內容之前或之后。
單詞“pseudo”是希臘語的英譯,它的基本意思是“說謊的,不誠實的,錯誤的。”因此叫偽元素是適合的。因為在文檔中它不實際改變什么。相反的,它們是像幽靈一般的元素插入在css中,他們對用戶是可見的,可以通過css控制。
基本語法
:before 和 :after 偽元素編碼非常簡單(和大多數的css屬性一樣不需要一大堆的前綴)。這里是一個簡單的例子。
CSS Code復制內容到剪貼板
#example:before {
content: "#";
}
#example:after {
content: ".";
}
這個例子中提到了兩件事情,第一,我們用#example:before和#example:after來目標鎖定相同的元素.嚴格的說,在代碼中他們是偽元素。
第二,在內容模塊中提到,偽元素如果沒有設置“content”屬性,偽元素是無用的。
在這個例子中,擁有屬性id的元素將有一個哈希符號放置內容之前,和一個句號在內容之后。
語法筆記
你可以設置content屬性值為空,并且僅僅把他當做一個內容很少的盒子。像這樣:
CSS Code復制內容到剪貼板
#example:before {
content: "";
display: block;
width: 100px;
height: 100px;
}
然而,你不可以完全的移除content屬性,如果你移除了,偽元素將不會起作用。至少,content屬性需要空引用作為它的值(即:content:“”)。
你也許注意到,你也可以用兩個冒號(::before 和 ::after) 寫偽元素,這個我以前討論過的。簡短的解釋是,對于這兩種語法沒有什么不同,僅僅一點的不同是,偽元素(雙冒號),css3中的偽類是(單冒號)
最后就語法而言。從技術上講,你可以普遍的應用偽元素,不是放在特殊的元素上,像這樣:
CSS Code復制內容到剪貼板
:before {
content: "#";
}
雖然上面是有效的,但是它十分的沒用。代碼會在DOM里的每個元素的內容之前插入散列符號。即使你刪除了<body>標簽和它的所有內容,你仍會在頁面上看見兩個散列符號:一個在<html>里,另一個在<body>標簽里,瀏覽器會自動創建哪一個。
插入內容的特點
正如前面提及的,插入的內容在頁面的源碼里是不可見的。只能在css里可見
同時,插入的元素在默認情況下是內聯元素(或者,在html5中,在文本語義的類別里)。因此,為了給插入的元素賦予高度,填充,邊距等等,你通常必須顯式地定義它是一個塊級元素。
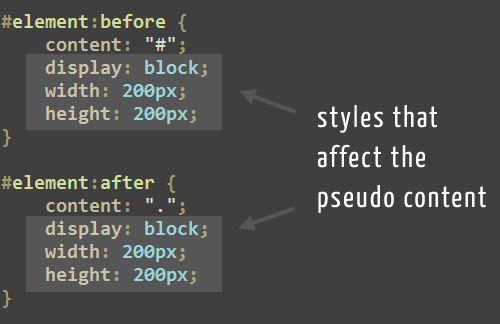
這會是對如何設計偽元素的一個簡要的說明,看我下面文本編輯器的這幅圖
在這個例子中,我高亮的樣式將被應用到元素里插入到目標元素內容的前面和后面。
還要注意的是典型的CSS繼承規則適用于插入的元素。例如,你有字體系列黑體,宋體,無襯線字體應用到body元素里,然后偽元素會像其他元素一樣繼承這些字體系列。
同樣的,偽元素不會繼承沒有自然繼承自父元素(如 padding and margins)的樣式。
之前或之后是什么?
你的直覺是:before和:after偽元素可能是 插入的內容會被注入到目標元素的前或后注入。但是,正如上面提到的,不是這樣的。
注入的內容將是有關聯的目標元素的子元素,但它會被置于這個元素的任何內容的“前”或“后”。
為了證明這一點,看看下面的代碼。首先,在HTML:
XML/HTML Code復制內容到剪貼板
<p class="box">Other content.</p>
下面是插入偽元素的css:
CSS Code復制內容到剪貼板
p.box {
width: 300px;
border: solid 1px white;
padding: 20px;
}
p.box:before {
content: "#";
border: solid 1px white;
padding: 2px;
margin: 0 10px 0 0;
}
在此html里,你所看的一段文字帶有的是一個類的box,還有這樣的文字“Other content”在里面(像你所會看到的一樣,如果你看見了首頁的源代碼)。在css中,這段內容被設置了寬度,以及一些padding和可見的邊框
然后我們有了偽元素。在這個例子中,它是一個散列符號插入到該段內容之前。隨后css給了它一個邊框以及一些padding和margins。
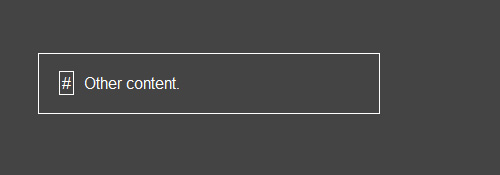
這里是瀏覽器中查看的結果:
外面的盒子是這個段落。圍繞有散列符號的邊框表示偽元素的邊界。所以,不是插入“before”到段落,而是偽元素被置于到此段落的“Other content”的前面。
插入非文本內容
我簡要的提醒,你可以把屬性的值置為空字符串或是插入文本內容。你基本上有屬性的值要包含什么的兩個額外的選擇
首先,你可以包含一個指向一個圖像的URL,就像在css里包含一個背景圖像一樣做你能做的
CSS Code復制內容到剪貼板
p:before {
content: url(image.jpg);
}
注意不能使用引號。如果你將URL用引號括起來,那么它會變成一個字符串和插入文本“url(image.jpg)”作為其內容,插入的而不是圖像本身。
當然,你可以包含一個Data URI代替圖像引用,正如你可以用css背景一樣。
你還可以選擇ATRR(X)中的函數的形式。此功能,根據規范?,“把X屬性的值以字符串的形式返回”
下面是一個例子:
CSS Code復制內容到剪貼板
a:after {
content: attr(href);
}
attr()函數的功能是什么?它得到特定屬性的值并把它作為插入的文本成為一個偽元素。
上面的代碼會導致頁面上的每一個<a>元素的href值立即被放置在每個各自的<a>元素的后面。在文檔被打印時,它可以用作一個包含所有URl的打印樣式表。
你也可以用這個函數去獲取元素的title屬性,或者甚至是microdata的值。當然,并不是所有的例子都符合自己的實際,但根據不同的情況,一個特定的屬性值作為一個偽元素可以是實際的
然而,獲取title或者圖像的alt的值并作為實際的偽元素顯示在頁面上是不可能的。記住偽元素必須是被應用元素的子元素。圖像,這是void(或者是空元素),沒有子元素,所以它在這個列子中不可用,同樣也適用于其他空元素,例如:<input>。
可怕的瀏覽器兼容性
任何前端技術的發展勢頭,第一個問題就是瀏覽器的支持。在這種情況之下,它不是個很大的問題。
瀏覽器支持:before 和 :after 偽元素棧,像這樣:
Chrome 2+,
Firefox 3.5+ (3.0 had partial support),
Safari 1.3+,
Opera 9.2+,
IE8+ (with some minor bugs),
幾乎所有的移動瀏覽器。
唯一真正的問題是沒有獲得支持的(不用奇怪)IE6和IE7。所以,如果你的愛好者是在良好合適的web開發(或者其他具有較低IE版本的市場),你可以繼續自由地使用偽元素。
偽元素不是決定性的
幸運的是,缺少偽元素不會造成大問題。大多數情況下,偽元素一般修飾(或者幫助)內容,不會給不支持的瀏覽器造成問題。所以,如果你的支持者具有較高的IE版本,你仍然可以在某種程度上使用它們。
一些提醒
正如前面提到的,偽元素不會出現在DOM中。這些元素不是真正的元素。因此,它們不是可用的。所以,不要使用偽元素生成內容,是您的網頁的可用性和可訪問性的關鍵。
另外一件需要記住的是,開發工具,例如火狐,不要用偽元素顯示內容。所以,如果使用了,偽元素會造成難以維護和調試緩慢。
(更新:在評論中提到的,你可以使用谷歌的開發工具來查看一個偽元素相關聯的風格,但不會出現在DOM元素里。同時,火狐在1.8版加入偽元素支持它。)
“CSS中的before和:after偽元素的用法介紹”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。