您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“如何設計適用于打印的CSS樣式”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
CSS Code復制內容到剪貼板
/* 樣式將只應用于打印 */
@media print {
}
注* 也可通單獨的CSS文件, 設置link的 media="print" 屬性來指定此樣式專用于打印
CSS Code復制內容到剪貼板
<link type="text/<span style="width: auto; height: auto; float: none;" id="8_nwp"><a style="text-decoration: none;" mpid="8" target="_blank" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=5871c731969a47e&k=css&k0=css&kdi0=0&luki=10&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=7ea46919731c8705&ssp2=1&stid=0&t=tpclicked3_hc&tu=u1922429&u=http%3A%2F%2Fwww%2Eadmin10000%2Ecom%2Fdocument%2F5933%2Ehtml&urlid=0" id="8_nwl"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">css</span></a></span>" rel="<span style="width: auto; height: auto; float: none;" id="9_nwp"><a style="text-decoration: none;" mpid="9" target="_blank" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=5871c731969a47e&k=style&k0=style&kdi0=0&luki=4&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=7ea46919731c8705&ssp2=1&stid=0&t=tpclicked3_hc&tu=u1922429&u=http%3A%2F%2Fwww%2Eadmin10000%2Ecom%2Fdocument%2F5933%2Ehtml&urlid=0" id="9_nwl"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">style</span></a></span>sheet" href="css/print.css" media="print">
為您的網站重塑整個CSS是沒有必要的,整體而言,由打印繼承默認樣;僅對不同的需要加以限定。為了節省打印時的碳粉,大多數瀏覽器會自動反轉顏色。為了達到最佳效果,應使色彩變化明顯:
CSS Code復制內容到剪貼板
/*白紙黑字*/
@media print {
body {
color: #000;
background: #fff;
}
}
我們不是在創建整個網頁的截圖,只是為了展現一個設計良好,可讀性強的網站:
/*去除背景圖片, 節約筆黑 */
CSS Code復制內容到剪貼板
h2 {
color: #fff;
background: url(banner.jpg);
}
@media print {
h2 {
color: #000;
background: none;
}
nav, aside {
display: none;
}
}
為了使打印機更具效率,應只顯示主體內容,去除頁眉頁腳導航欄
CSS Code復制內容到剪貼板
@media print {
h2 {
color: #000;
background: none;
}
nav, aside {
display: none;
}
body, article {
width: 100%;
margin: 0;
padding: 0;
}
@page {
margin: 2cm;
}
}
鏈接的處理
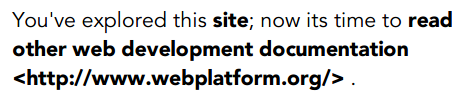
在打印機上鏈接是看不到的,應對超鏈接進行擴展
/*在超鏈接后面添加帶<http://XXX>的完整地址*/
CSS Code復制內容到剪貼板
@media print {
article a {
font-weight: bolder;
text-decoration: none;
}
article a[href^=http]:after {
content:" <" attr(href) "> ";
}
}
顯示效果可能是這樣的
控制打印設置選項
該@page規則允許您指定頁面的各個方面。例如,你將要指定頁面的尺寸。頁邊 距,頁眉頁腳等都是非常重要的。[很多瀏覽器均己支持]
@PAGE規則紙張大小設置
通過下面這條CSS您可以設置紙張大小,5.5英寸寬,8.5英寸高.
CSS Code復制內容到剪貼板
@page {
size: 5.5in 8.5in;
}
你還可以通過別名控制紙張大小,如"A4"或“legal.”
CSS Code復制內容到剪貼板
@page {
size: A4;
}
你還可以控制打印方向, portrait: 縱向打印地, landscape: 橫向
CSS Code復制內容到剪貼板
@page {
size: A4 landscape;
}
PAGE模型 The Page Model
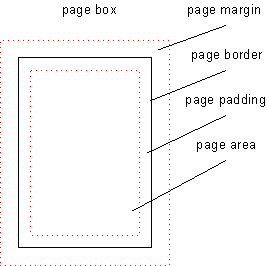
在分頁媒體格式模型中,文檔被轉移到一個或多個頁面框。該頁框是映射到一個矩形平面。這大致類似于css盒子模型。
注* 支持瀏覽器較少
CSS Code復制內容到剪貼板
@page { width: 50em; }
PAGE邊距模型 Page-Margin Boxes
在進一步討論之前,我們應該了解的頁面的盒子模型,因為它的行為跟如何在屏幕上的工作有些不同。
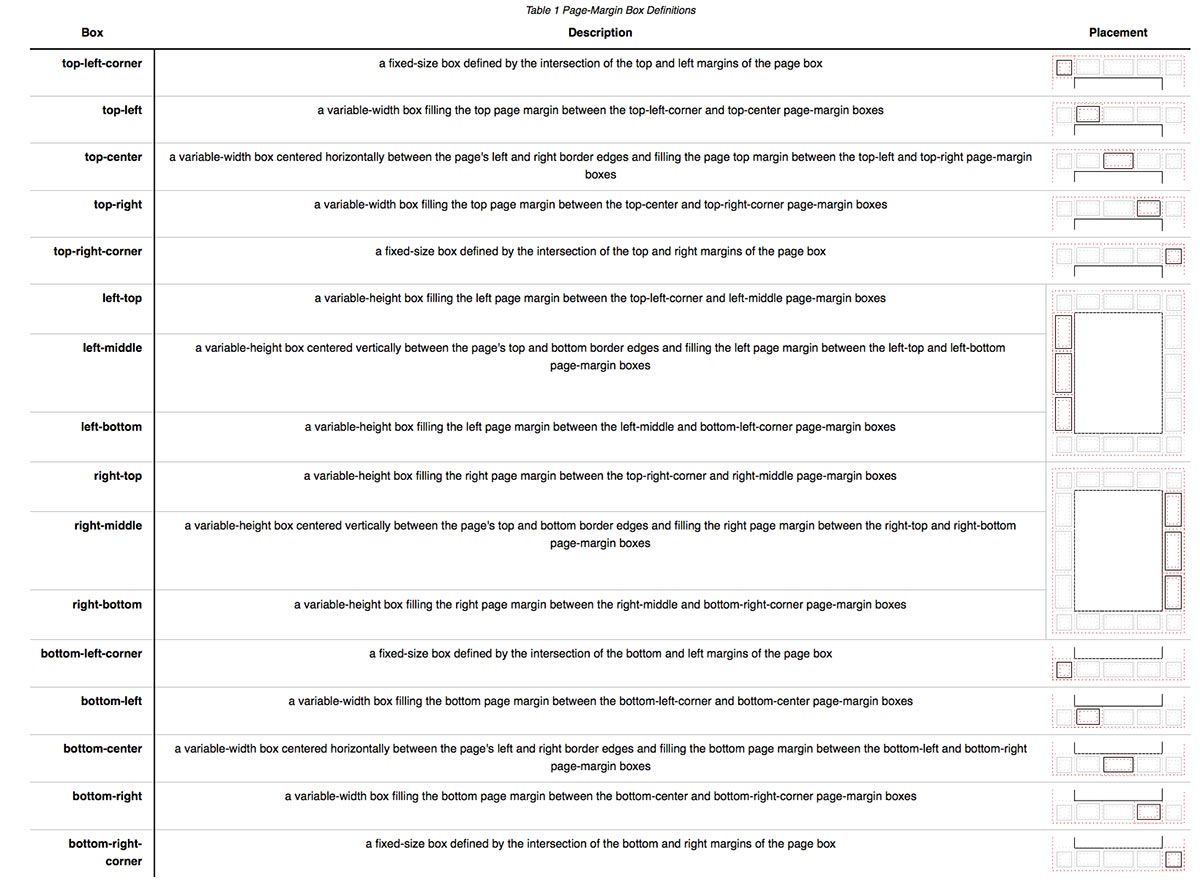
頁面模型定義了頁面區域,然后劃分了16個周邊緣盒。可以控制頁區域的大小和頁區域的邊緣和頁面本身的端部之間的余量的尺寸。
左右頁邊距
CSS Code復制內容到剪貼板
@page :left {
margin-left: 30cm;
}
@page :rightright {
margin-left: 4cm;
}
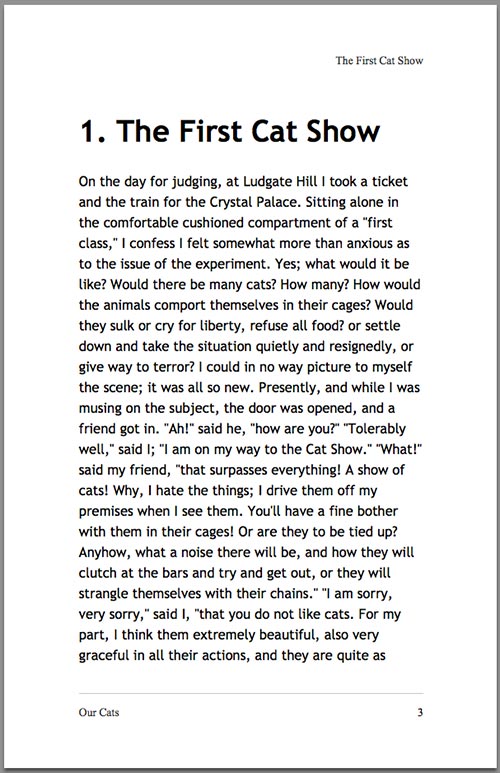
下面的css將在底部左邊顯示標題,在右下角的網頁計數器,并在右上角顯示一章的標題。
CSS Code復制內容到剪貼板
@page:rightright{
@bottombottom-left {
margin: 10pt 0 30pt 0;
border-top: .25pt solid #666;
content: "Our Cats";
font-size: 9pt;
color: #333;
}
@bottombottom-rightright {
margin: 10pt 0 30pt 0;
border-top: .25pt solid #666;
content: counter(page);
font-size: 9pt;
}
@top-rightright {
content: string(doctitle);
margin: 30pt 0 10pt 0;
font-size: 9pt;
color: #333;
}
}
顯示效果如下:
“如何設計適用于打印的CSS樣式”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。